Разработать сайт можно без технического задания, но работать так бессмысленно. В веб-разработке мало кто работает без четкого ТЗ, ведь без него невозможно сделать качественный и понятный пользователям сайт или интернет-магазин.
Как же составить правильное и продуманное ТЗ для сайта? Разбираемся и отвечаем на важные вопросы в этой статье: зачем нужно ТЗ, кто его составляет и что должно включать в себя техническое задание.
Содержание
Что такое ТЗ на разработку сайта
Кто составляет ТЗ на разработку сайта
Что учесть при подготовке ТЗ на сайт
Пример готового ТЗ на разработку сайта
Чек-лист: как составить ТЗ на создание сайта
Что такое ТЗ на разработку сайта
ТЗ или техническое задание на разработку сайта — это специальный документ, в котором подробно описаны технические, функциональные и контентные составляющие будущего сайта. И чем подробнее будет документ, тем качественнее будет выполнен сайт: заказчик получит такой сайт, который он хотел, а подрядчик сделает ровно то, что от него требуется.
Зачем нужно техническое задание на создание сайта
Сайты делаются не один день, иногда на это уходит несколько месяцев. За это время может случиться все что угодно, например:
-
У вас может смениться менеджер проекта. Новый человек будет не в курсе всех деталей проекта без ТЗ.
-
Вам может потребоваться перерыв в разработке сайта: будь то финансовые трудности или фокусирование внимания на другом направлении бизнеса.
Составление технического задания – это безопасность и прозрачность выполнения всех этапов разработки для обеих сторон. Также преимущество составления ТЗ – при учете всех этапов и мелочей вы избегаете лишних денежных затрат, например, на правки или доработки, а также потерянного времени. Вы получите ровно тот результат, о котором договорились с исполнителем.
Разберем плюсы технического задания для обеих сторон.
Для заказчика, составление ТЗ позволяет:
-
Узнать предварительную стоимость разработки сайта.
-
Понять, за что конкретно он будет платить деньги и какой ему сделают сайт: структура сайта видна сразу, и если на промежуточном этапе что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценить компетентность исполнителя: грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Ускорить согласование базовых вопросов.
-
Собрать все пожелания и требования по проекту в одном документе.
-
Защитить себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
Для исполнителя:
-
Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
-
Страховка от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает кардинально поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
Важно: правильно оформленное техзадание имеет юридическую силу и защищает исполнителя и клиента в случае споров и нештатных ситуаций.
-
Показывает свою компетентность. Четко и понятно составленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания размещается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно сразу переходить к написанию кода и разработке дизайна.
В итоге стороны получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Что будет, если не составить ТЗ или сделать это некачественно
Если не составлять никакого ТЗ или сделать его некачественно, то есть не описать все необходимые требования, то образуется «серая зона». Например, у заказчика есть представление о том, как должна выглядеть страница бонусной программы, но он не описал ее исполнителю. Тогда исполнитель разрабатывает эту страничку исходя из своего предыдущего опыта и своих суждений. По итогу получится работающая страница бонусной программы с хорошим оформлением, однако она совсем не соответствует ожиданию заказчика. Обе стороны остаются недовольны работой друг с другом.
Чтобы не происходило подобных недопониманий, ТЗ нужно описывать максимально подробно и учитывать все важные для заказчика моменты.
Также некачественным ТЗ считается, если в нем используются необъективные и общие понятия, например: «Сделайте мне красивый, продающий сайт» или «Подключите мне систему оплаты к сайту». Однако понятия «красивый» и «продающий» понимаются заказчиком и исполнителем абсолютно по разному, а платежных систем сейчас существует огромное количество. Заказчик, например, подразумевал работу с одной системой, но не знал, есть еще множество других, которые удобнее и проще.
Именно поэтому обязательно нужно подробно обговаривать детали: какие именно системы подключать, на какое действие должна реагировать анимация, что должно происходить при нажатии на ту или иную кнопку.
Кто составляет ТЗ на разработку сайта
Владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты. Тут есть две сложности: в одностороннем режиме работы составление ТЗ затягивается, время на создание сайта растет. А вообще создание ТЗ у опытных веб-разработчиков – это отдельная услуга, которая требует не только времени, но и денег заказчика.
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением.
Так заказчик:
-
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
-
объясняет цель создания сайта;
-
рассказывает о своих желаниях и делится идеями;
-
показывает примеры хороших (как ему кажется) сайтов.
-
отвечает на вопросы исполнителя.
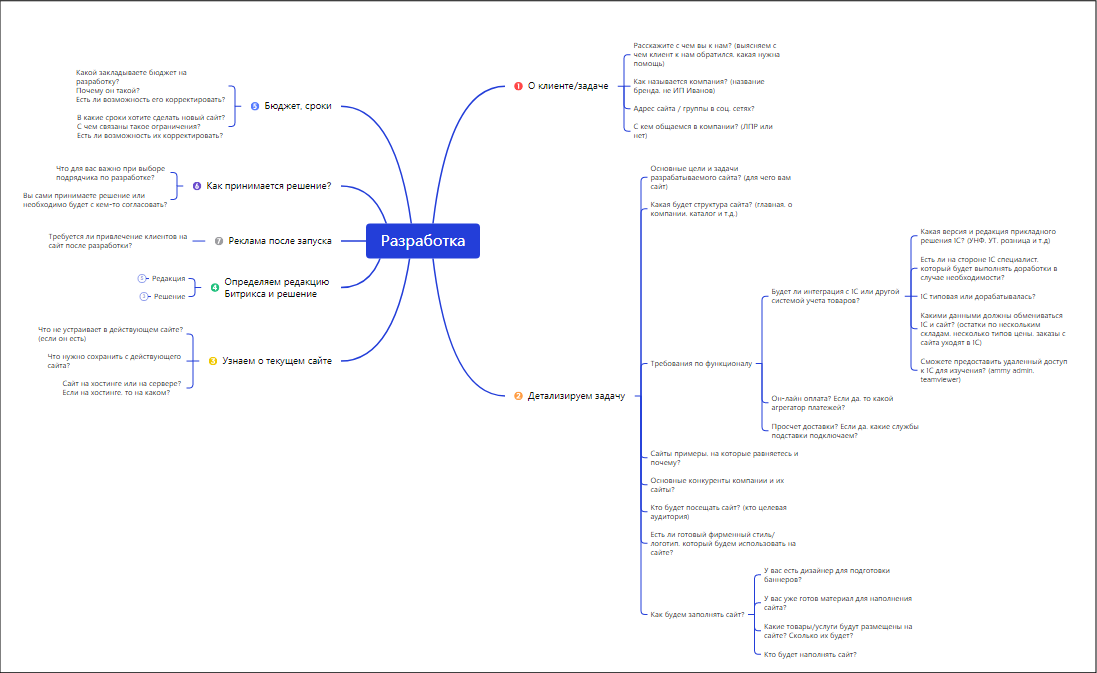
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект. Чаще всего – это Excel-файл или опросник из сервиса Google Формы. Но можно и собрать ответы, используя интеллект-карты, или mindmap.

Что учесть при подготовке ТЗ на сайт
Организационные вопросы
Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует минимум 1 месяц работы.
Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин с поддержкой сторонних сервисов, естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.

Технические требования к сайту
-
Общие требования о разрабатываемом сайте
-
Требования к структуре
-
Требования к содержанию страниц
-
Требования к дизайну
-
Требования к юзабилити и функциональным возможностям
-
Требования к технологиям и интеграции с внешними системами
В первую очередь при составлении ТЗ расписывайте подробно и понятно все термины, которые используются при разработке сайта, например:
Контент – это любой текст, изображение, gif-анимация и видео на сайте.
CMS – это заранее подготовленная система управления сайтом. Через нее можно добавлять и редактировать контент.
Подвал – блок, который отображается внизу каждой страницы сайта

Общие требования о разрабатываемом сайте
Здесь описываются цели создания сайта:
-
сценарий использования сайта и целевая аудитория (для кого сайт разрабатывается),
-
домен (если он уже есть),
-
языковые версии (русский, английский).
Также указывается список страниц, содержание шапки сайта и подвала.
Движок
В ТЗ обязательно нужно указать предпочтительный движок для сайта. Это может быть:
-
конструктор сайтов (Tilda, Wix),
-
самописный движок,
-
CMS (1С-Битрикс, Wordpress).
Если клиент не знает, на какой системе управления ему нужен сайт, задайте несколько вопросов:
-
Кто будет заниматься администрированием сайта?
-
Кто будет заниматься публикацией контента?
-
Кто будет обслуживать сайт?
Мы рекомендуем использовать CMS 1С-Битрикс. Эта система проста в управлении, интуитивно понятна в наполнении контентом, а также легко поддается доработкам.
Требования к структуре сайта
В этом пункте расписывается структура сайта в виде схемы и/или текста.

Пример структуры сайта в виде схемы

Пример структуры сайта в текстовом виде
Содержание страниц и описание элементов
Наличие контента
Очень важный момент: если заказчик не уточнит наличие контента на этапе ТЗ, то исполнитель может сдать пустой сайт. Обязательно нужно регламентировать этот пункт в техническом задании на разработку сайта. Здесь есть два варианта:
-
контент предоставляет заказчик,
-
контент предоставляет исполнитель.
В случае, когда контент предоставляет исполнитель, ТЗ на разработку сайта может включать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует экспертизы, это обязательно нужно указать в документе.
Также в этом пункте технического задания необходимо прописать требования к видео, фото, инфографике, анимации и т. д.
Служебные страницы
Здесь указывается особенности создания служебных страниц. Например: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.

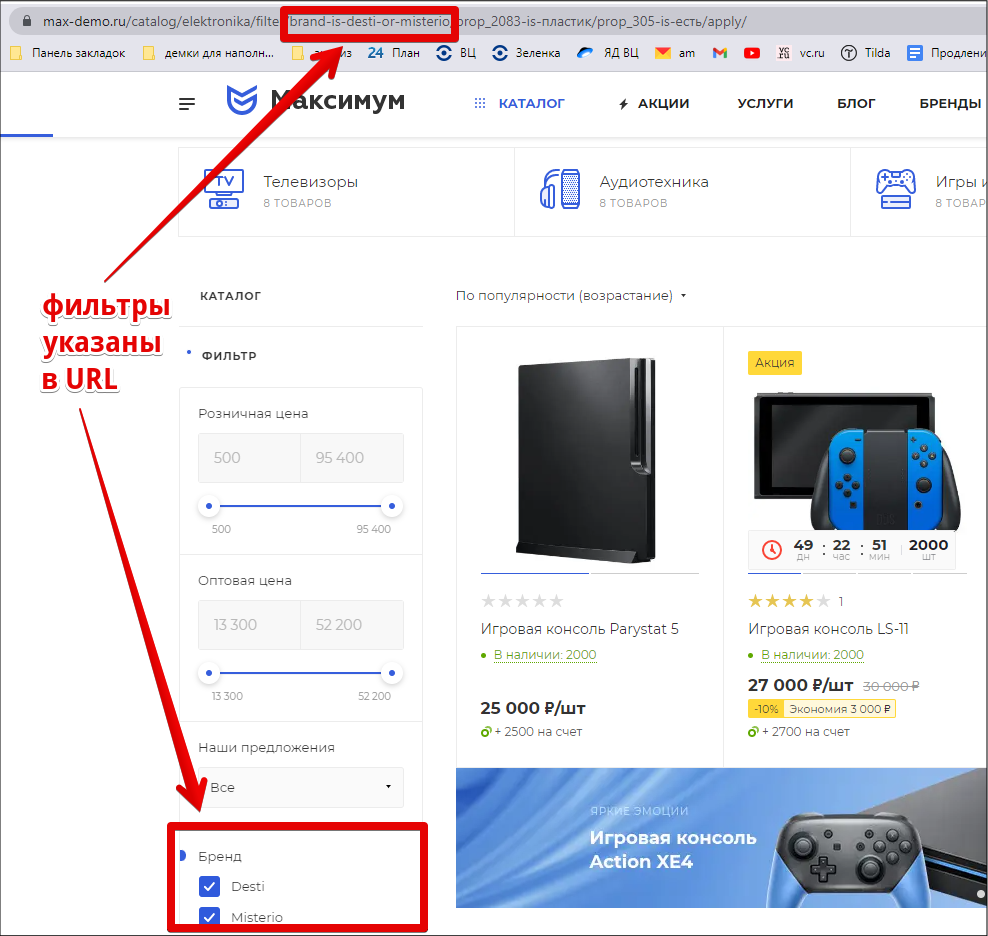
Страницы фильтров часто страдают от перезагрузки, сброса ранее выбранных значений и плохо индексируются.

Пример хорошего URL при выборе нескольких параметров в фильтре
В техническом задании по разработке интернет-магазина, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
-
Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
-
В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
-
Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Прототипы страниц
Исполнитель может предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком или графическим прототипом и показать на нем все необходимые элементы.

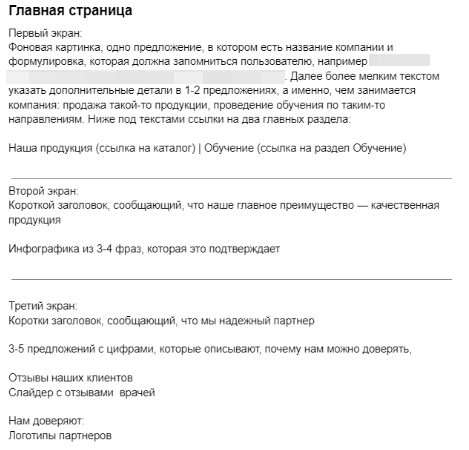
Пример структуры главной страницы в текстовом варианте

К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Дизайн
На бумаге описать дизайн сайта сложно. Нельзя использовать слова: «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.

Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
-
Главные и второстепенные шрифты.
-
Тематика изображений.
-
Основные и вспомогательные цвета.
-
Допустимые и недопустимые цветовые сочетания.
-
Компоновка визуального пространства.

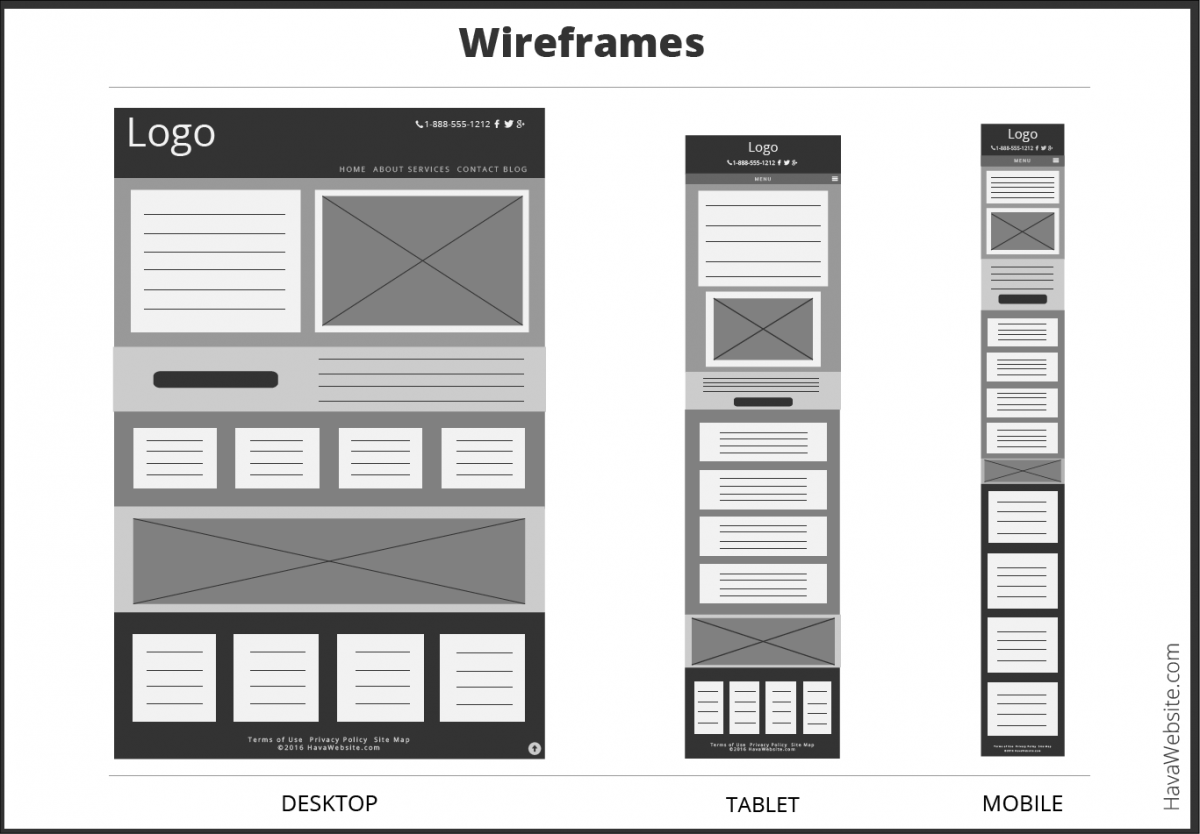
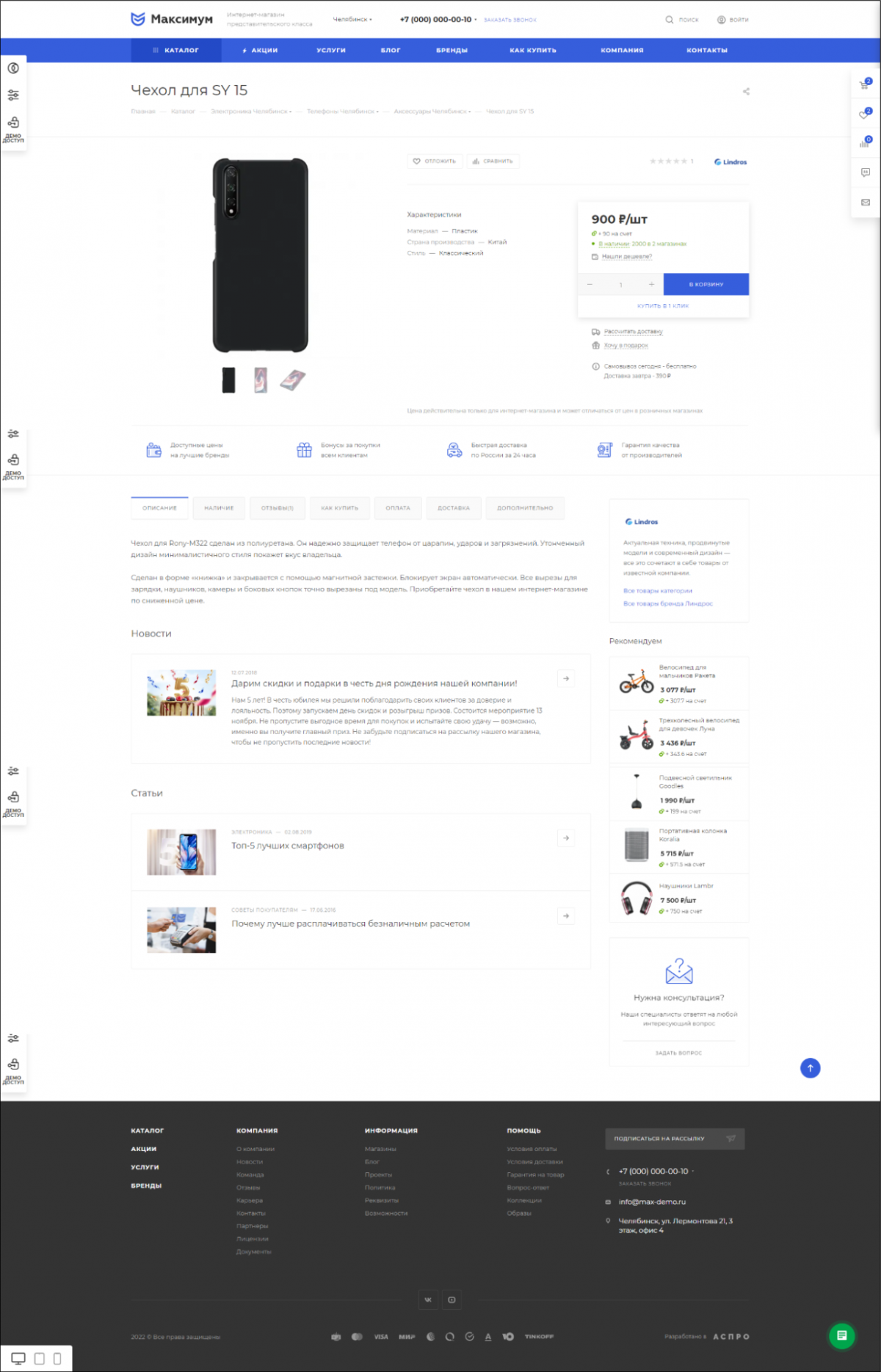
Пример полностью заполненной карточки товара
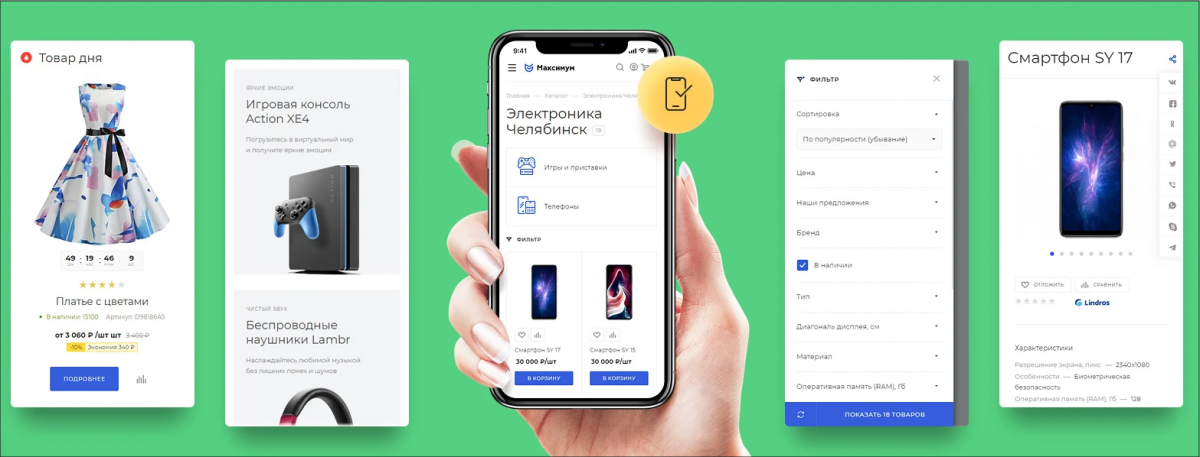
Не стоит забывать о мобильной версии.

Технологии
Как мы уже описывали ранее, технические требования обязательно нужно указывать в ТЗ. Ниже приводим примерный список технологий, которые нужно учитывать при разработке технического задания:
-
мобильная версия: сайт должен адаптироваться под любые устройства и любые разрешения экрана;
-
кроссбраузерная верстка – сайт должен корректно отображаться во всех браузерах;
-
сайт должен соответствовать «зеленой зоне» системы оценки пользовательского контента Google Core Web Vitals;
-
базовая оптимизация страниц;
-
наличие карты сайта;
-
наличие ЧПУ – человеко-понятных URL;
-
какая будет использоваться платежная система;
-
какие службы доставки будут использоваться;
-
выгрузка товаров (1С, МойСклад);
-
используемая CRM;
-
системы аналитики.
Выбор домена
При обновлении сайта у клиента уже есть доменное имя. Однако при разработке сайта с нуля стоит с умом подойти к выбору домена. Хороший домен может содержать:
-
название компании (web-c.ru, megafon.ru)
-
ключевые слова (моднаяодежда.рф)
-
тематика или категория доменного имени (naruzhnayareklama.ru, наружнаяреклама.рф)
Лучше всего выбирать домен по названию вашей компании. Это пойдет в копилку узнаваемости именно вашего сайта среди конкурентов.
Как выбрать домен и купить его самостоятельно рассказывает исполнительный директор Веб-Центра Сергей Денин в видео:
Выбор хостинга
Хостинг – это то место, где хранятся файлы сайта. От него зависит доступность сайта и насколько хорошо он будет работать. В техническом задании необходимо будет указать:
-
тип хостинга (сервер, виртуальный, VPS),
-
защищенность от DDOS-атак,
-
количество выделенного под сайт места (на каждом хостинге зависит от тарифа),
-
примерное количество пользователей на сайте за одни сутки,
-
возможность бесплатного переноса сайта.

Пример готового ТЗ на разработку сайта
При разработке сайта можно составить один из двух видов ТЗ. Первый вариант – это классическое текстовое ТЗ, сделанное отдельным документом, где подробно расписаны все пожелания клиента относительно нового сайта, а также прикреплены примеры для визуального оформления страничек, блоков, форм.
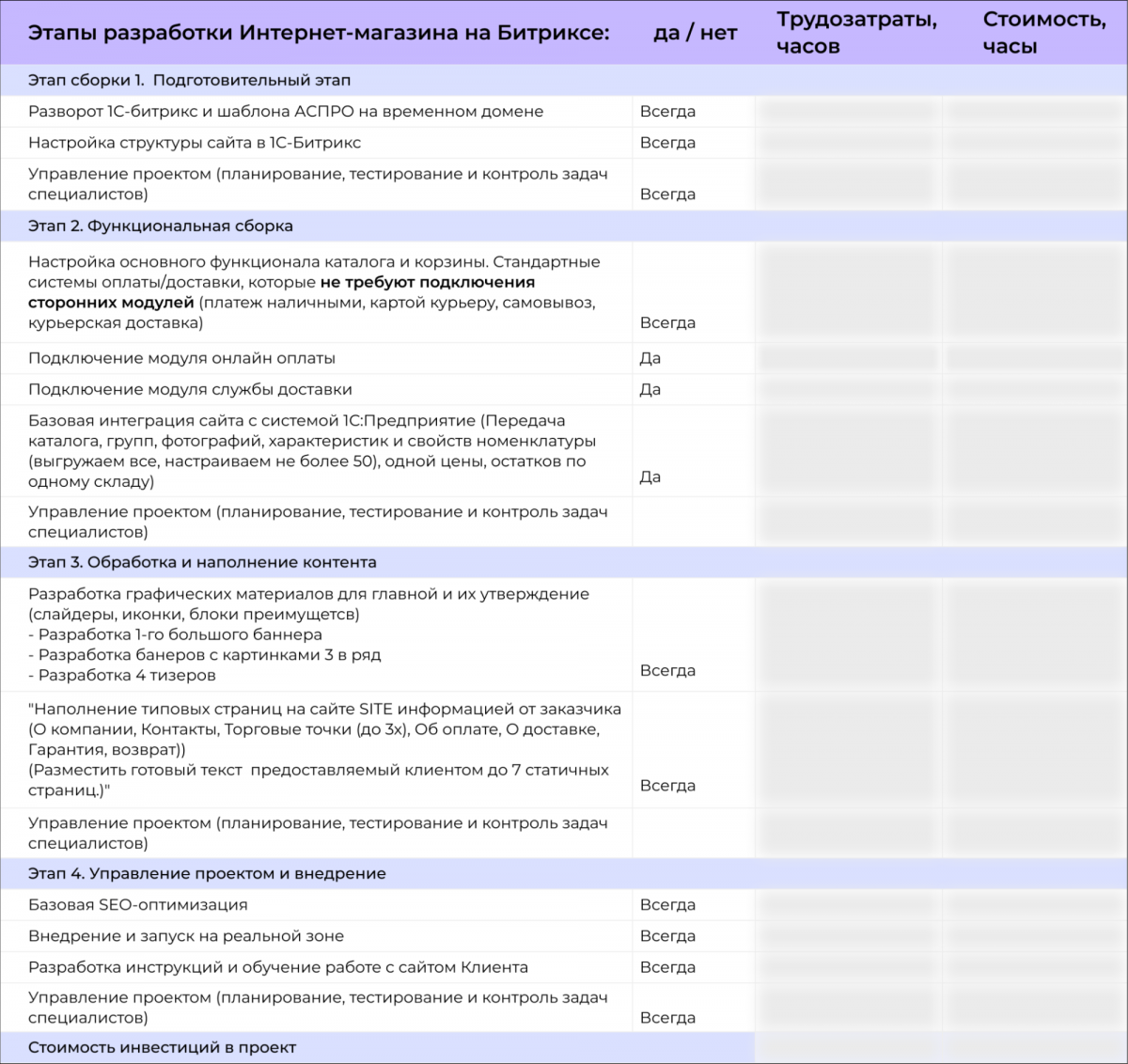
Наше агентство пошло дальше и, вместо классического ТЗ, мы разработали калькулятор, в котором указан список стандартных и нестандартных работ. Клиент рассказывает свое видение проекта, а мы, исходя из его ответов, собираем табличку с работами и прикрепляем ее к договору.
ТЗ от исполнителя на примере нашего агентства
ШАГ 1. Клиент обращается к нам в агентство за разработкой (обновлением сайта). В первую очередь он заполняет бриф, где описывает цели создания (обновления сайта), необходимый функционал и прочие хотелки.
ШАГ 2. Менеджеры делают просчет всех работ с учетом информации, полученной из брифа с помощью калькулятора.

Пример калькулятора работ по разработке сайтов от Веб-Центра
ШАГ 3. Далее все работы согласуются с клиентом и договоренности закрепляются в договоре.
ШАГ 4. Приступаем к подготовительным этапам разработки сайта: покупка лицензий (если их нет), регистрация хостинга, домена и т.д.
Чек-лист: как составить ТЗ на создание сайта
1. Определите организационные вопросы
Укажите средние сроки сдачи сайта, а также объем работ, т.е. детальный список задач, которые необходимо выполнить при разработке
2. Укажите общие требования о разрабатываемом сайте
Вы должны четко понимать кто ваши клиенты, для кого вы разрабатываете ваш сайт. Домен должен быть отражением вашей компании и вашего бизнеса. Также укажите список страниц сайта, содержание хедера и футера.
3. Прикрепите примеры сайтов
Вы можете прикрепить пример дизайна, функционала, наполнения.
4. Указывайте целевые действия и пользовательские сценарии
Подробно распишите, что должно происходить при нажатии на ту или иную кнопку. Через какое время будет всплывать маркетинговое окно.
5. Опишите содержание страниц и элементов
Важно знать кто ответственен за предоставление контента. Если контент предоставляет исполнитель, его обязательно нужно согласовать с клиентом и обеспечить базовую оптимизацию для поисковых систем.
6. Укажите список служебных страниц
Подробно распишите особенности создания таких страниц: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.
7. Прототипы страниц
Покажите на примере внешний вид главных, посадочных и контентных страниц. Если страницы простые, вы можете описать их подробным списком.
8. Дизайн – визитная карточка сайта
В идеале, если вы предоставите исполнителю брендбук вашей компании, чтобы дизайн сайта полностью соответствовал фирменному стилю. Если брендбука нет, то закрепите в техническом задании шрифты, цвета и другие визуальные элементы.
9. Укажите используемые технологии
Опишите модули, которые необходимо будет установить (службы доставки, системы выгрузка и учета товаров, CRM-системы). Не забывайте о мобильной версии, а также о кроссбраузерной версии сайта.
10. Выберите узнаваемый домен
С умом подходите к выбору доменного имени сайта. Домен может содержать название компании, ключевые слова или категорию бизнеса.
11. Выберите хостинг для хранения сайта
Обязательно выберите хороший хостинг для размещения: от него полностью зависит работоспособность сайта
Заключение
Наличие у заказчика обстоятельного технического задания сокращает вероятность проблем в разработке.
Если вы хотите получить качественный сайт за свои деньги, подойдите к составлению ТЗ ответственно. Все “серые” зоны, всё, что не предусмотрено тз может быть истолковано не так, как вы себе это представляете. Если для вас очевидно, что на сайте должно быть несколько способов доставки - это не значит, что это же очевидно для исполнителя.
-
А если хотите получить крутой и функциональный сайт без составления огромного ТЗ, быстро и качественно, оставляйте заявку и наши менеджеры свяжутся с вами в течение часа.
Свежие статьи о маркетинге и продажах мы отправляем в email-дайджесте. Подпишитесь, чтобы не пропустить материалы от экспертов.