Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.

Содержание
Конструктор Tilda: для чего и кому подойдет
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Интеграции со сторонними сервисами
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
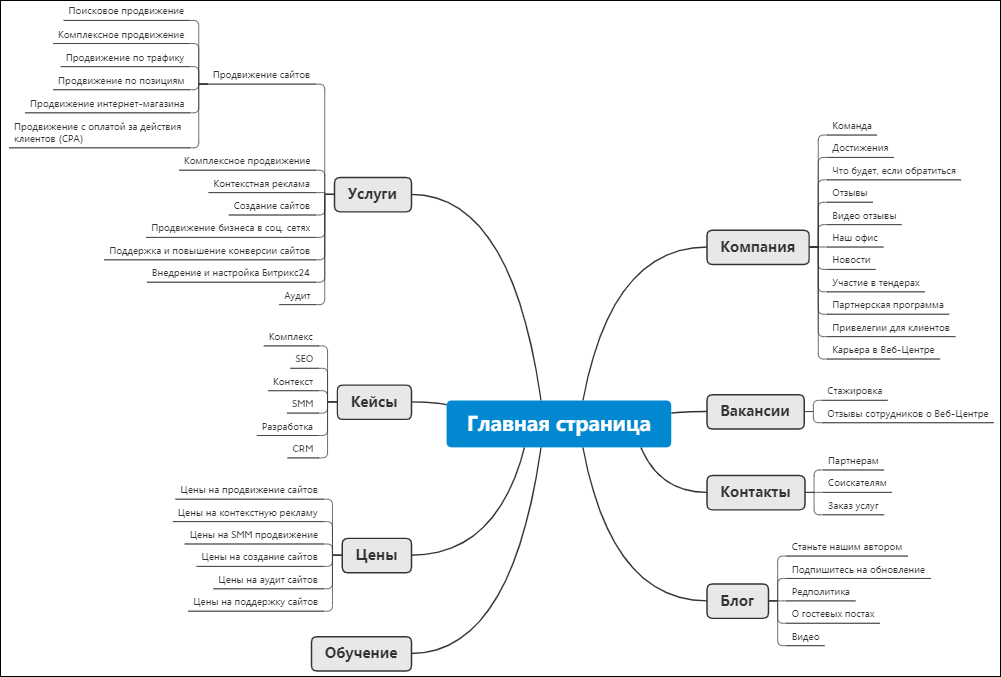
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.

Удобно разрабатывать «дерево» сайта в сервисе XMind

Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.

Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
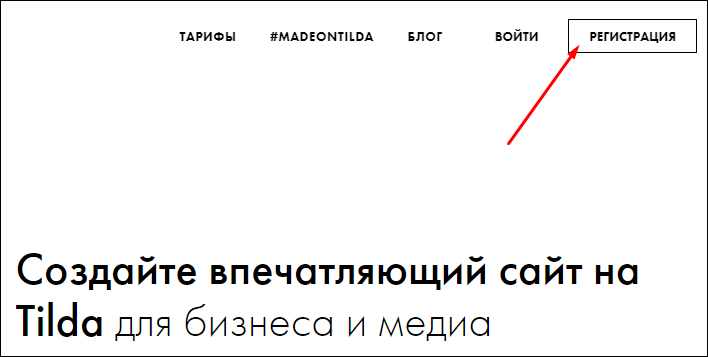
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».
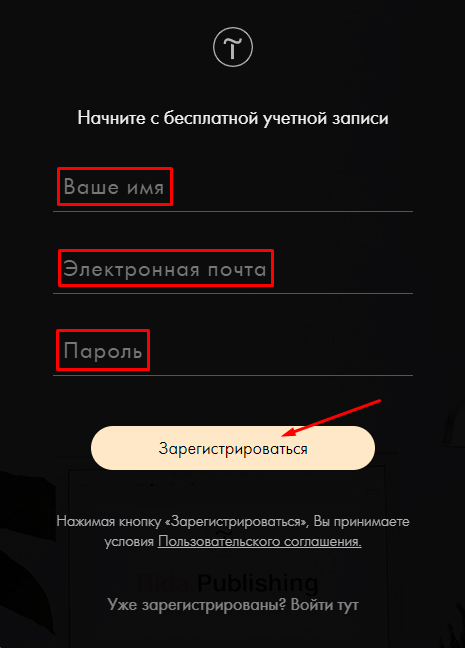
- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».


Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
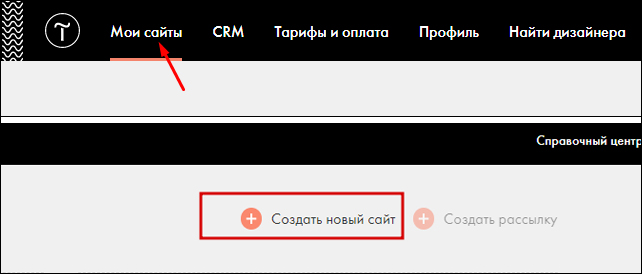
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
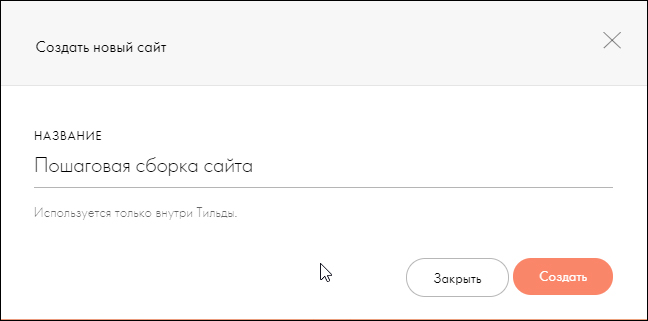
- Назовите свой проект:
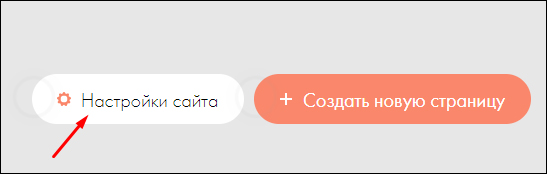
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:



Здесь нужно настроить базовые функции сайта.
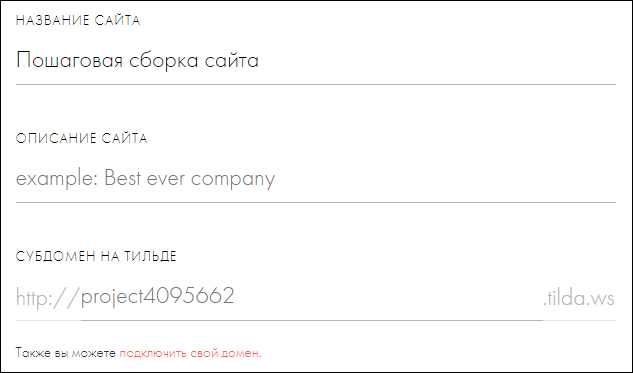
Главное
Назовите и дайте описание вашему проекту.

Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.

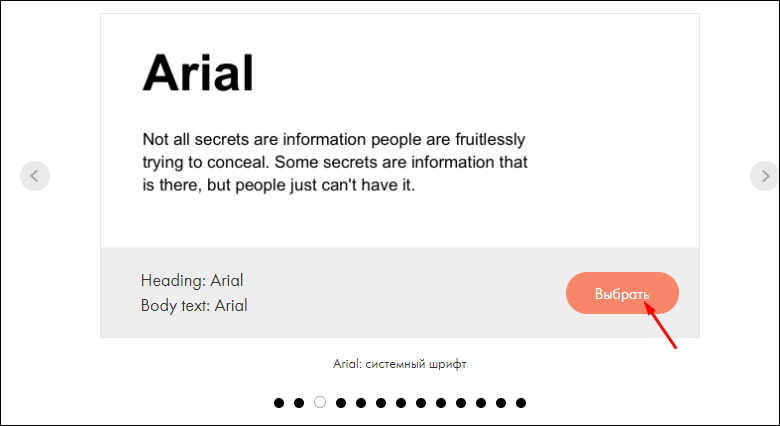
Выбор шрифта

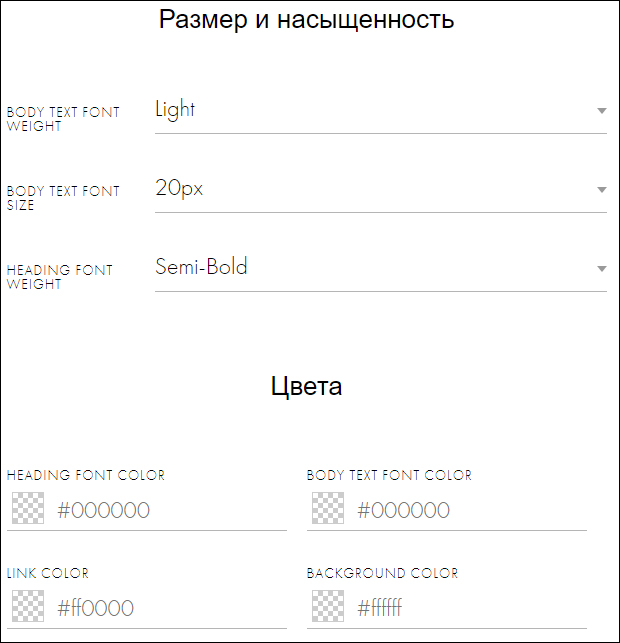
Настройки шрифта и цвета
Аналитика
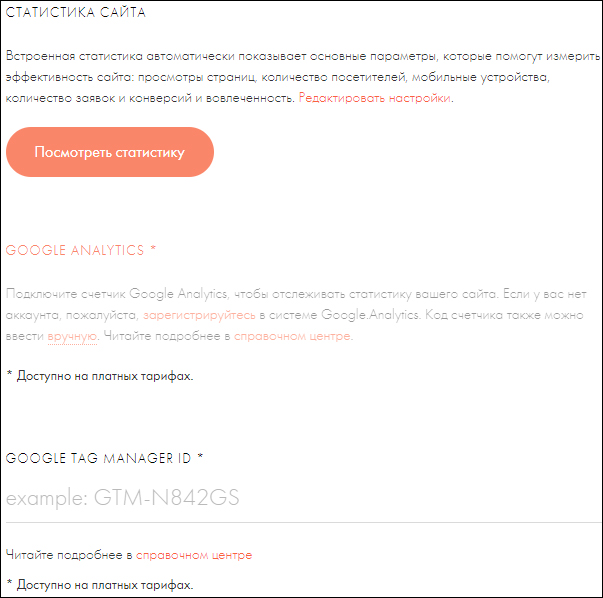
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.

На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook* Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.

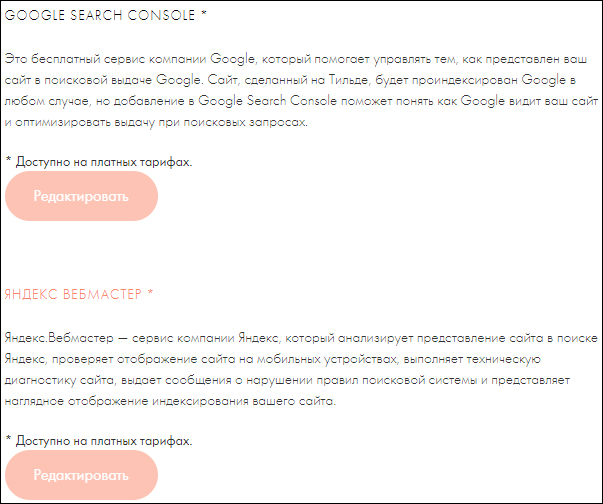
SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.

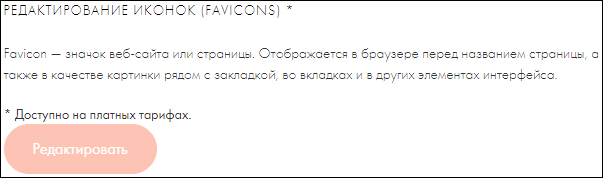
Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.

Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.

Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
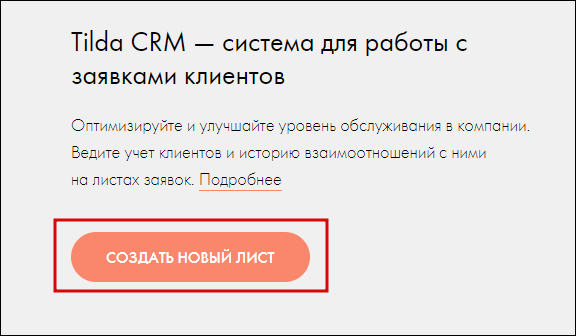
- По кнопке создайте новый лист и дайте ему название.
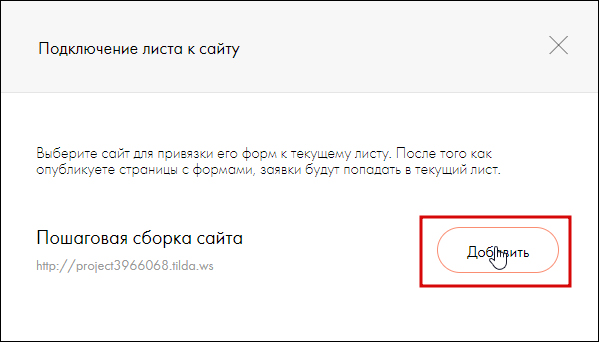
- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
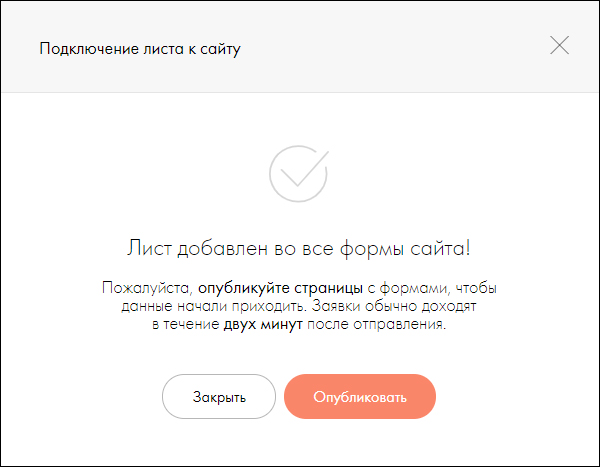
- После подключение листа опубликуйте изменения.






После настройки базовых функций сохраните изменения и переходите к сборке сайта.
Создание и наполнение страниц
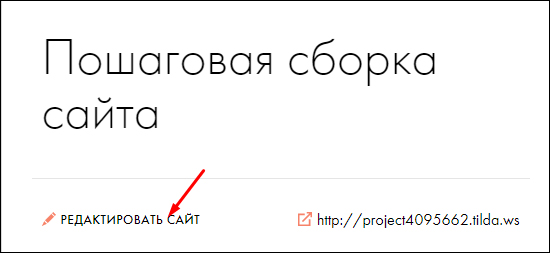
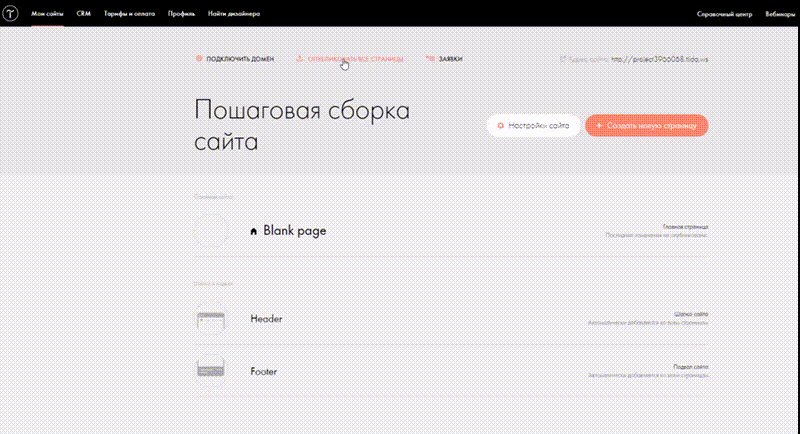
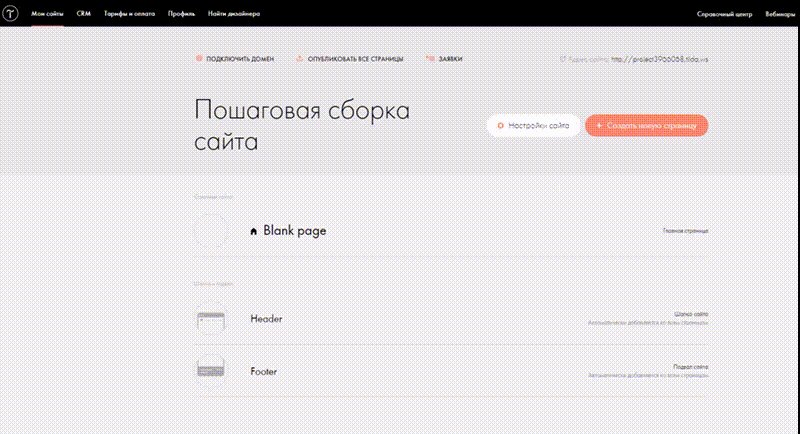
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
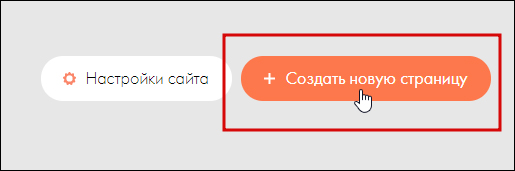
- Чтобы создать страницу, перейдите по кнопке.
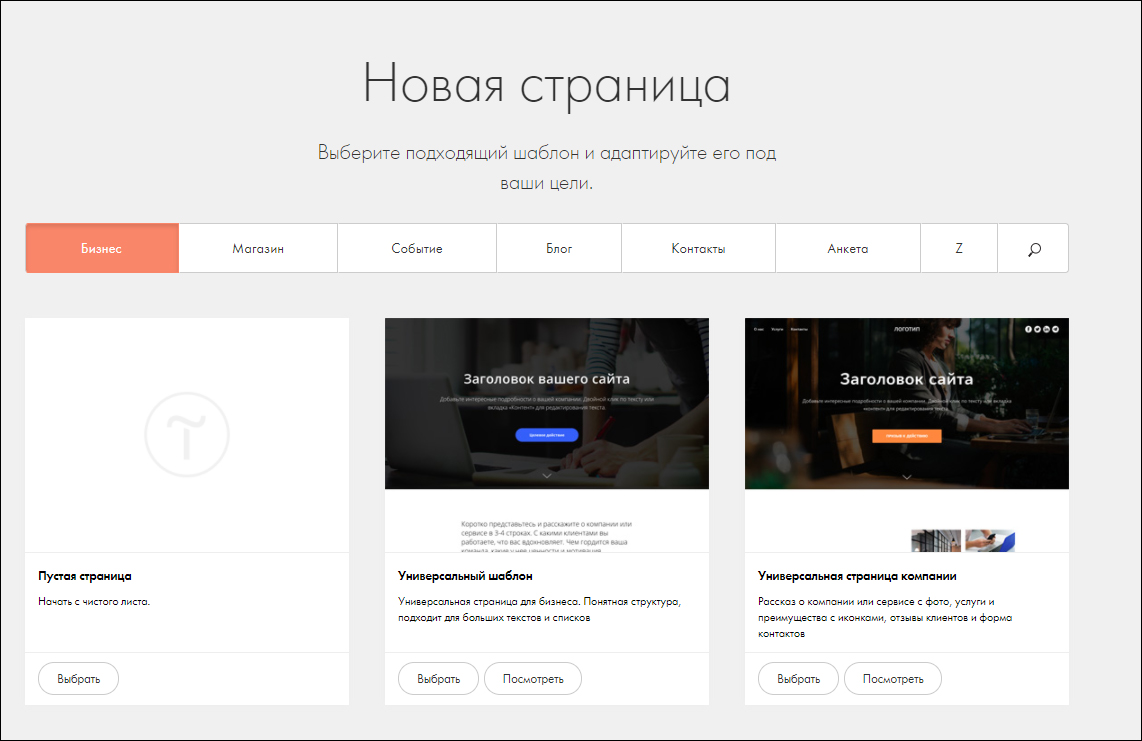
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке. Как наполнять и редактировать блоки покажем на примере пустой страницы.
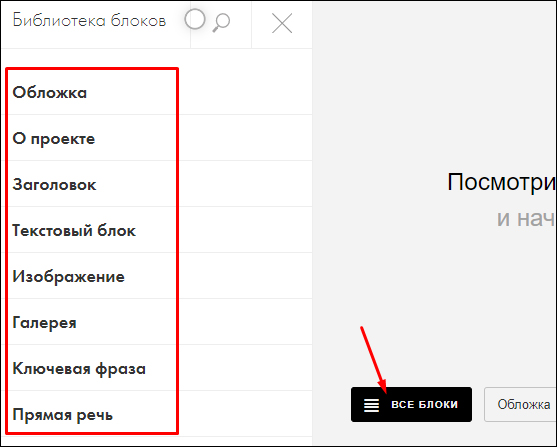
- Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.




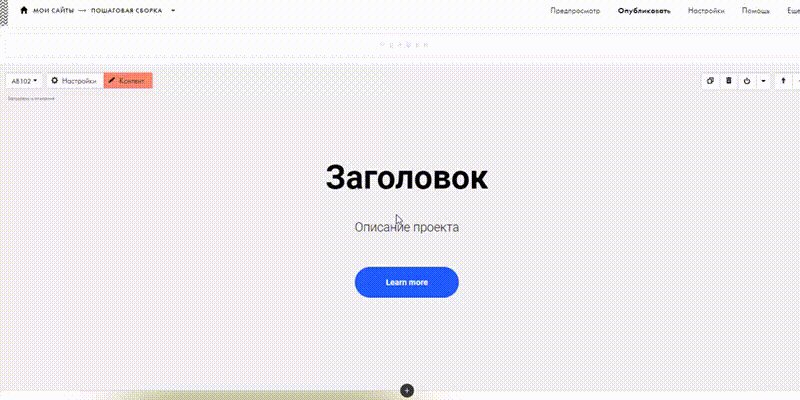
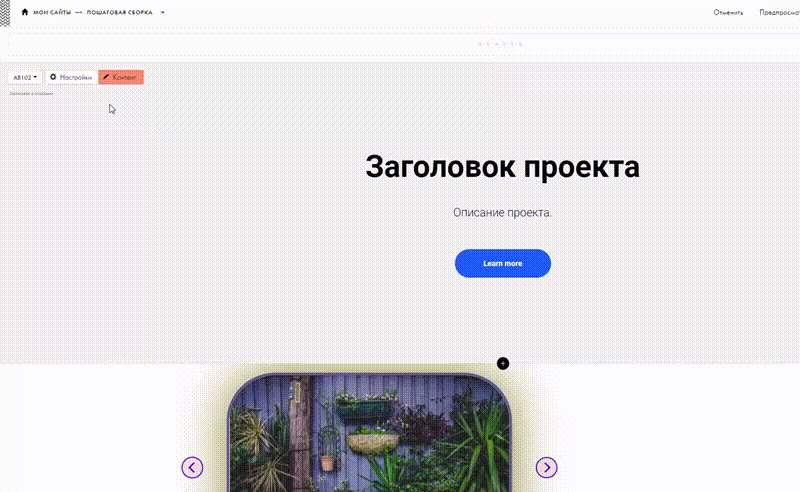
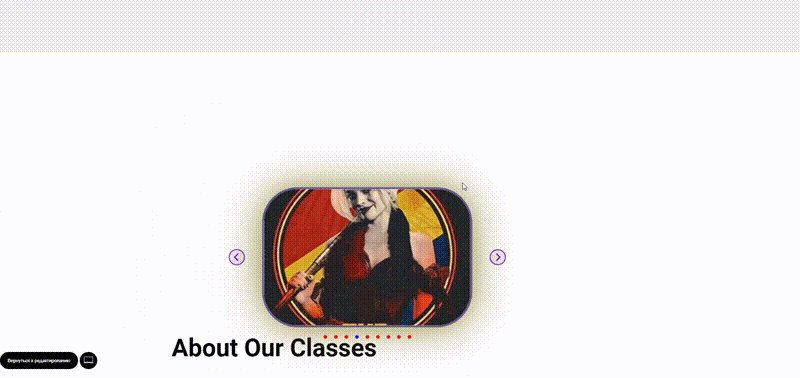
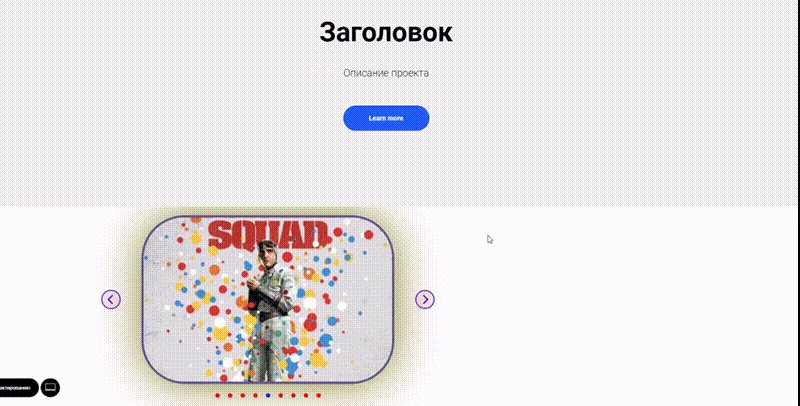
Для примера выберем блок AB102 «О проекте».
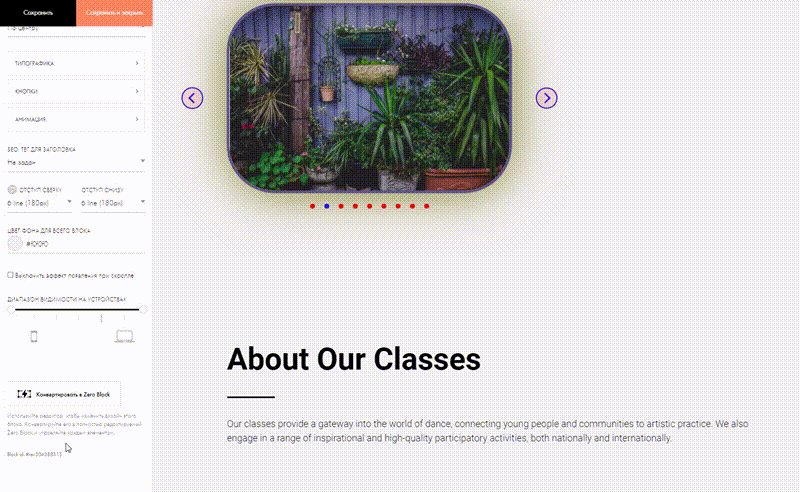
В настройках блоков есть две составляющие: настройки и контент.

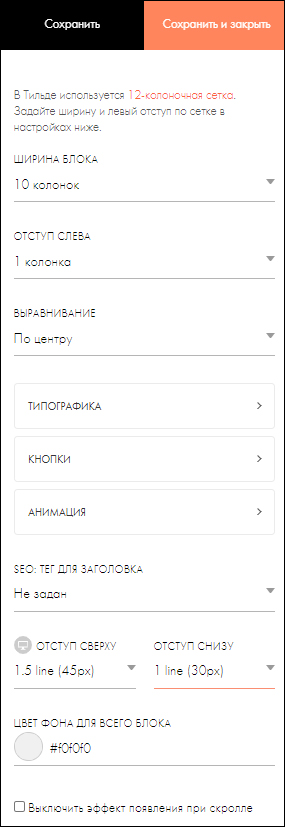
В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.

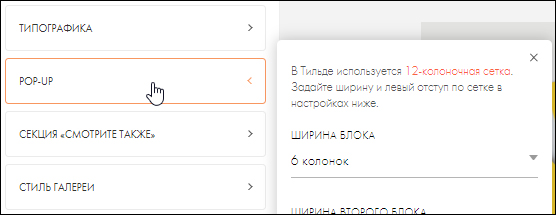
В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.

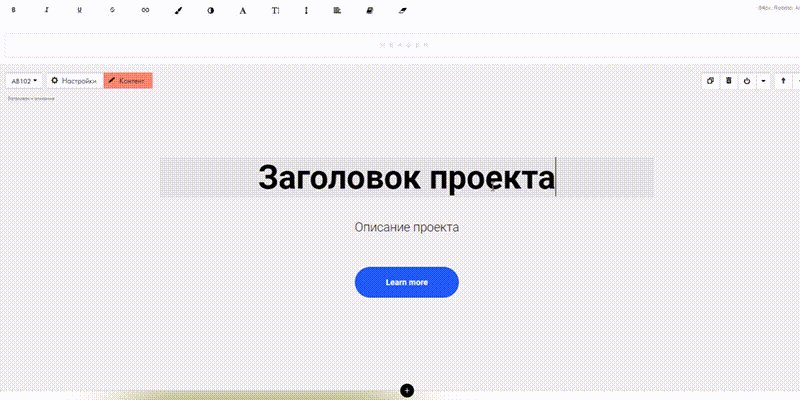
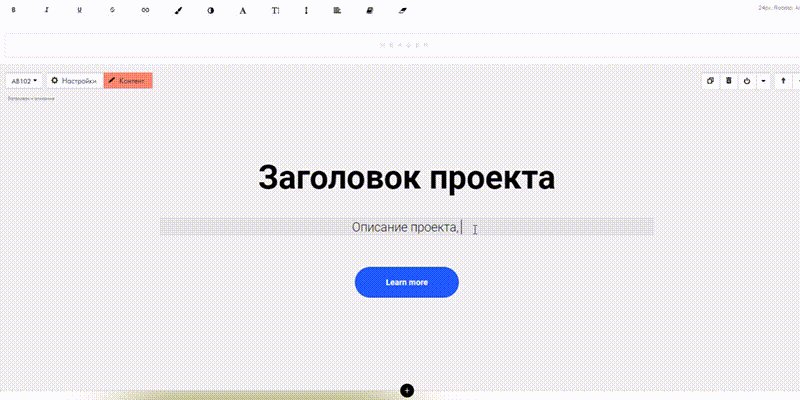
В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.

Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.

Создайте по аналогии необходимые вам блоки.
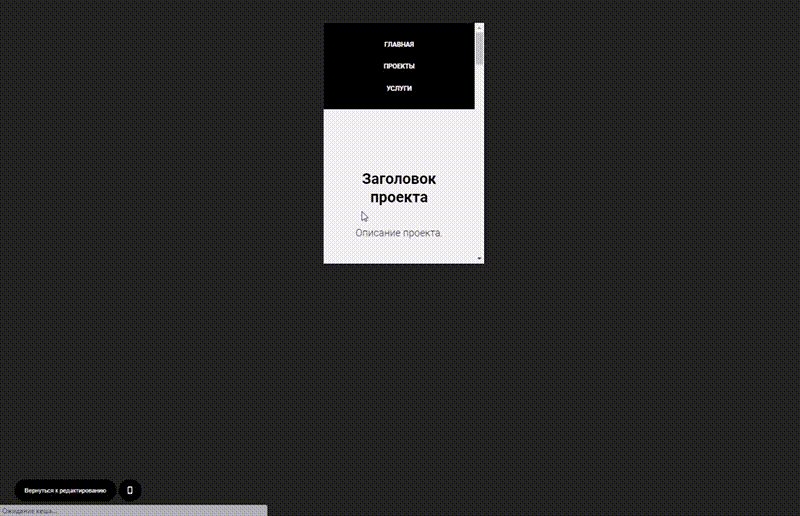
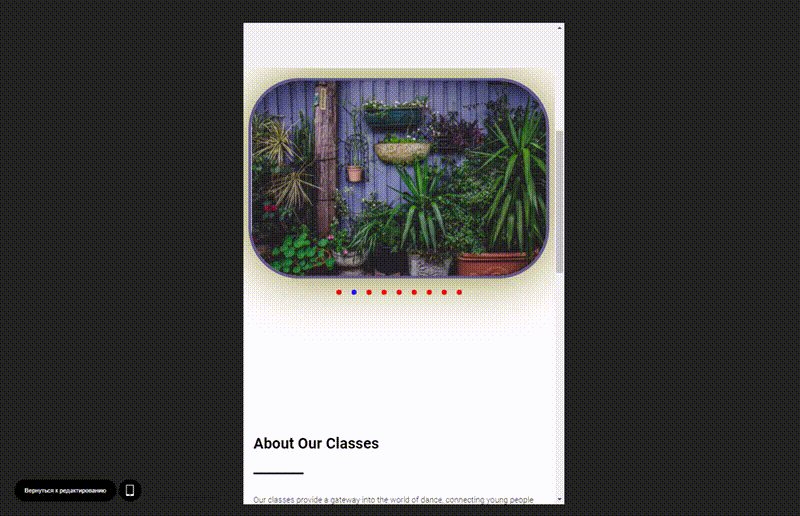
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.

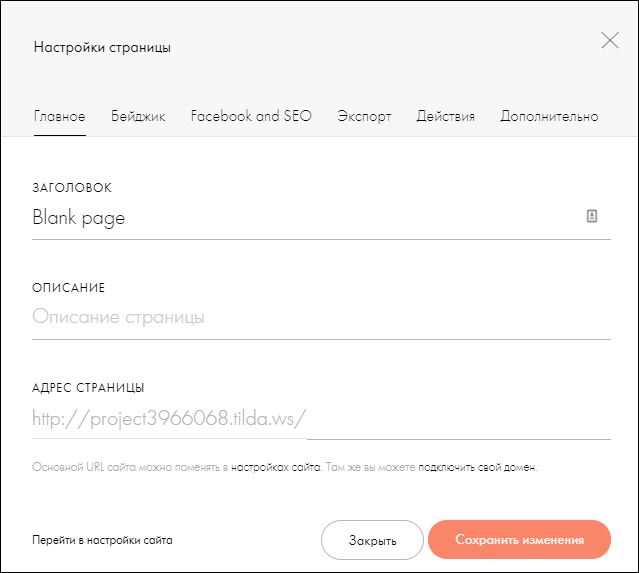
В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.

В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.

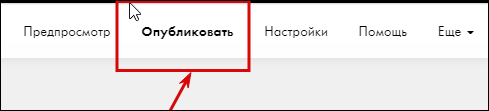
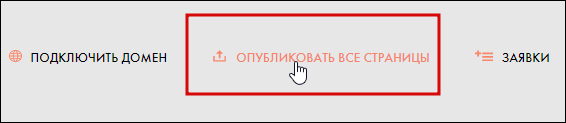
После того как все модули будут собраны, не забудьте опубликовать изменения.

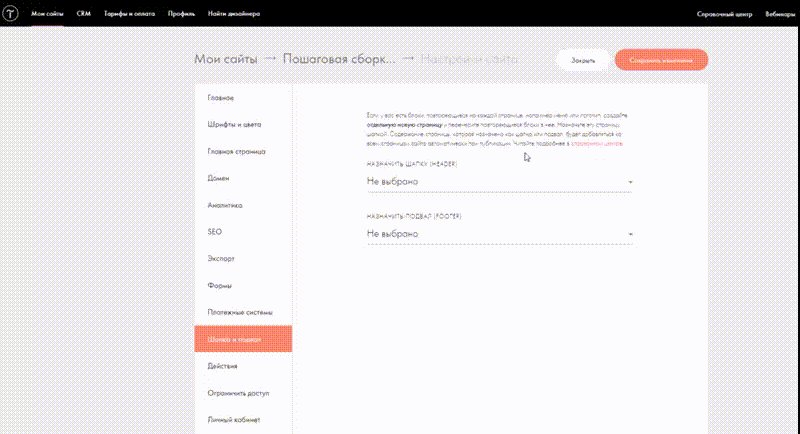
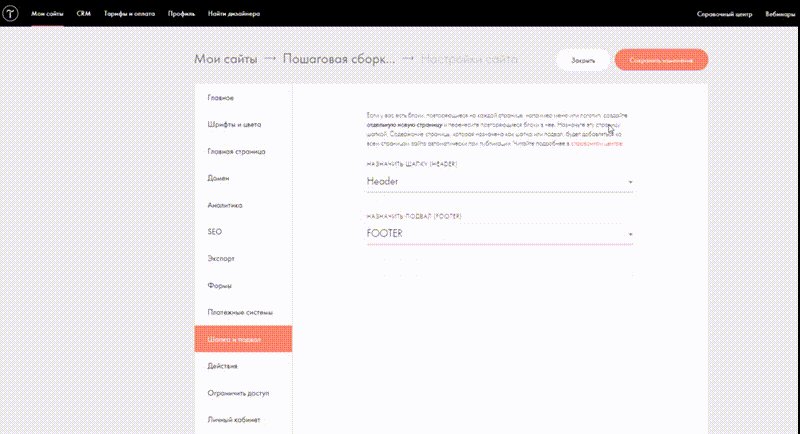
Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
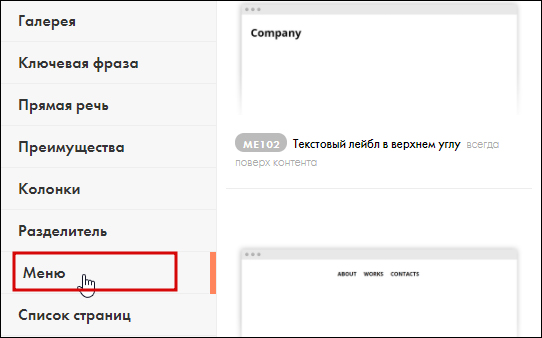
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
- Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.

Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.



Свой дизайн: Zero Block
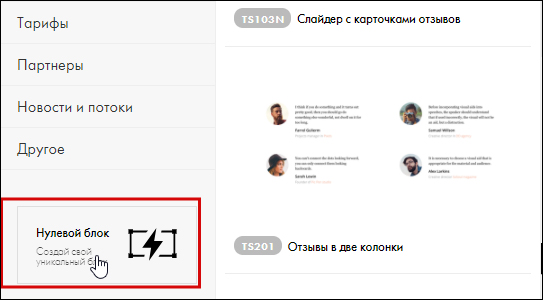
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
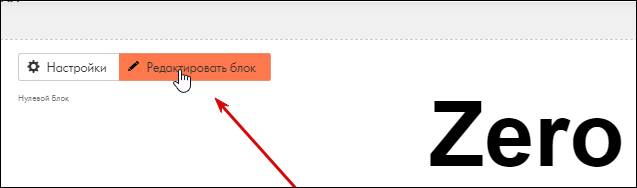
Для перехода в модуль выберите в списке «Zero Block».

Для перехода в режим правки нажмите «Редактировать блок».

У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
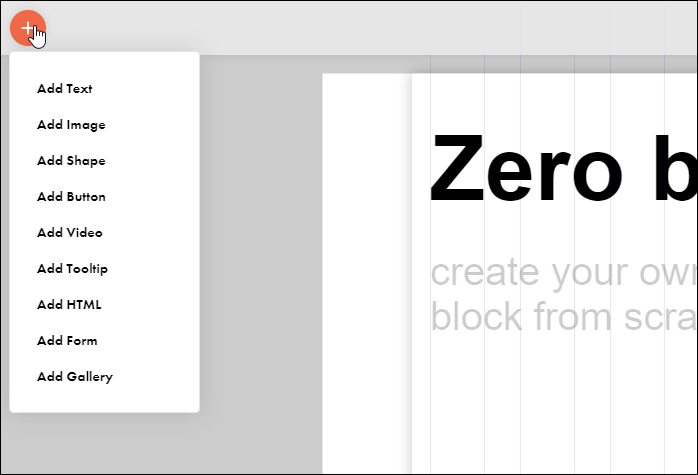
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.

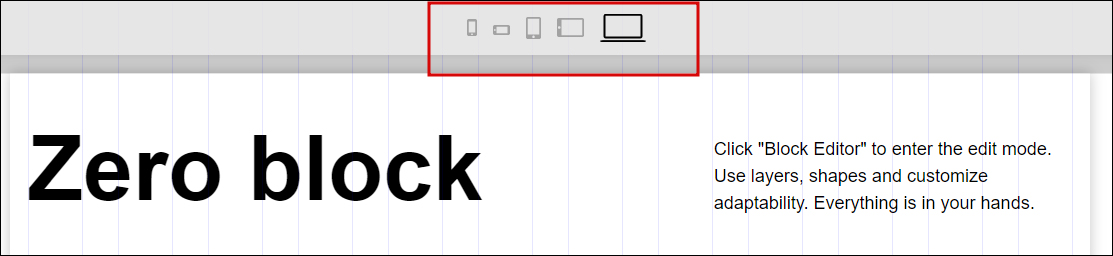
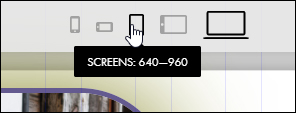
По центру вверху располагается переключатель между самыми распространенными форматами устройств.

При наведении на них отобразится диапазон размера экрана.

При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.

Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.

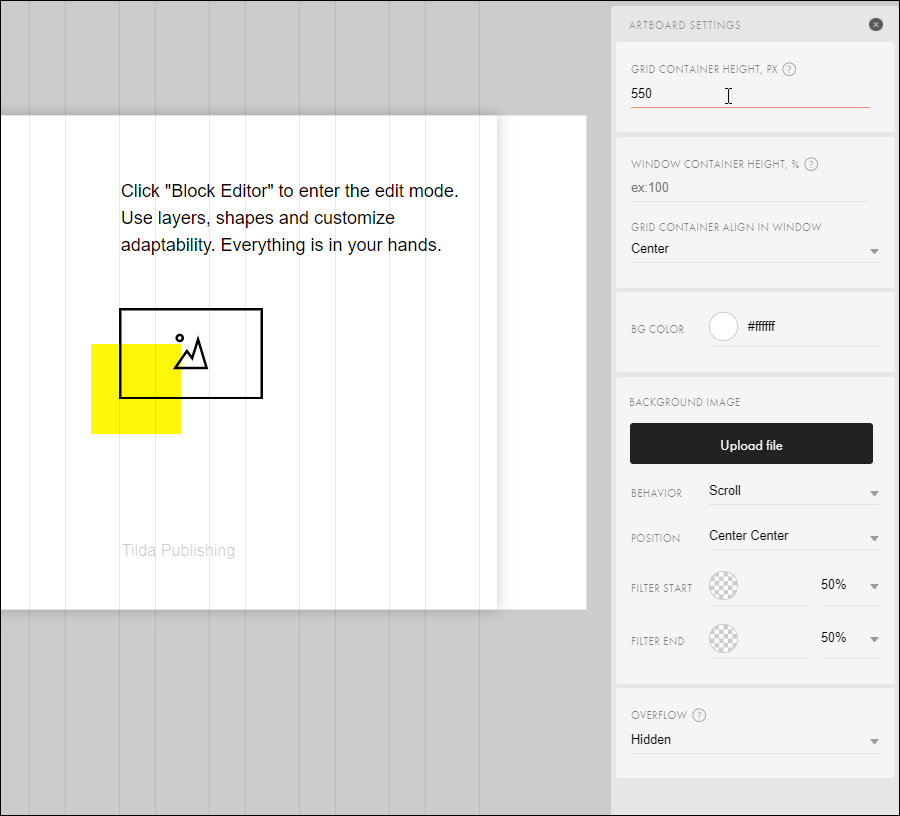
Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.

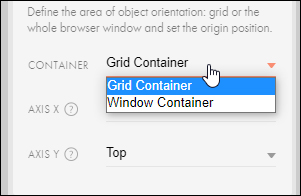
Рабочую область составляют два контейнера:
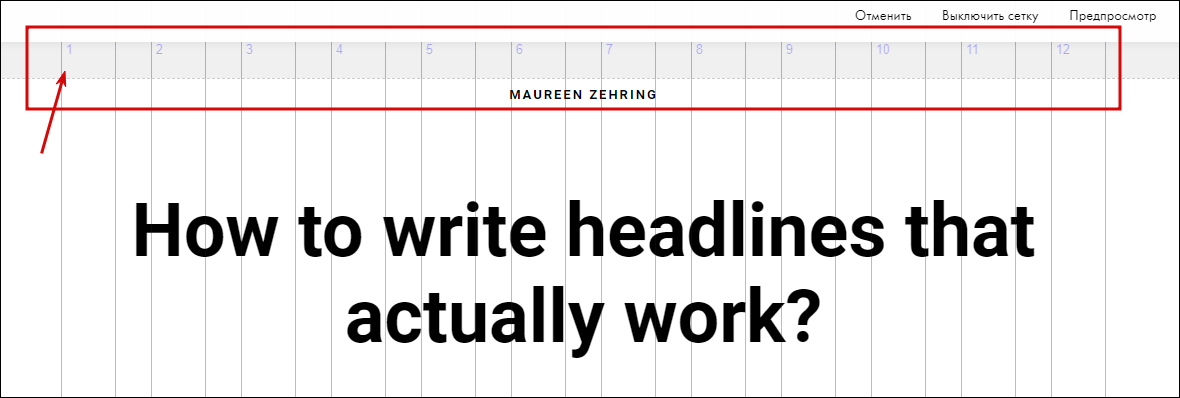
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.

Отображение колонок сетки для ПК

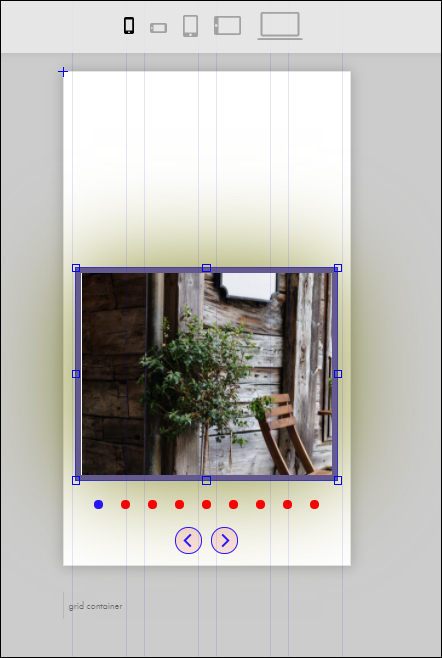
Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
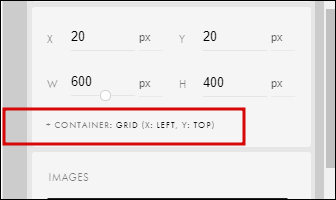
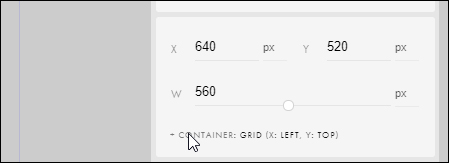
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.

В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.

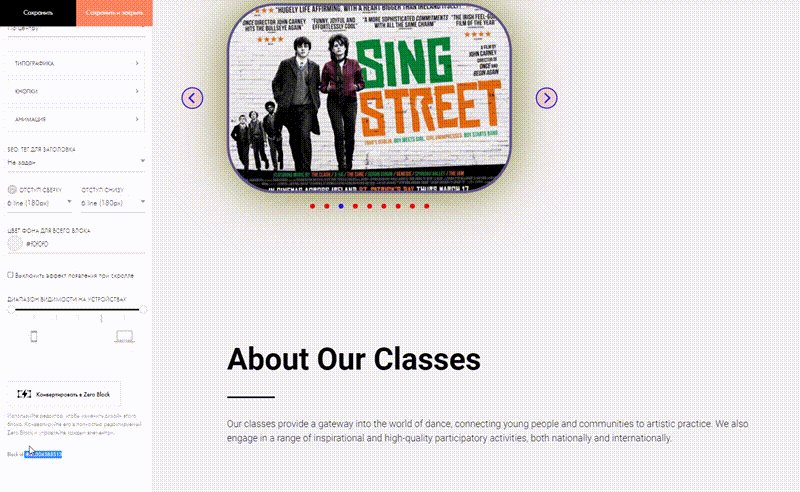
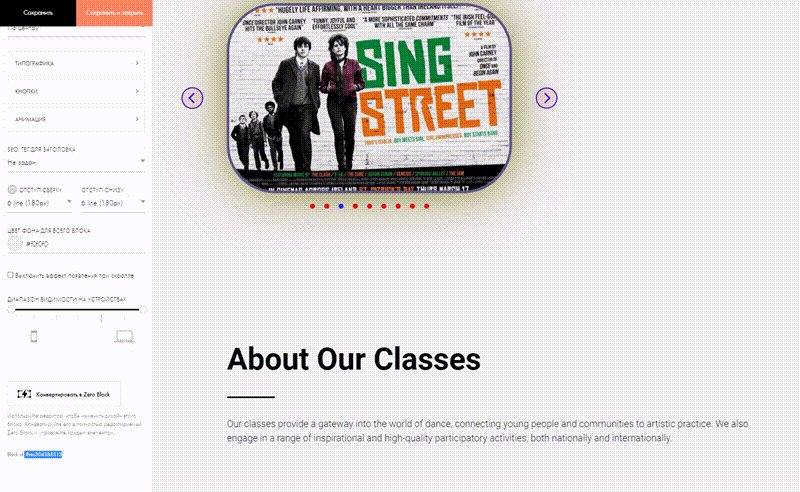
Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
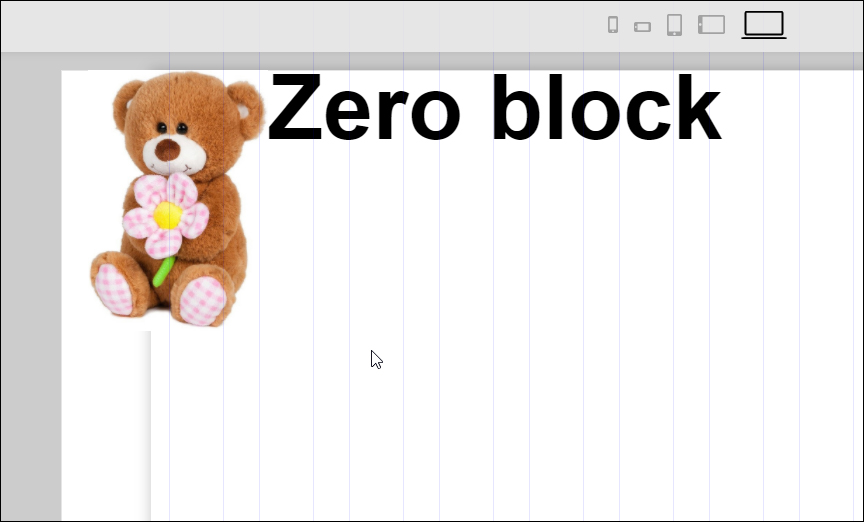
В настройках блока элементы находятся максимально рядом друг с другом.

Два элемента в настройках блока

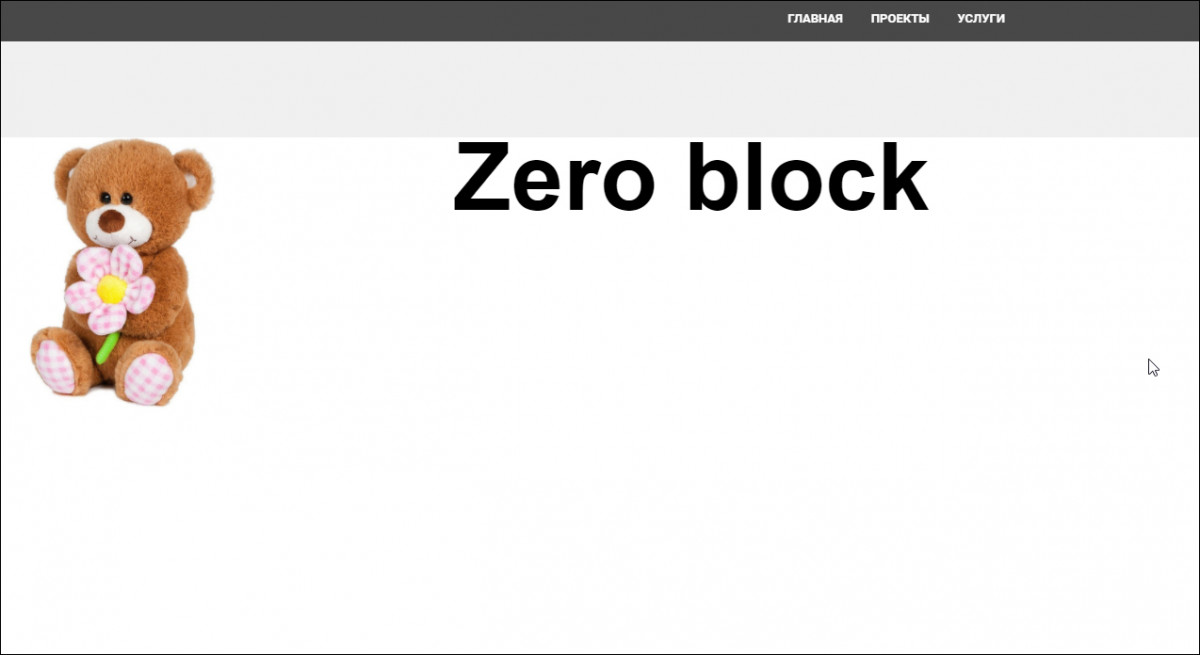
Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
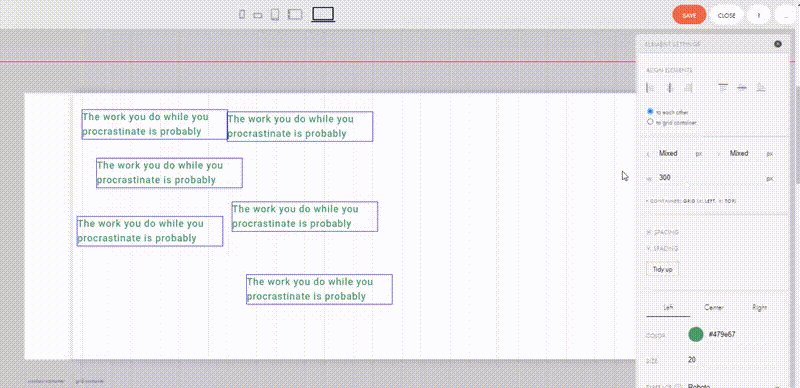
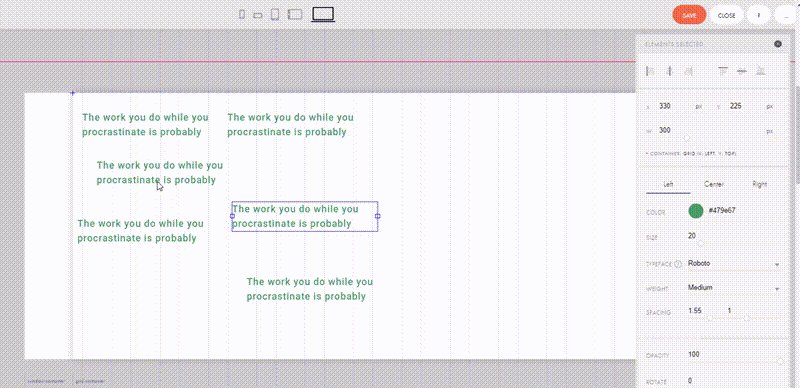
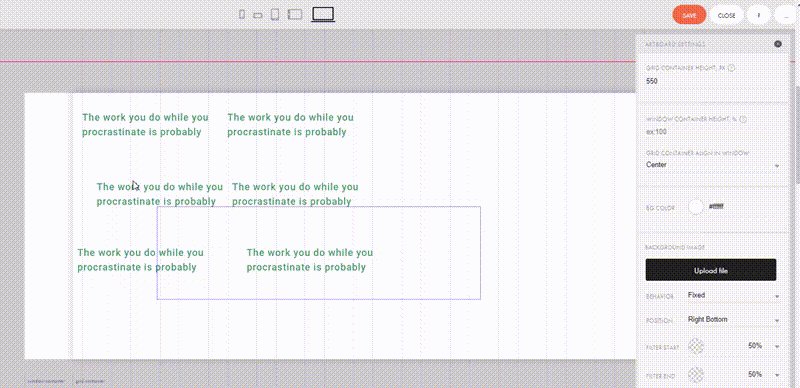
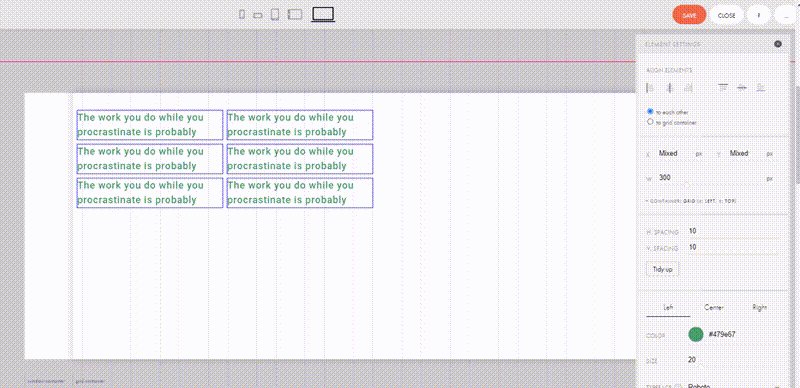
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.

Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.

Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.

Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
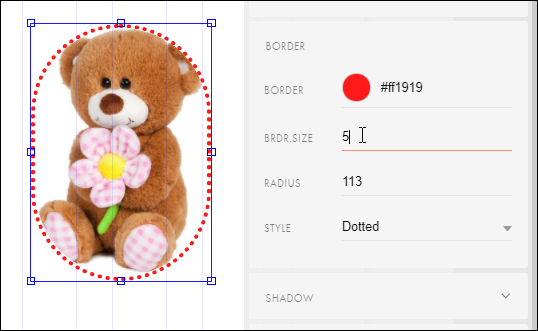
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.

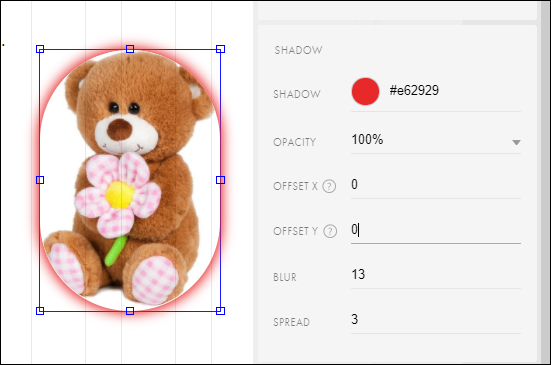
«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.

Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
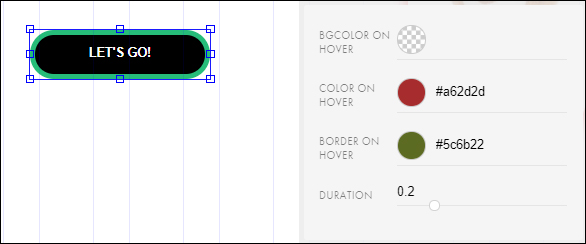
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.

Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
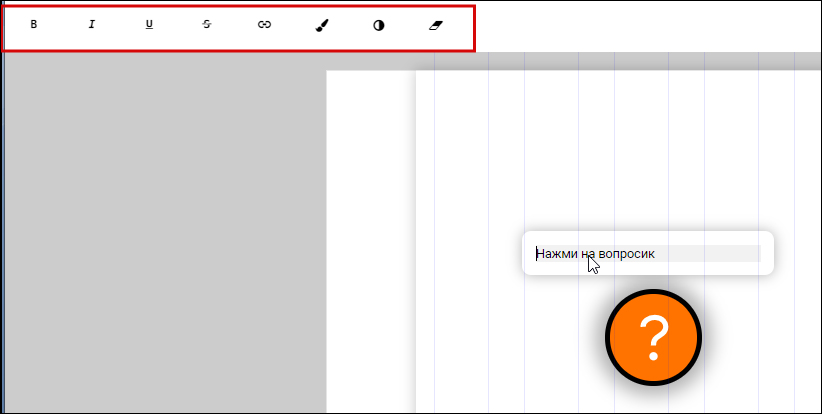
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.

Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
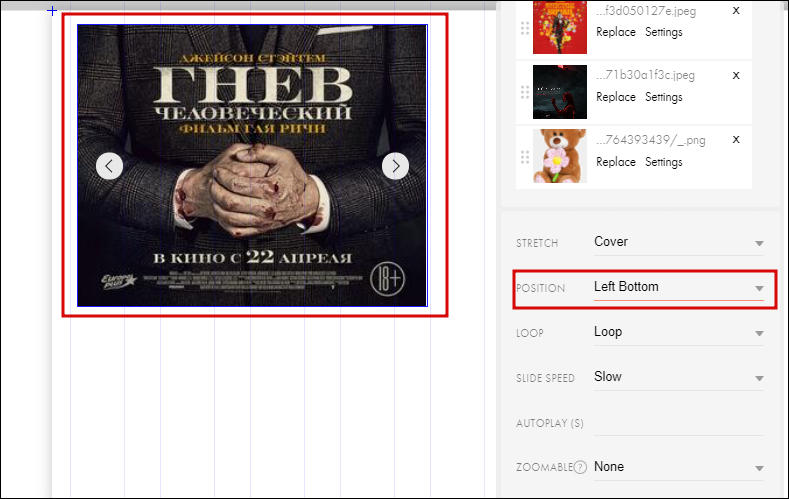
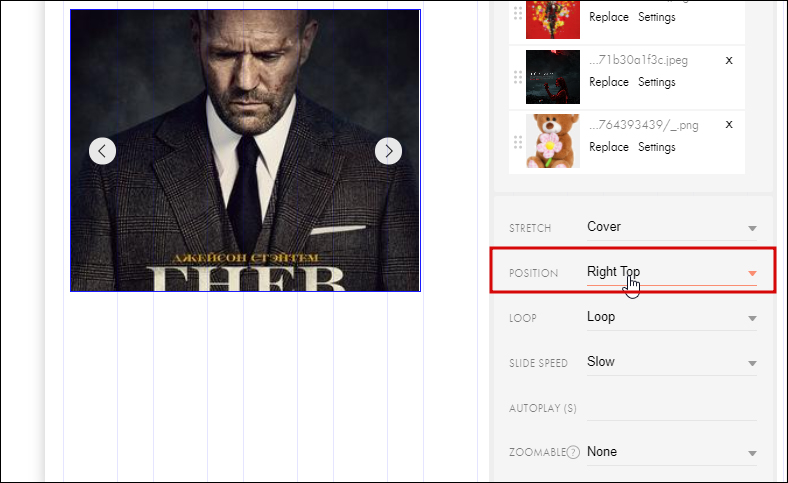
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.

Чтобы выбрать центровку для изображений используйте «Position».


Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома - это увеличение изображений при клике.
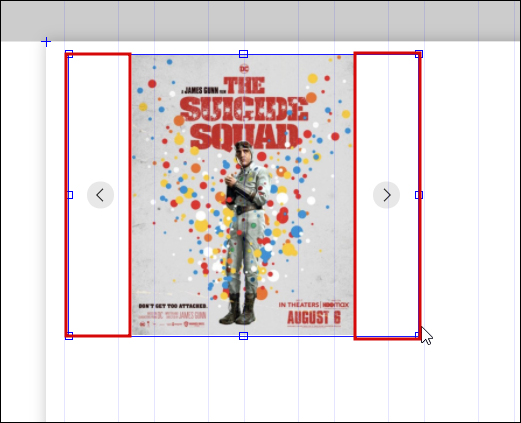
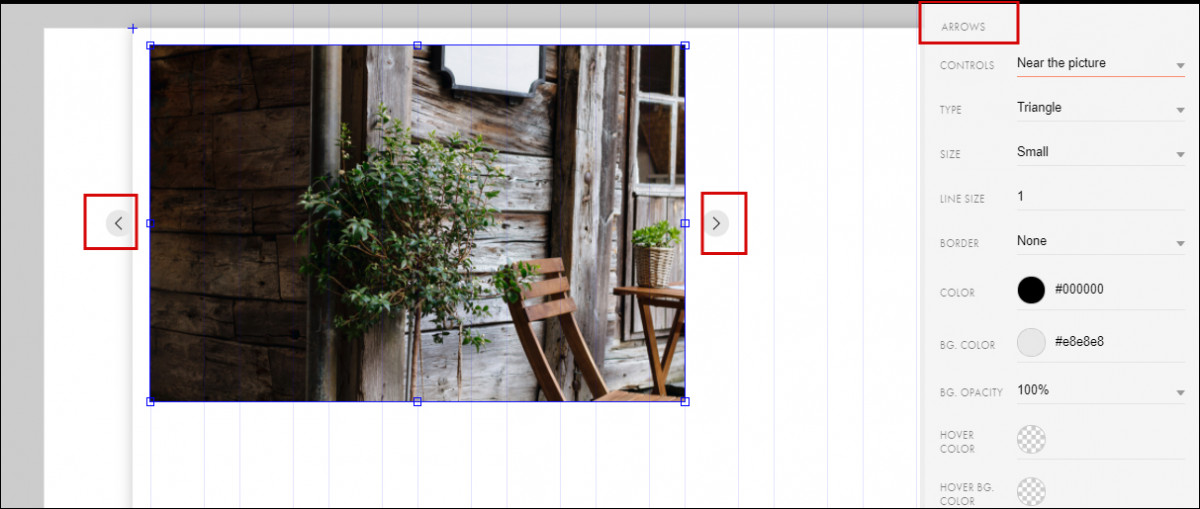
Следующий блок отвечает за оформление стрелок.

В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
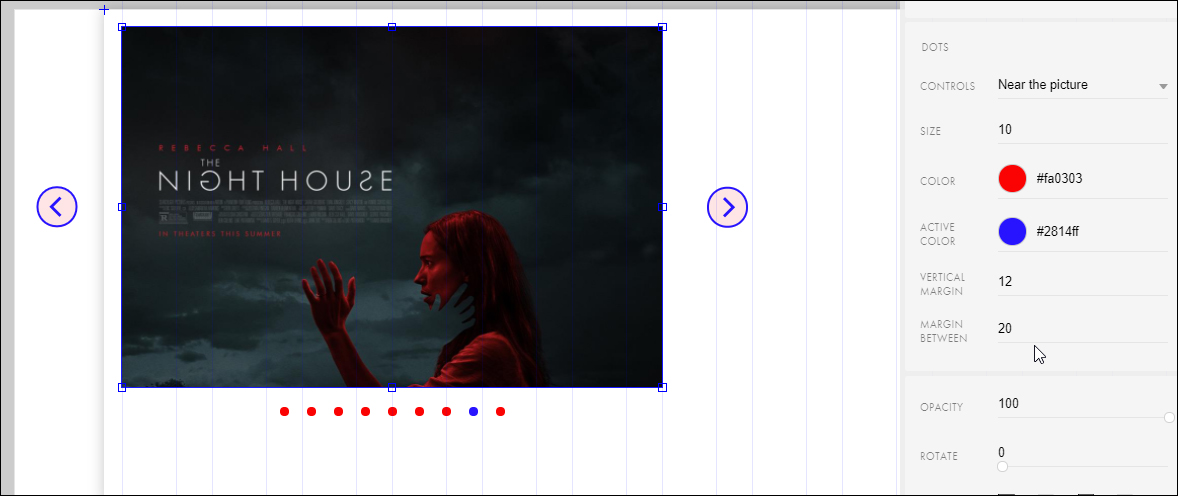
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.

Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
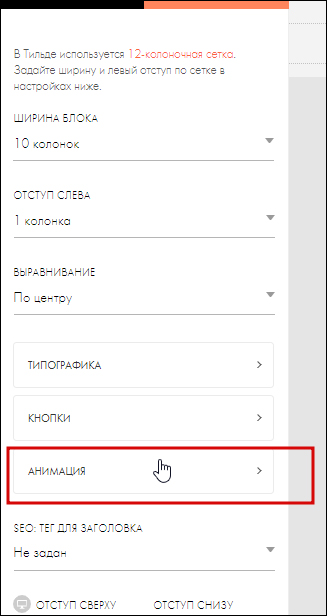
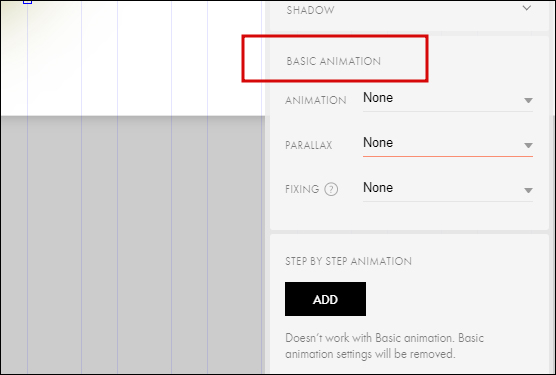
В стандартных модулях ей выделен отдельный раздел.

В настройках Zero Block она практически в самом низу.

Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.
- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
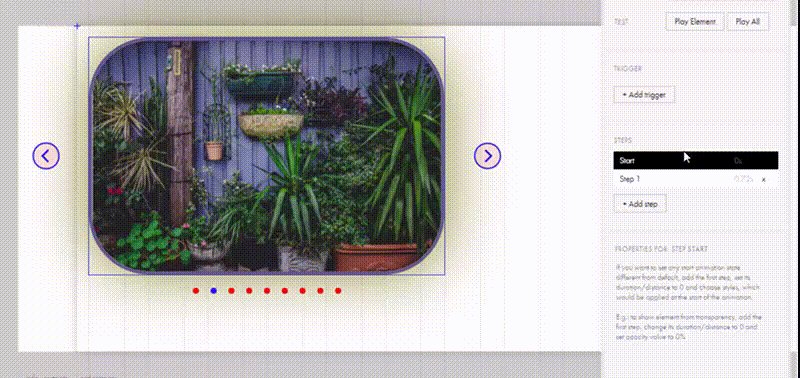
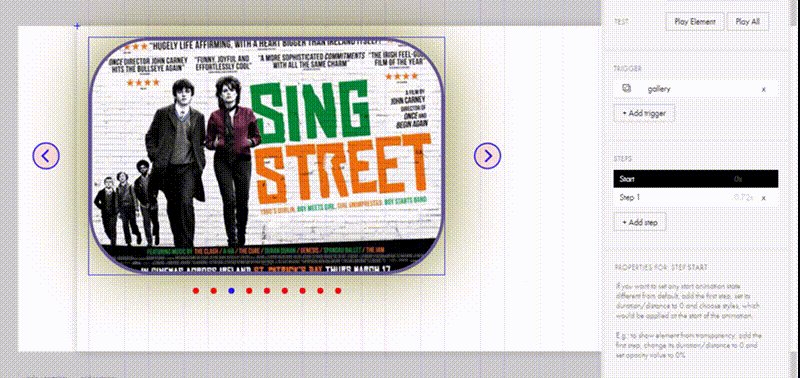
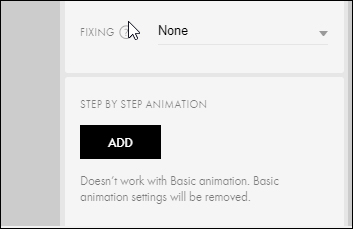
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.

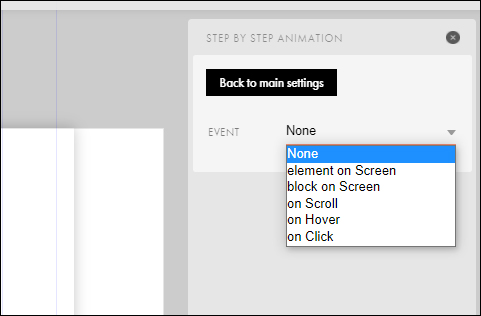
Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.
- On Click – при клике на элемент.

При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент. Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
- С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
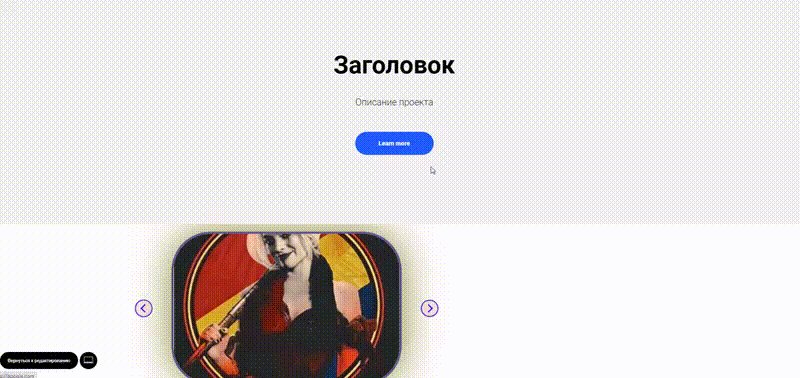
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».

Объект с фиксацией (следует за скроллом)

Объект без фиксации
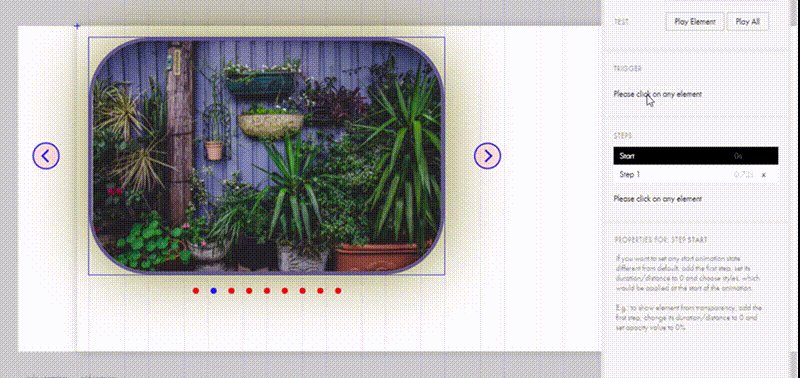
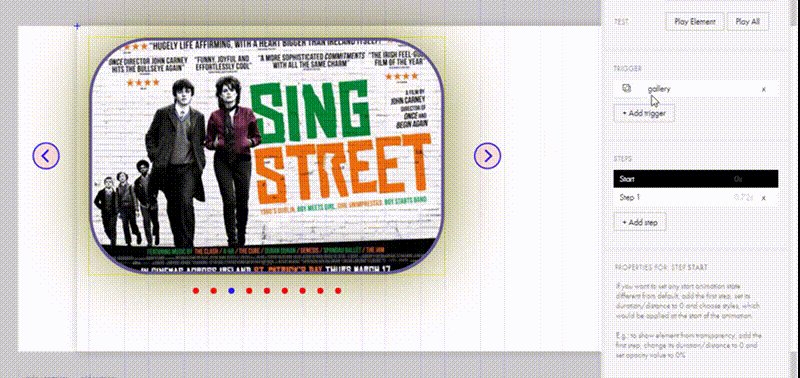
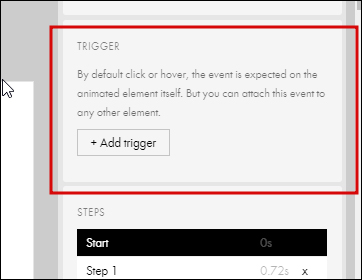
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».

С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.
Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс.Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем :)
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.