Интерфейсы социальных сетей регулярно обновляются и дополняются новыми форматами. Визуальный контент как в блогах, так и в рекламных объявлениях выходит на передний план. Внимание с текста перешло на картинку и ее качество.
Поэтому при подготовке контента для соцсетей учитывайте размер изображения для оформления, иначе рискуете выложить фото без макушки или рекламу с обрезанным слоганом на картинке.
Итак, давайте разберемся, какие же форматы изображений на сегодняшний день предлагают социальные сети.
Содержание
Размеры изображений для Instagram*
Размеры изображений для ВКонтакте
Изображение для универсальных записей
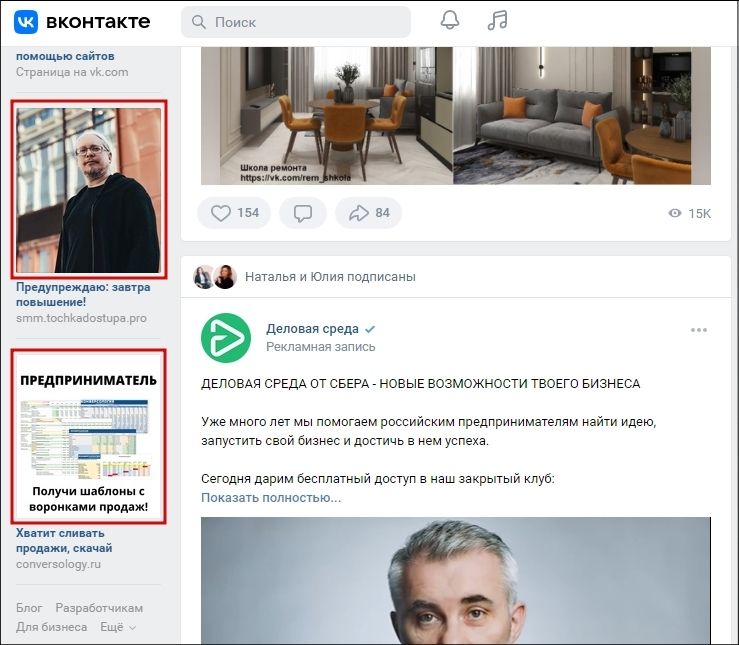
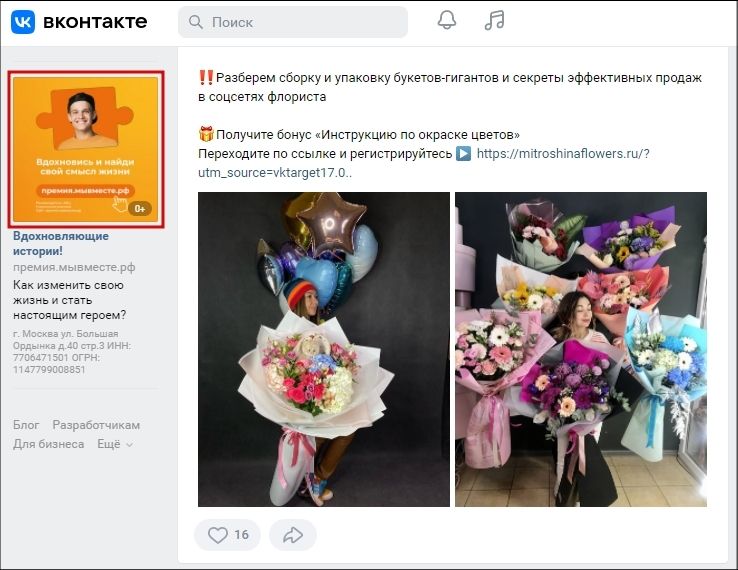
Изображение для рекламы личной страницы
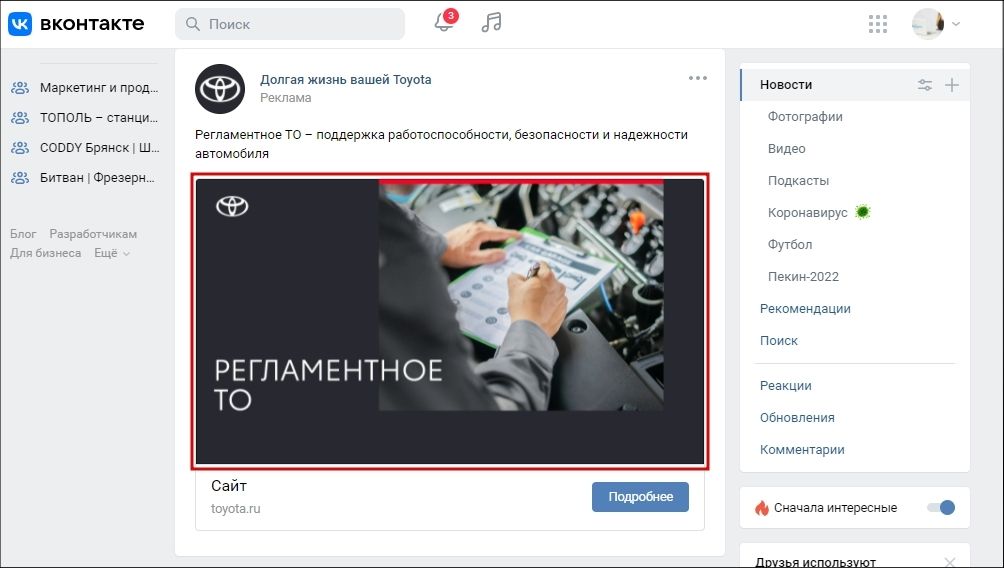
Изображение для рекламы записи с кнопкой
Размеры изображений для Youtube
Размеры изображений для Одноклассников
Размеры изображений для Facebook*
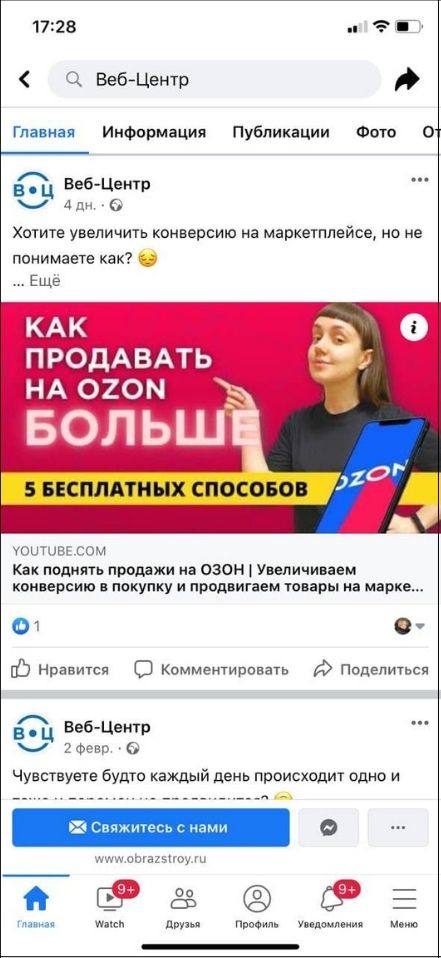
Изображение ко внешним ссылкам
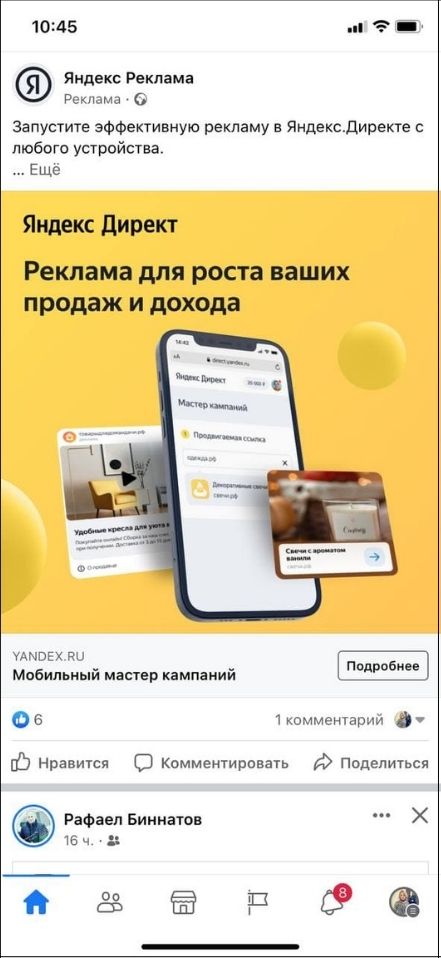
Рекламное изображение в ленте Facebook*
Размеры изображений для Twitter
Размеры изображений для Pinterest
Размеры изображений для Tumbler
Размеры изображений для Instagram*
Для публикаций
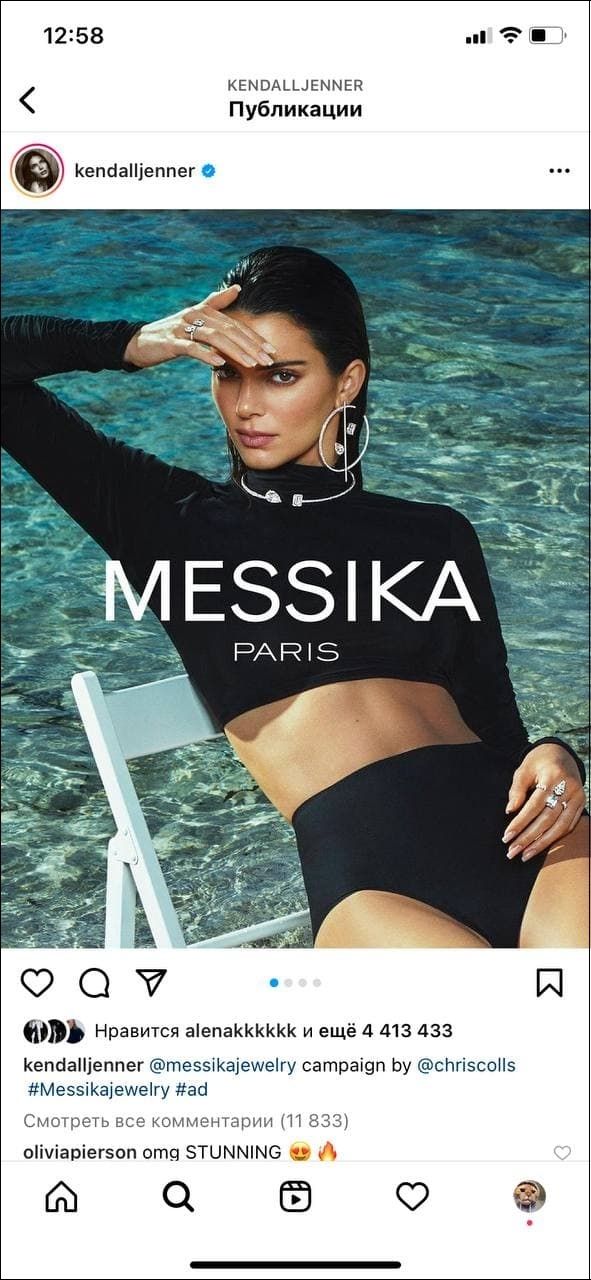
Пост в ленте
Квадратное изображение: соотношение сторон 1:1, разрешение 1080 х 1080 px.
Такой формат изображения существует с момента создания Instagram* и является самым универсальным.
Вертикальное изображение: разрешение 1080 x 1350 px. Чтобы избежать неудачной обрезки в самом приложении, рекомендуем публиковать изображения с соотношением сторон 4:5.

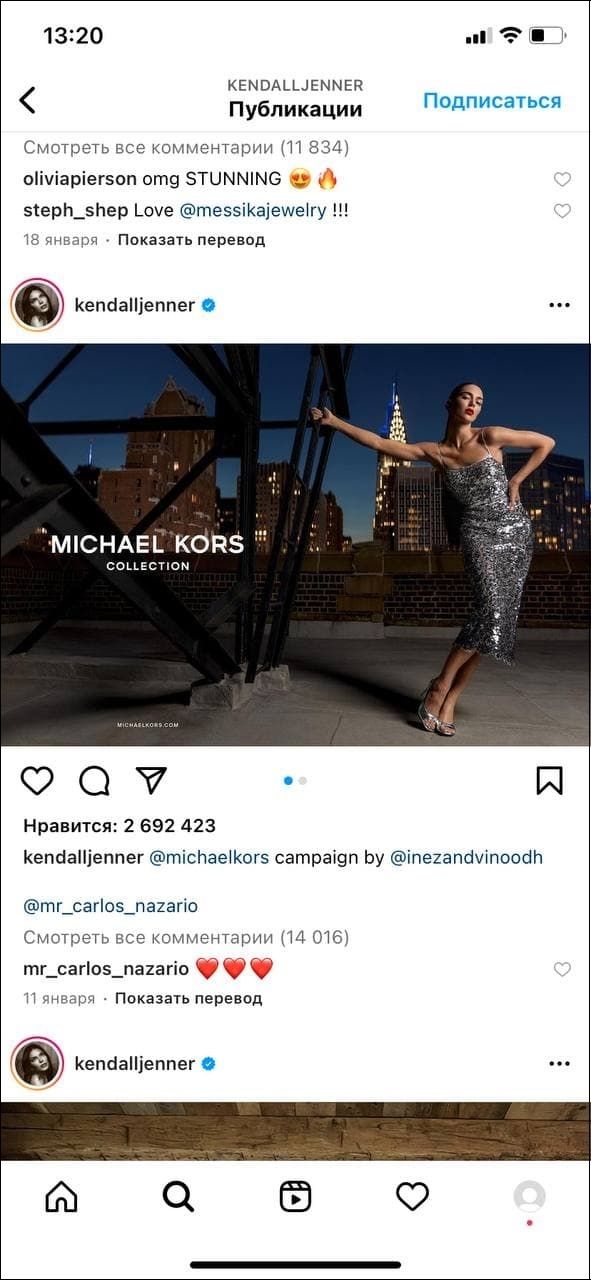
Горизонтальное изображение: рекомендуемое соотношение сторон 1,91:1. Чтобы не потерять качество изображения стоит использовать разрешение не менее 1080 x 566 px.

Изображение для Stories
Instagram* Stories поддерживает изображения любой ориентации: вертикальной и горизонтальной.
Рекомендуем использовать вертикальные изображения, как и задумано разработчиками. Соотношение сторон: 9:16, разрешение 1080 х 1920 px. Если вы отдаете преимущество горизонтальным изображениям в Stories, то рекомендуемое соотношение сторон: 1,91:1.

Картинка для обложки Reels
Используйте вертикальные изображения, они смотрятся органично в качестве обложки для рилс. Рекомендуемое соотношение сторон 9:16, разрешение 1080 х 1920 px.

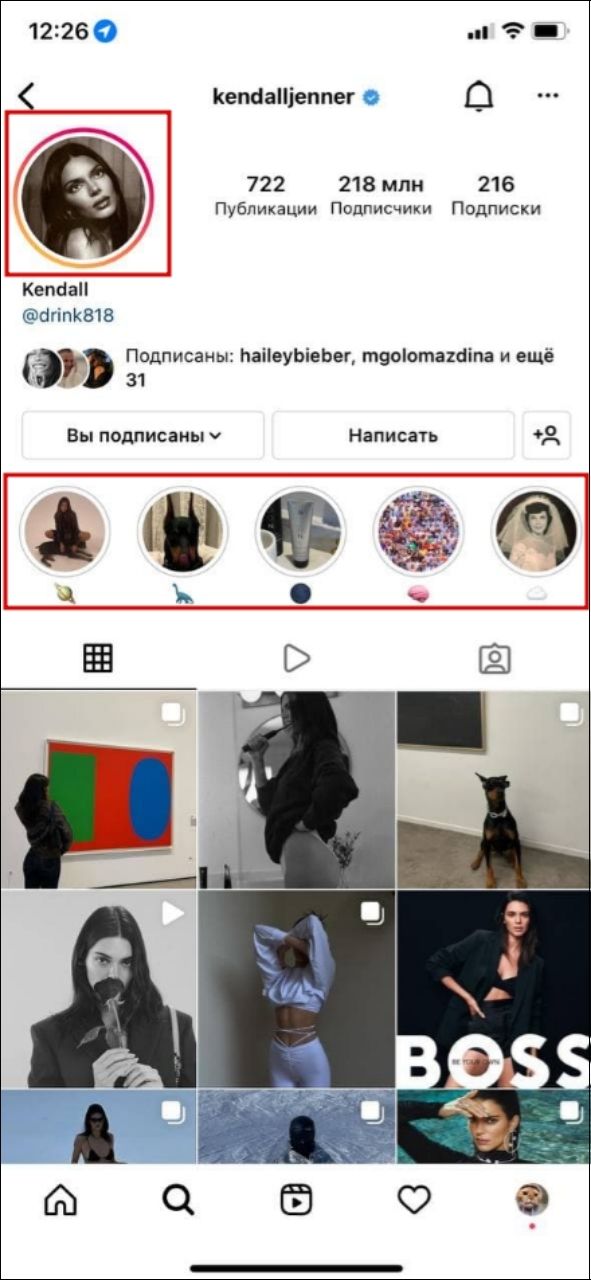
Изображение профиля Instagram*
Минимальный размер изображения профиля Instagram*: 180 х 180 рх.
Изображение для обложки Highlights
Минимально допустимый размер обложек для Highlights: 600 х 750 рх, а максимально допустимый: 1 080 х 1 920 рх.

Для рекламы
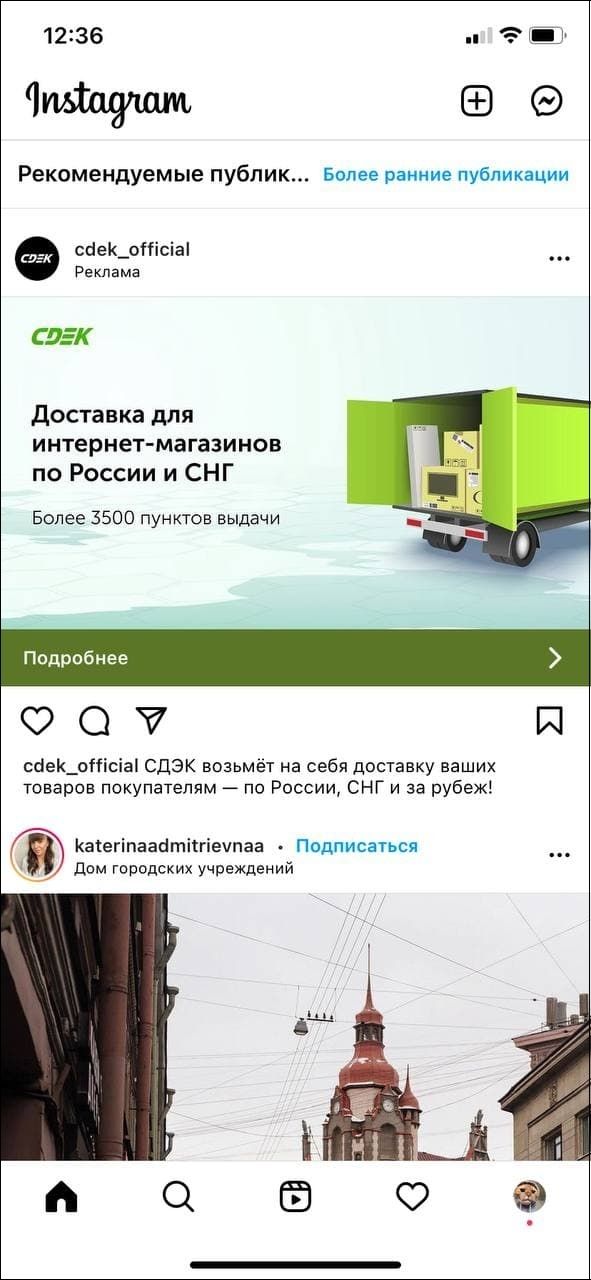
Лента Instagram*
Квадратное изображение: соотношение сторон 1:1, минимальное разрешение: 600 x 500 рх, максимальное: 1 936 x 1 936 рх.
Совет:
Если на картинке есть изображение стрелки, то Facebook* может не допустить картинку к рекламе.

Вертикальное изображение: соотношение сторон 4:5, минимальное разрешение: 600 x 750 px, максимальное разрешение: 1 936 x 1 936 px.

Горизонтальное изображение: рекомендуемое соотношение сторон: 1,91:1, минимальное разрешение: 600 x 315 px, максимальное разрешение: 1 936 x 1 936 px.

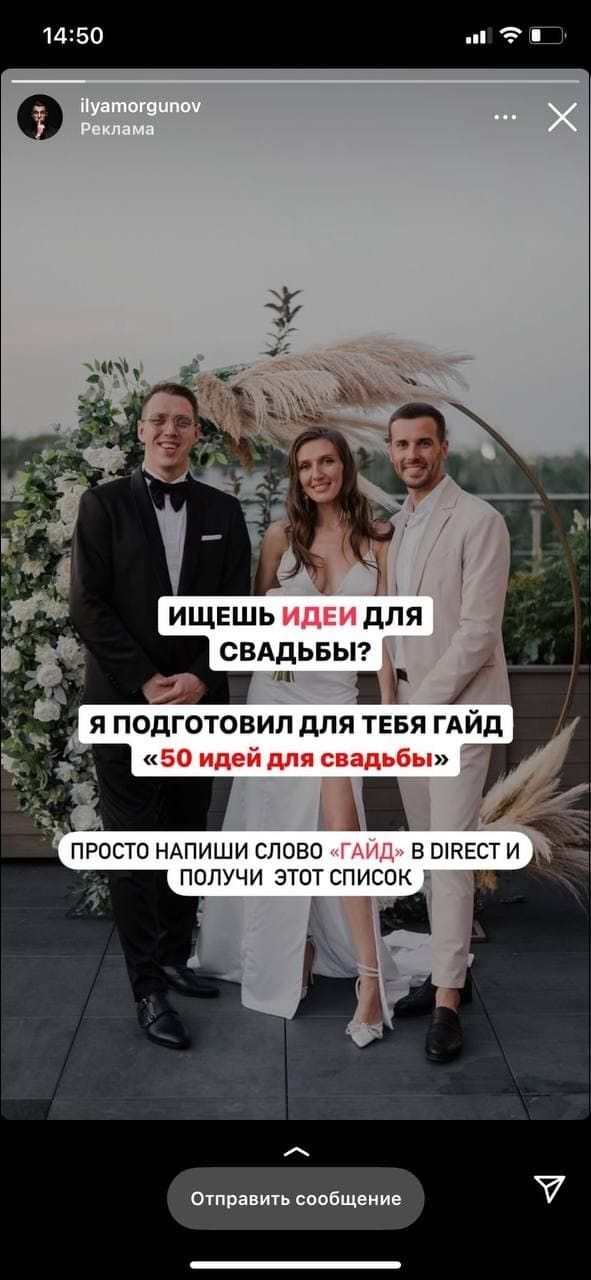
Истории в Instagram*
Рекомендуем использовать полноэкранные вертикальные изображения, так рекламное объявление будет смотреться органично.
Соотношение сторон изображения: от 1,91:1 до 4:5, рекомендуемое разрешение: 1 080 x 1 920 px, минимальное разрешение: 600 x 1 067 px.

Размеры изображений для ВКонтакте
Для публикаций
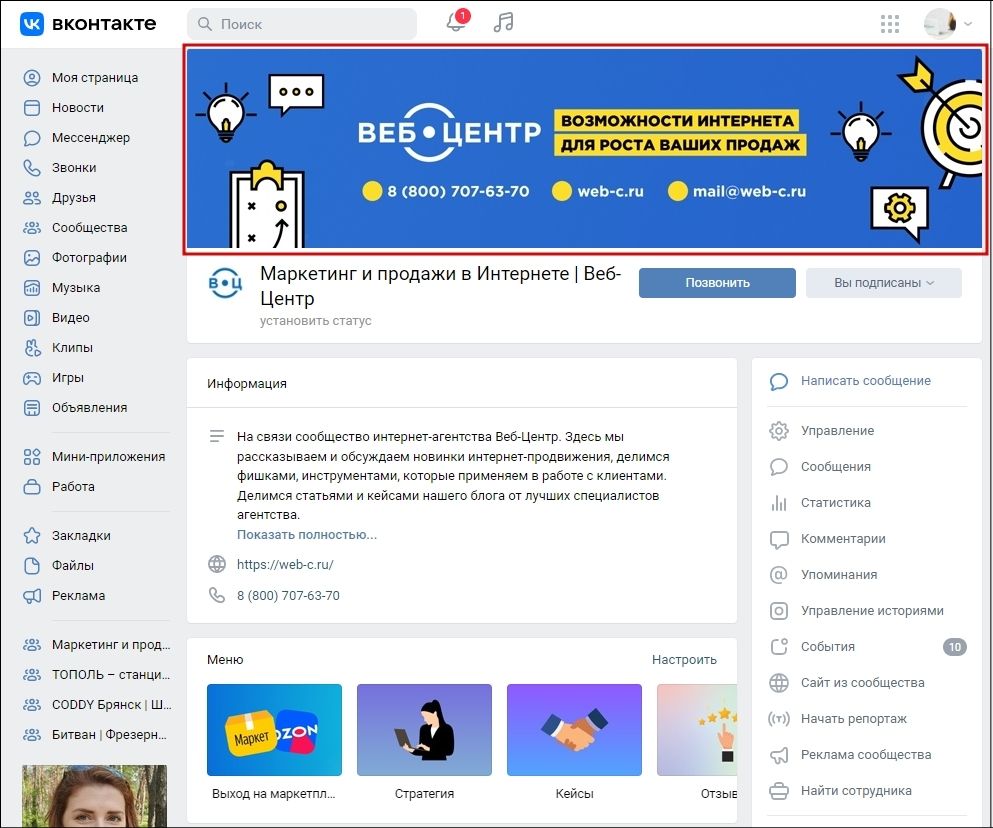
Обложка сообщества
Разрешение обложки для ВКонтакте: 1 590 х 400 px. Такое разрешение подойдет только для полной версии сайта, открытой на компьютере. В мобильном приложении обложка обрезается по бокам, и отображается только часть размером 1 196 х 400 рх. Учитывайте это при создании обложки.

Аватар сообщества
Миниатюра аватара отображается в виде круга диаметром 200 px. Рекомендуемое разрешение: 200 х 200 px.

Аватар профиля
Минимальное расширение аватара профиля: от 200 х 500 рх.

Обложка альбома
Рекомендуемый размер – 200 х 132 px.

Обложка к внешним ссылкам
Рекомендуемый размер изображения обложки специального блока для внешних ссылок: 1200 х 536 px. Минимально допустимый размер: 537 х 240 px.

Обложка для статьи
Минимальный размер обложки для статьи: 510 х 286 px. Рекомендуем использовать изображение с разрешением: 1 926 х 1 080 px.
Лучше не использовать изображения с текстом, так как название статьи автоматически выводится наверх.

Обложка для витрины товаров
Соотношение сторон изображения в каталоге товаров: 1:1, разрешение: 1 000 х 1 000 px.

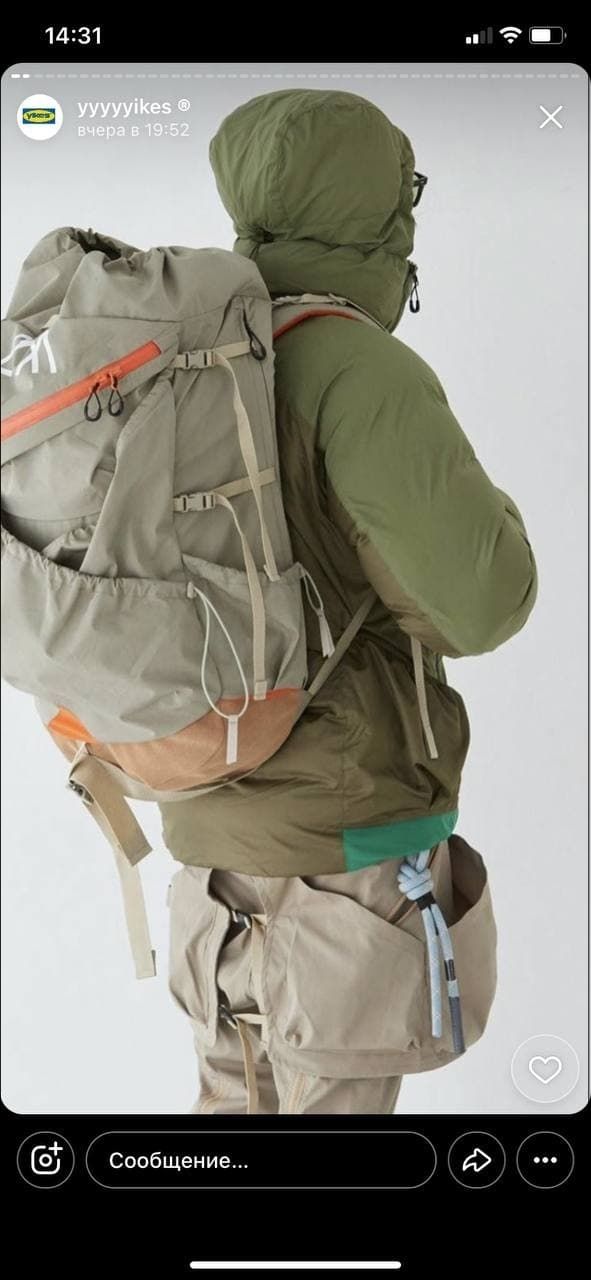
Изображение для историй
Размер картинки: 1 080 х 1 920 px.

Для рекламы
Изображение для кольцевой галереи
Карусель ВКонтакте – это рекламная запись, состоящая из 3-10 карточек товаров, куда можно добавить перечеркнутую старую цену и актуальную стоимость.
Разрешение для изображений в карточке: не менее 400 × 400 px, рекомендуем использовать: 600 × 600 px.

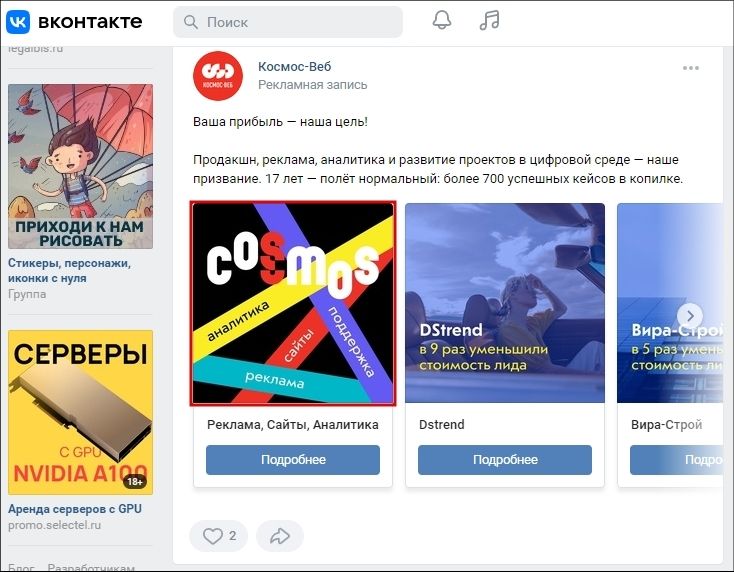
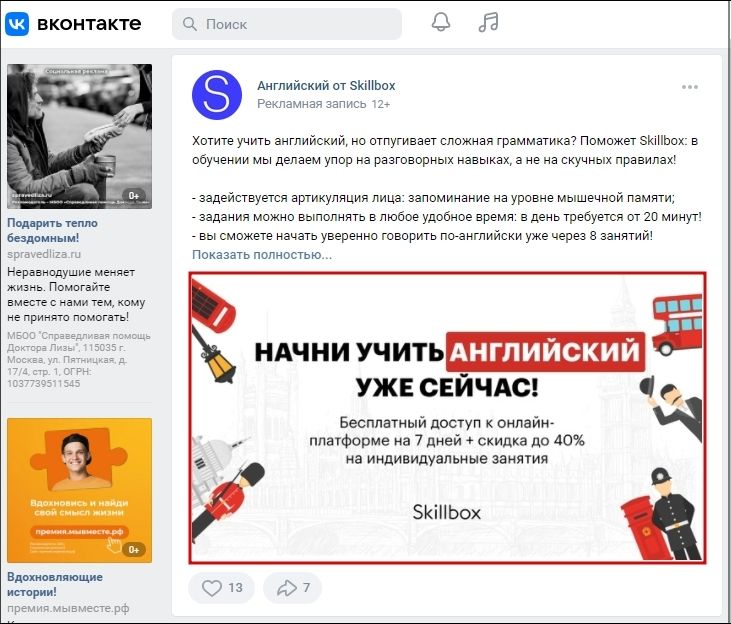
Изображение для универсальных записей
Универсальная запись выглядит как стандартный пост на стене, и часто пользователи воспринимают его не как рекламу, а как обычную запись в новостях. Разрешение у изображения: не менее 537 x 240 px.

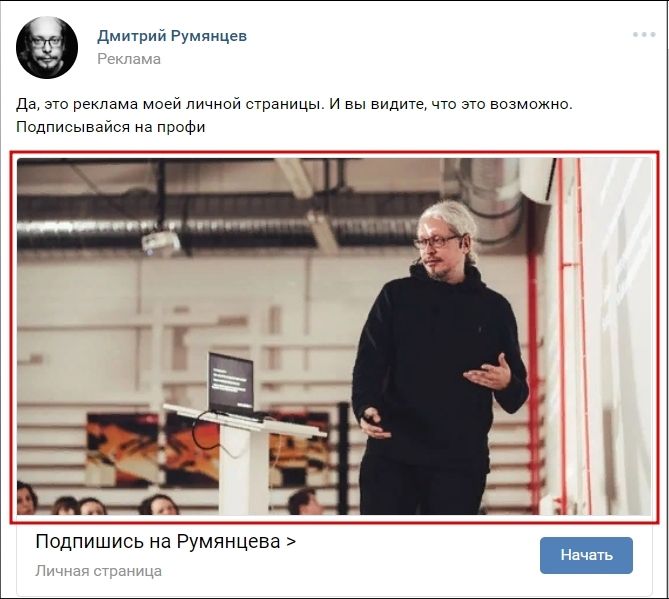
Реклама личной страницы
Минимальный размер изображения: 1 080 × 607 px. Допустимое соотношение сторон строго 16:9.


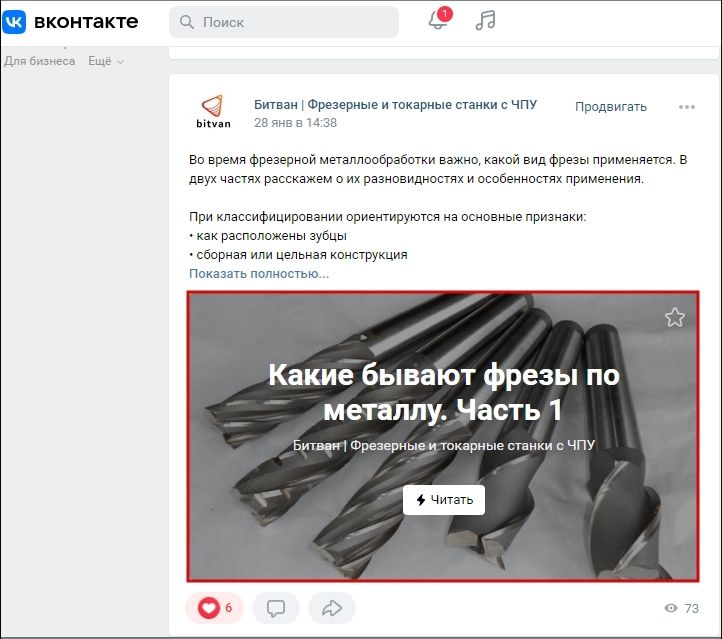
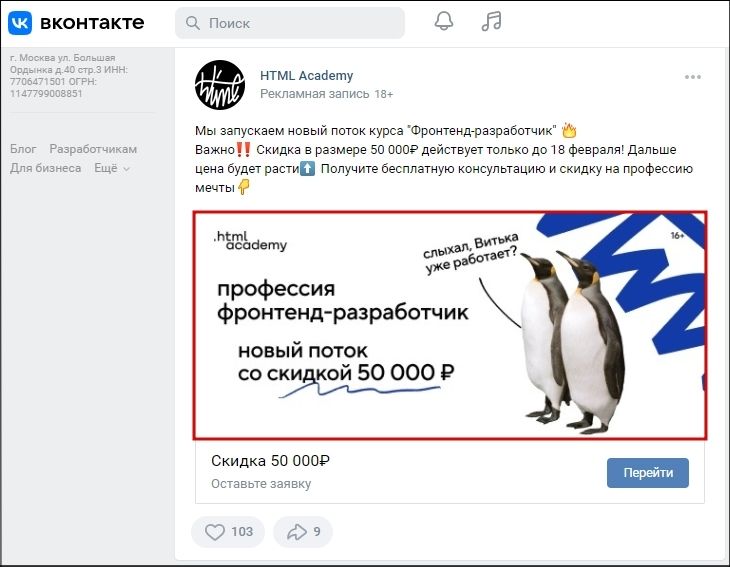
Запись с кнопкой
Размер изображения: минимум 537 x 240 px. Старайтесь использовать изображения больше минимального размера, чтобы ссылка была заметнее.

Изображение для рекламы сайта
Минимальный размер изображения: 1 080 х 607 px. Соотношение сторон: строго 16:9.

Изображение для текстово-графического блока (ТГБ)
Изображение с заголовком: минимальный размер 145 х 165 рх.

Изображение с тестом: минимальный размер 145 × 85 px.

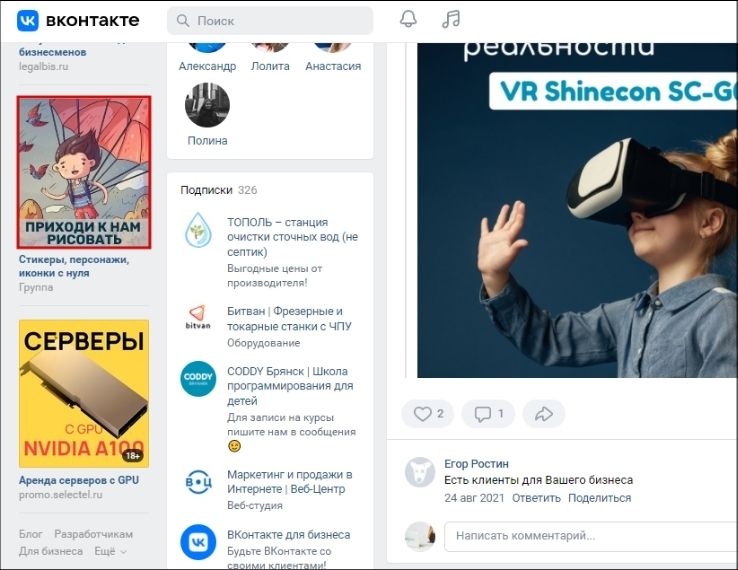
Изображение для рекламы групп
Минимальный размер 145 × 145 px.

Изображение для рекламы в историях
Соотношение сторон вертикального изображения: 9:16, минимальное разрешение 720 x 1 280 px.

Размеры изображений для Youtube
Для публикаций
Превью видео
Соотношение сторон картинки: 16:9, разрешение 1280 x 720 px.

Изображение на обложке канала
Минимальный размер изображения: 2 048 х 1 152 px.

Изображение профиля
Размер картинки: 800 х 800 px.

Картинка для обложки альбома
Размер картинки для обложки альбома: от 1 400 x 1400 до 4 098 x 4 098 px. Соотношение сторон: 1:1.

Для рекламы
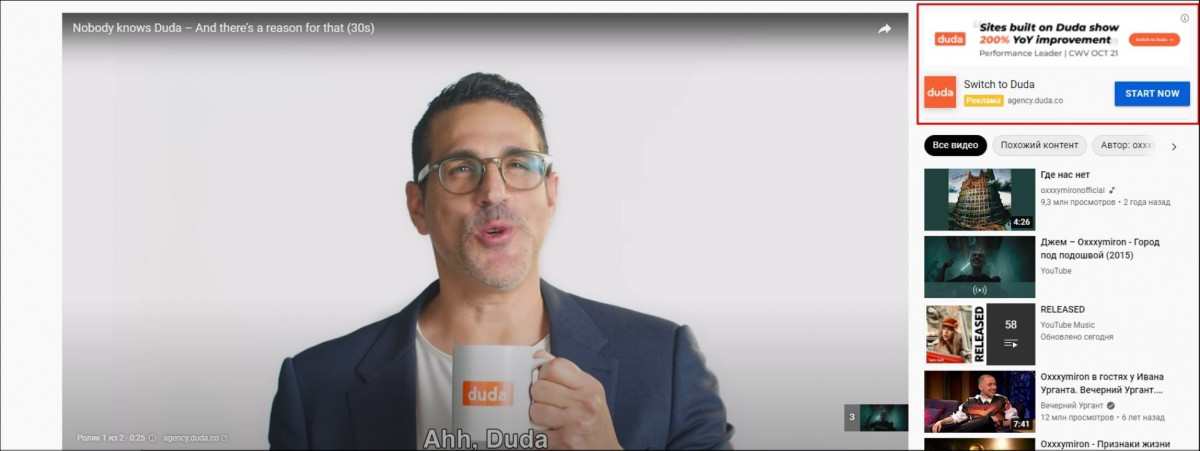
Медийные объявления
Размер: 300 × 250 или 300 × 60 px.
Объявления такого типа появляются в правой верхней части браузера или под окном просмотра.

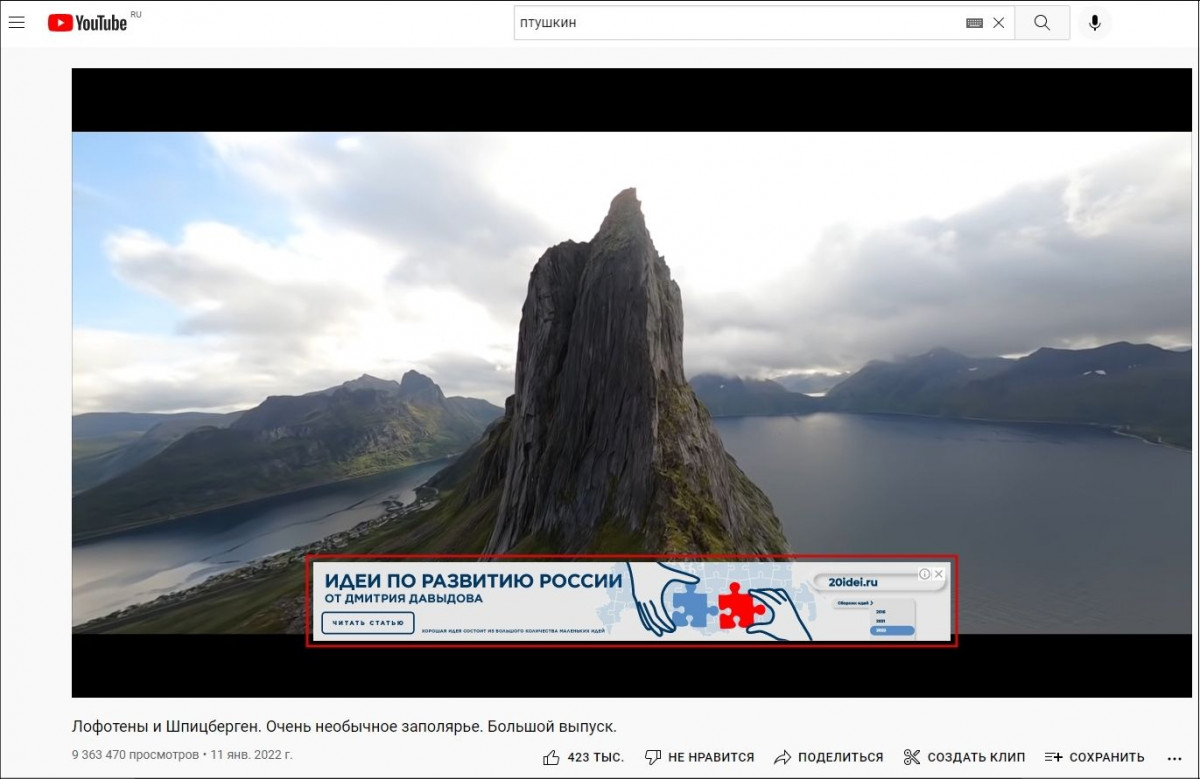
Оверлеи
Размер: 468 × 60 или 728 × 90 px.
Объявления такого типа появляются в нижней части окна просмотра.

Размеры изображений для Одноклассников
Для публикаций
Аватар
Минимум 190 х 190 рх. Рекомендуемое разрешение: 300 × 300 px.

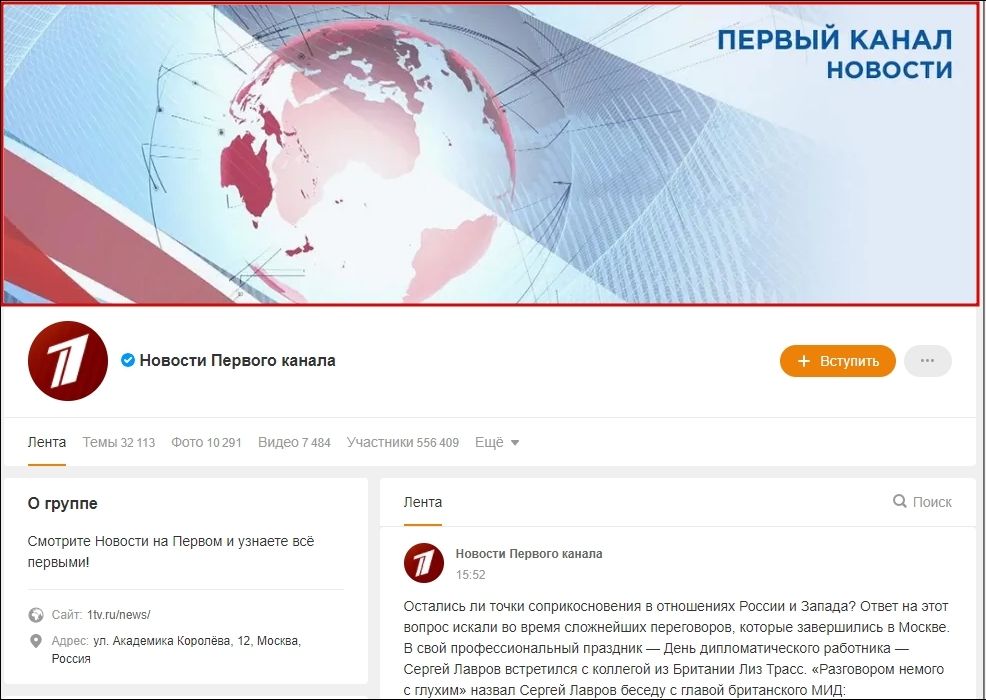
Обложка страницы
Минимальный размер картинки для обложки: 640 x 320 px, максимальный: 4 048 х 4 048 px.

Изображение для поста
Размер: максимум 1 680 х 1 680 рх.

Для рекламы
Изображение для продвижения группы или страницы, поста из группы или страницы
Размер: минимум 240 x 400 px.

Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px.
Разрешение изображения: 240 x 400 px.

Рекламная карусель
Карусель предусматривает от трех и до пятнадцати карточек. Размер изображения: 600 х 600 px.

Рекламная ссылка
Используйте изображение не менее 640 x 320 px.

Размеры изображений для Facebook*
Для публикаций
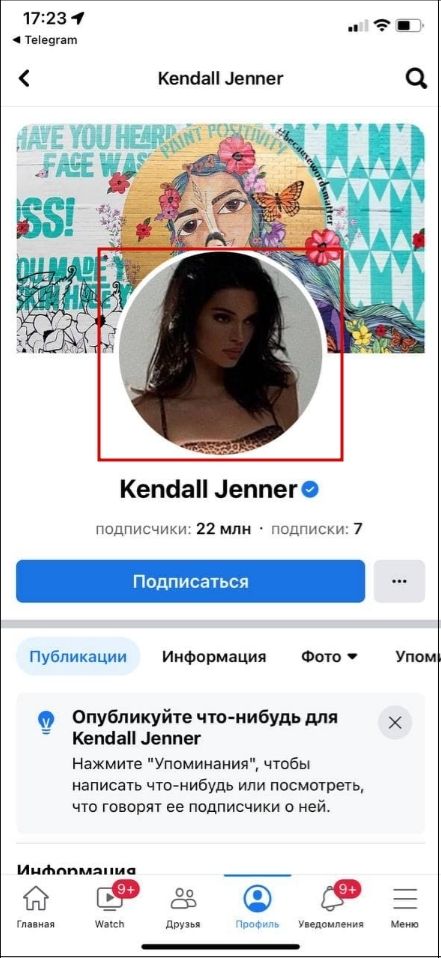
Аватар
Размер: 170 х 170 рх.

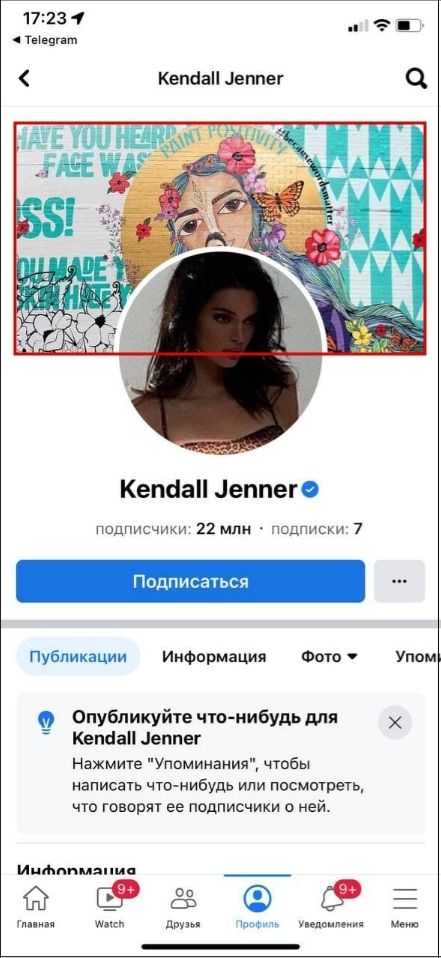
Обложка личной страницы
Размер: 820 х 312 рх.

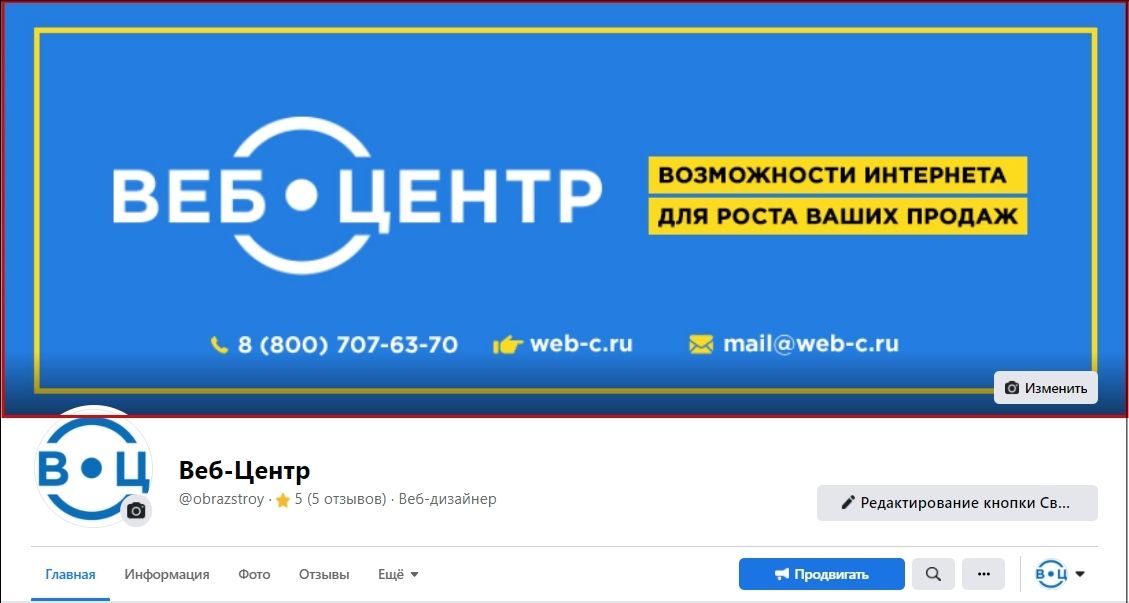
Обложка сообщества
Размер: 820 х 312 px.

Изображение к постам
Для размещения поста используйте картинки размером: 1 200 х 630 px. Максимально возможное разрешение: 2 048 x 2 048 px.

Изображение ко внешним ссылкам
Размер: 500 × 261 px.

Для рекламы
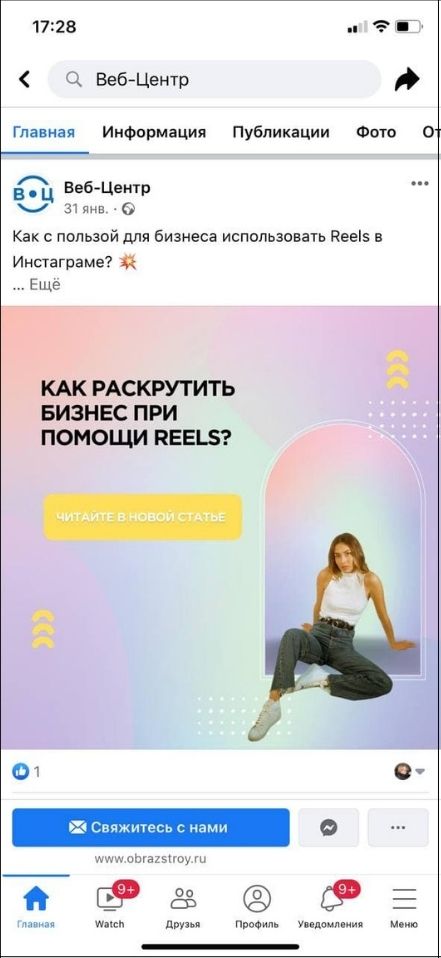
Изображение в ленте Facebook*
Соотношение сторон: от 1,91:1 до 4:5. Разрешение: минимум 1 080 х 1 080 рх.
При публикации изображения с ссылкой используйте соотношение сторон: от 1,91:1 до 1:1, минимальное разрешение: 1 080 × 1 080 px.
Загружайте изображения в поддерживаемом формате с самым высоким разрешением. Верхний предел разрешения не установлен.

Facebook* Marketplace
Поддерживаются изображения с соотношением сторон от 16:9 до 9:16, рекомендуем использовать 1:1. Разрешение: минимум 1 080 х 1 080 px.

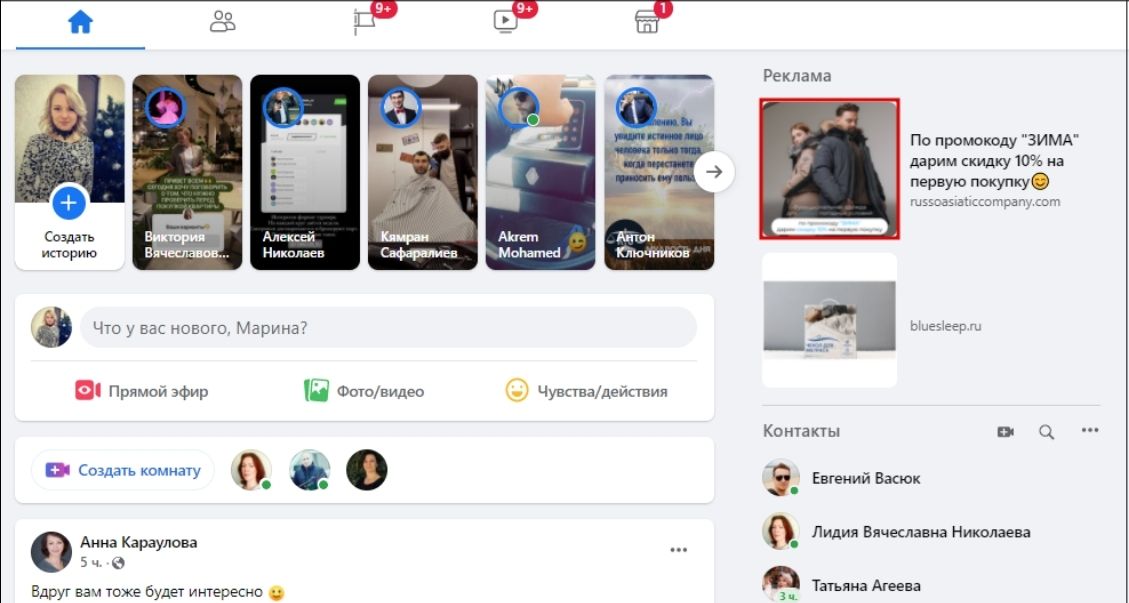
Правый столбец Facebook*
Поддерживаются изображения соотношением сторон от 1,91: до 1:1, однако они могут быть преобразованы в формат 1:1. Разрешение: минимум 1 080 х 1 080 px.

Изображение для кольцевой галереи
Соотношение сторон изображения: 1:1. Рекомендуемое разрешение: 1 080 × 1 080 px.

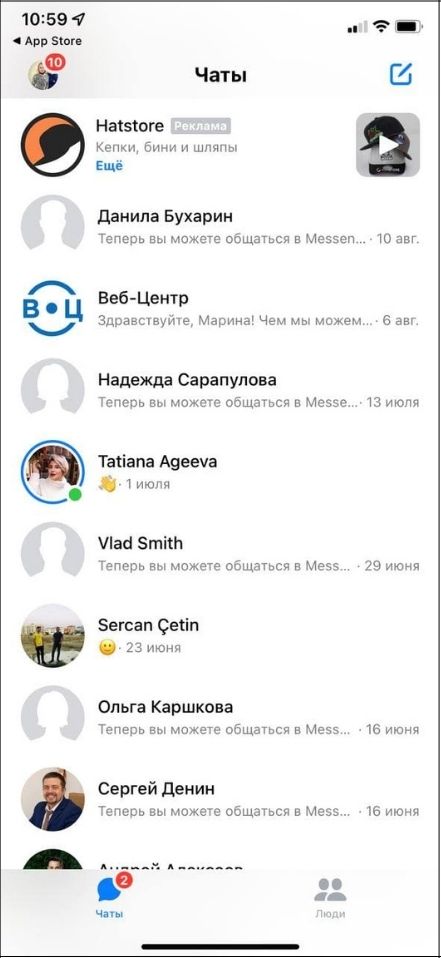
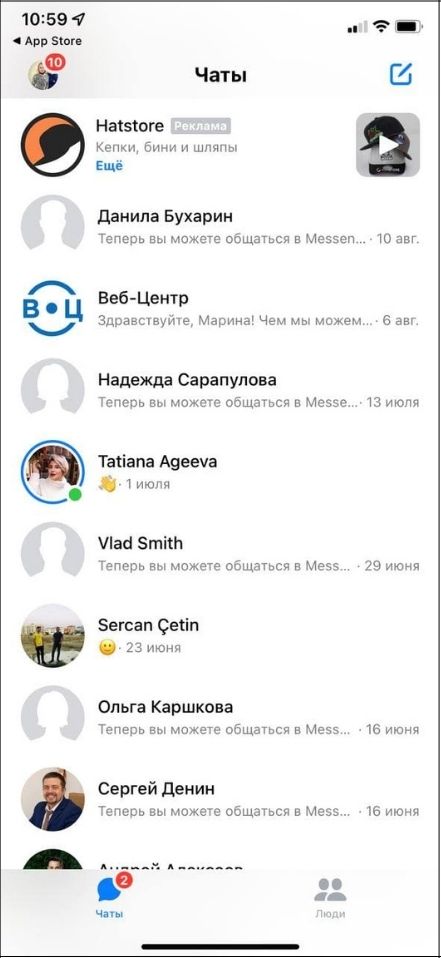
Входящие Messenger
Рекомендуем использовать изображения с соотношением сторон 1:1, разрешение минимум 1 080 х 1 080 px.

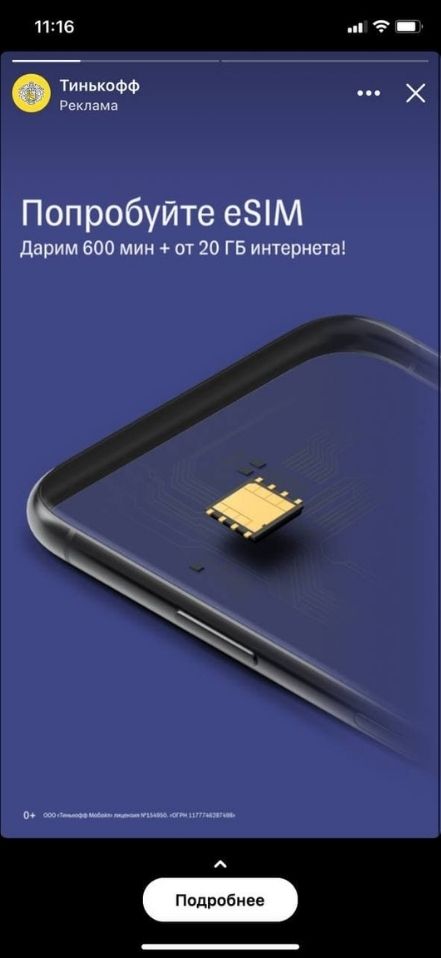
Истории на Facebook*
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.

Истории в Messenger
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.

Размеры изображений для Twitter
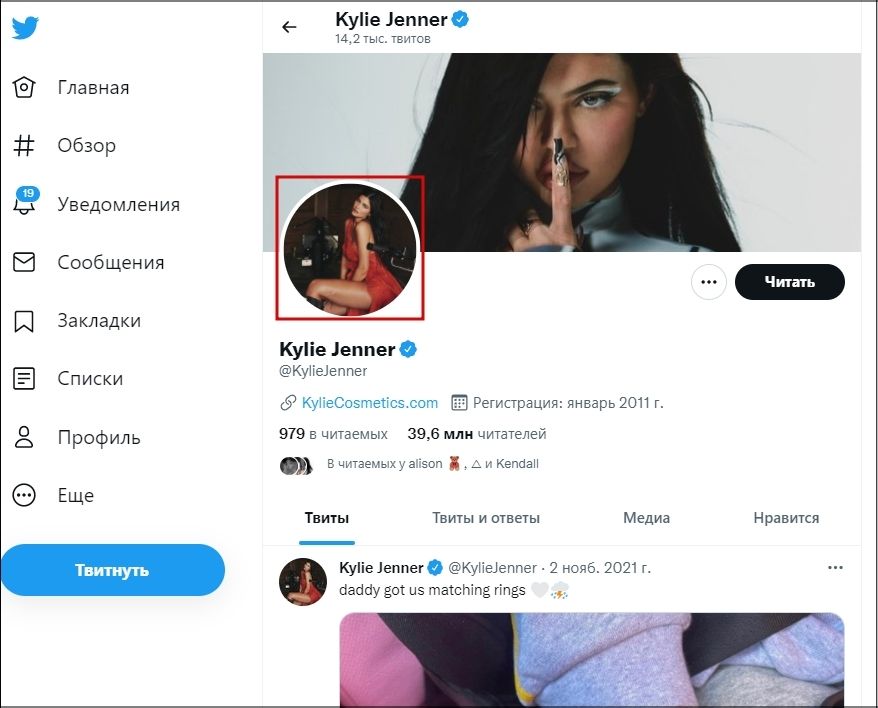
Аватар
Размер: 400 х 400 px.

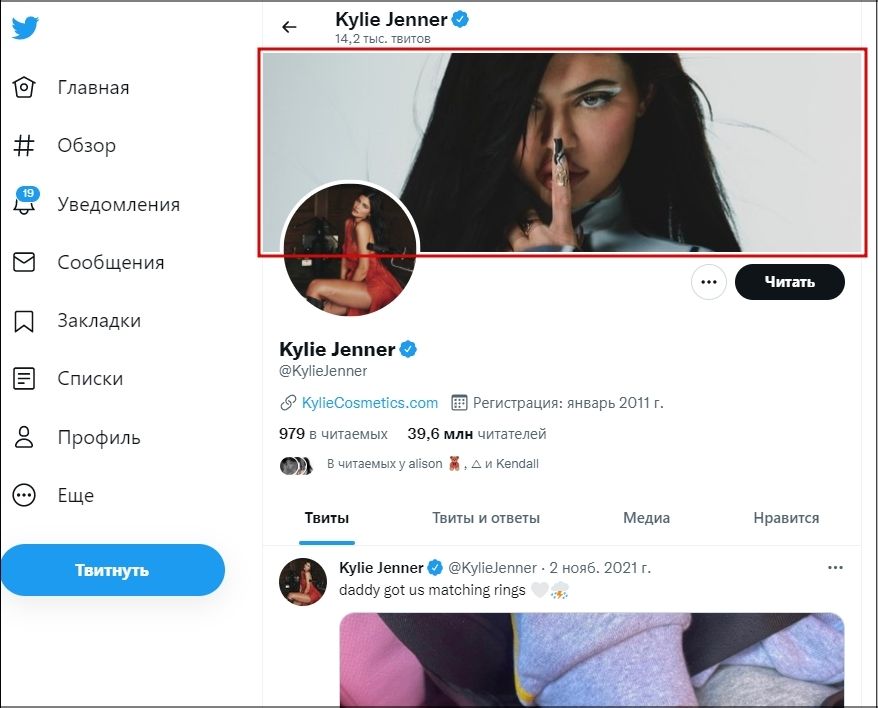
Изображение на обложке
Размер: 1 500 x 500 px.

Картинка к твитам
Размер:1 024 x 512 px.
В ленте горизонтальное изображение уменьшится до 506 px по ширине, но пропорции сохранятся.
Вертикальное изображение уменьшится до 506 px по ширине и обрежется до прямоугольника. Максимальный размер изображения: 4096 × 4096 px.

Размеры изображений для Pinterest
Для публикаций
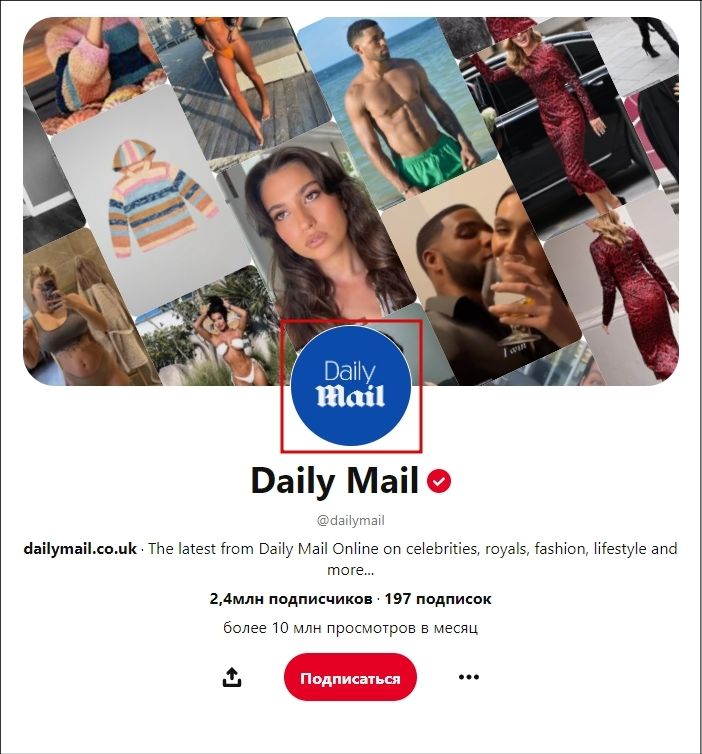
Аватар
Размер: 165 х 165 рх.

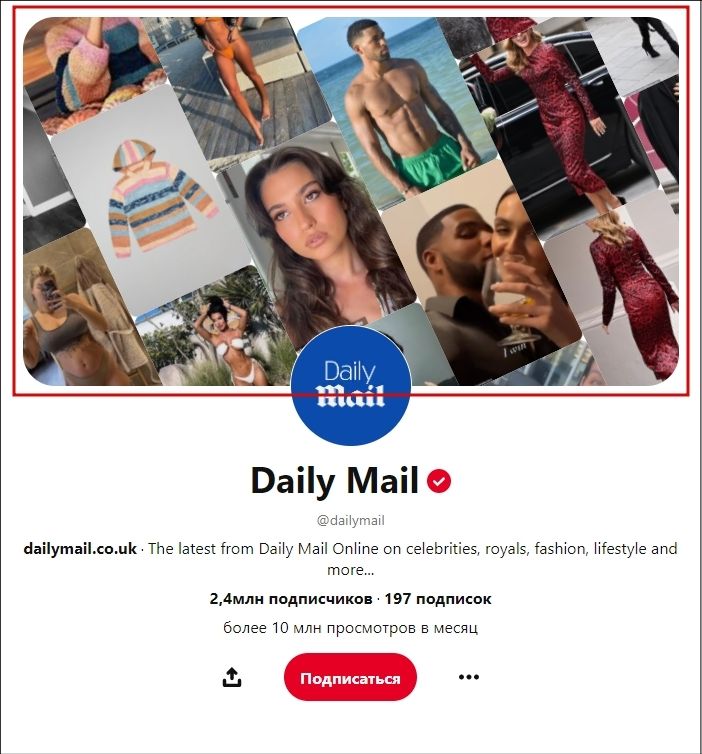
Обложка для профиля
Размер: 800 х 450 рх.

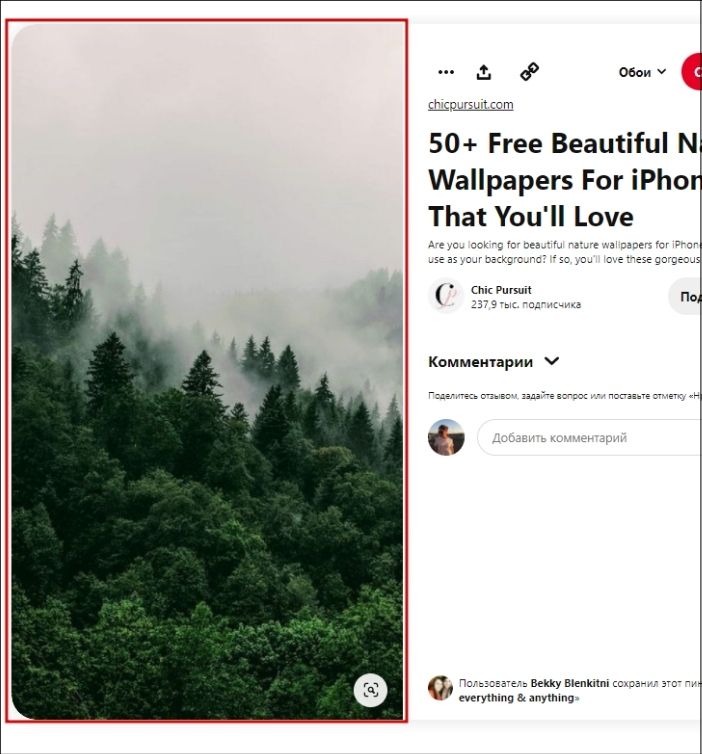
Пин с изображением
Pinterest обрезает вытянутые изображения. Рекомендуемое соотношение сторон: 2:3 – 1:2,1. При клике на изображение оно откроется до 735 px по ширине.

Для рекламы
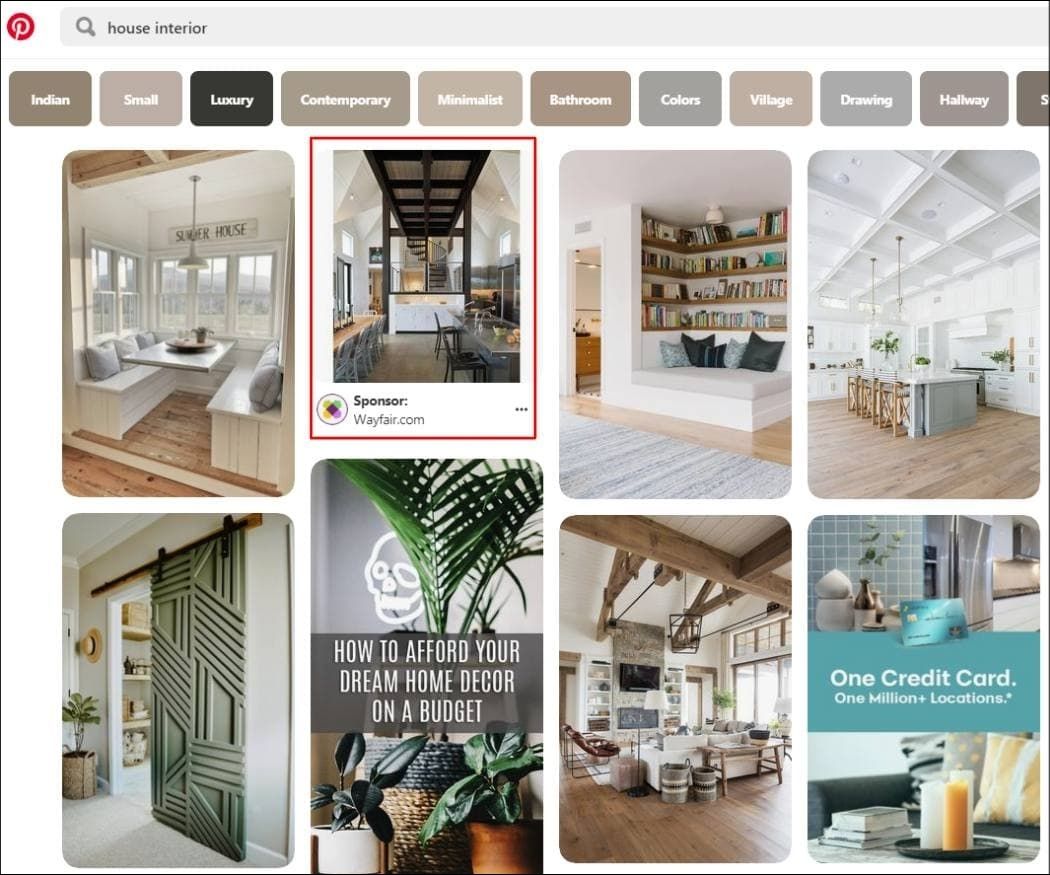
Изображения для рекламных объявлений в Pinterest
Иллюстрации в рекламе соответствуют статическому пину и совпадают с рекомендациями к обычным пинам в ленте: соотношение сторон: 2:3 или 1 000 x 1 500 px.
В карусель можно загрузить от 2 до 5 изображений, с соотношением сторон 1:1 или 2:3.

Размеры изображений для Tumbler
Изображение профиля
Размер:128 х 128 рх.

Обложка профиля
Размер: оптимально 3 000 х 1 055 рх.

Изображение для поста
Размер: оптимально 500 х 750 рх.

Размеры картинок для LinkedIn
Аватар профиля
Размер: минимум 400 х 400 рх.

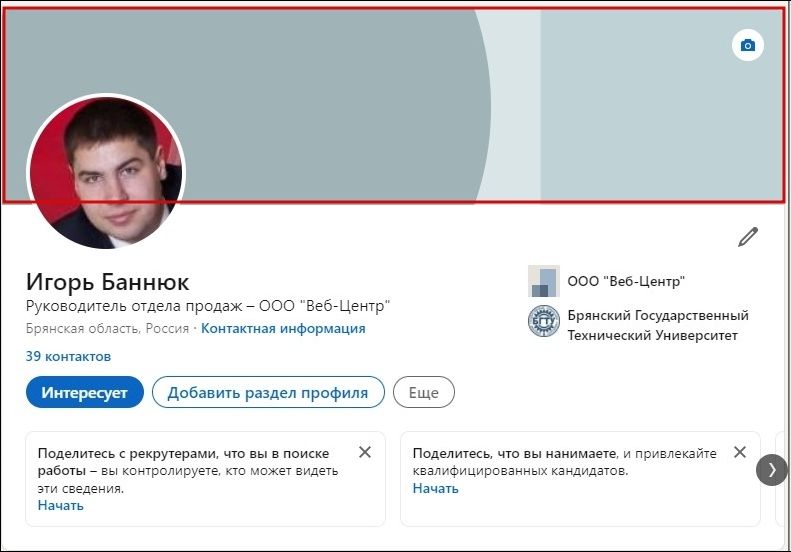
Изображение для обложки профиля
Размер 1 536 х 768 рх.

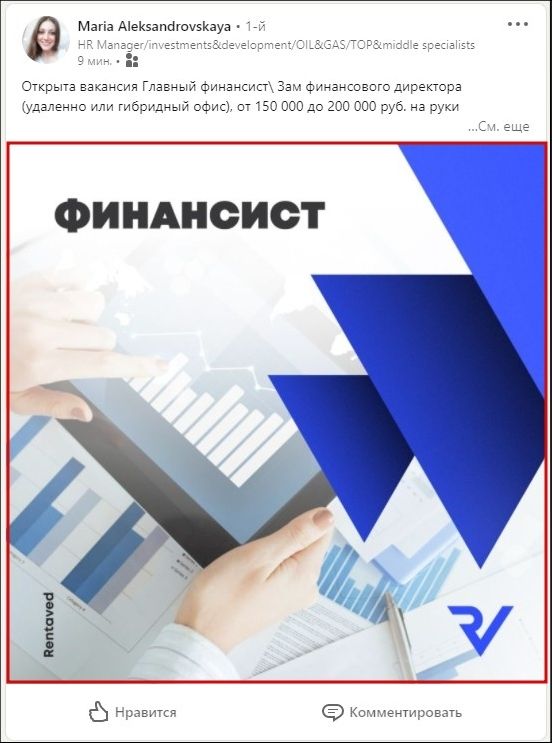
Изображение для поста
Размер: 1 200 х 630 рх.

Заключение
Чтобы не теряться в размерах изображений в соцсетях, добавьте эту статью в закладки. Такое пособие не будет лишним как для SMM-специалиста, так и для дизайнера.
Следите за обновлениями в социальных сетях, а если не хотите пропустить выход новых обучающих материалов, то подписывайтесь на наш Телеграм и рассылку.
Теперь вы готовы создавать свой визуал в соответствии с требованиями каждой социальной сети!
-
Нужна помощь в продвижении бизнеса в интернете от профессионалов? Оставляйте заявку.