Если вы используете интернет для поиска клиентов, то наверняка в том или ином виде вы используете формы обратной связи для получения заявок или контактных данных ваших потенциальных клиентов. Формы являются важным элементом в процессе лидогенерации, но, к сожалению, часто их оформление и оптимизация отходят на второй план. Они стоят на одном из завершающих этапов воронки получения лидов и кажется, что их влияние на процесс получения лида не очень критично. Как показывает практика, это далеко не так.
Содержание:
Ниже расскажу о трех элементах оформления форм обратной связи, на которые надо обратить внимание. Это поможет не терять лиды на завершающем этапе воронки и тем самым не обесценивать всю маркетинговую работу, приведшую потенциального клиента к форме.
1. Призыв к действию (Call-to-Action или CTA)
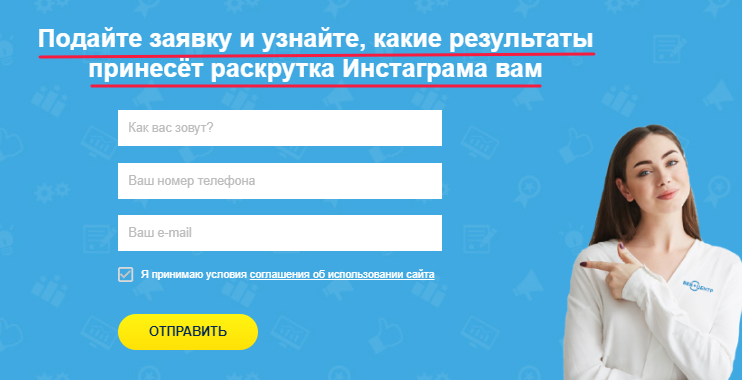
СТА важны всегда и везде, и в формах обратной связи это утверждение тоже актуально. Пользователи не будут отправлять свои данные просто так, они обменивают свою личную информацию на то, что вы им предлагаете. Поэтому ваш призыв к действию должен показывать, какую пользу получит человек, когда заполнит форму.

Пример формы обратной связи с СТА
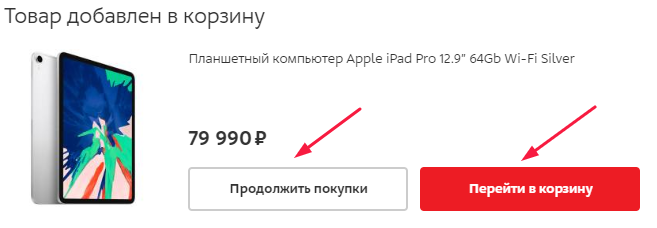
Используйте отдельные CTA, чтобы показать по какому пути может пойти пользователь дальше. Например в интернет-магазинах бывают такие CTA, как «Оформить заказ» и «Продолжить покупки». Важно быть уверенным, что соблюдается четкая иерархия, позволяющая различать основной и дополнительный CTA. Описание следующих шагов взаимодействия пользователя с вашим сайтом напомнит им и объяснит, почему они предоставляют вам свою информацию. Так же может дать дополнительную мотивацию пользователям, которым требуется еще небольшой толчок для заполнения формы.

Пример СТА «Продолжить покупки» и «Перейти в корзину»
CTA должен быть заметным и понятным. Тут нет места креативам. Сделать «как у всех» – лучшее решение, которое вы можете применить. Если будете стараться делать форму идеально вписанной в дизайн, без видимых границ полей ввода, с вашими уникальными шрифтами – это все, конечно, будет красиво смотреться, но может сбить с толку обычного посетителя сайта. Не надо ничего выдумывать, делайте большую кнопку, делайте видимые поля. Самое главное: не забывайте про мобильных пользователей, они должны легко попадать своим не всегда худым пальчиком на вашу не всегда достаточно большую кнопочку на экране своего телефона))

2. Порядок ввода данных
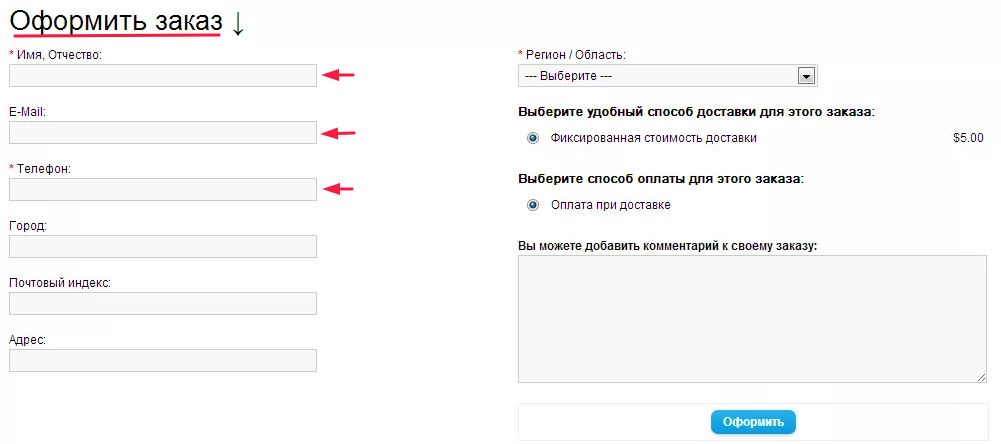
Вспомните форму, которую вы недавно заполнили. Скорее всего, вас попросили сначала указать свое имя, а затем перейти к информации, которая может считаться более конфиденциальной (например, адрес электронной почты или номер телефона).

Пример формы обратной связи по оформлению заказа
Пользователи могут неохотно сообщать свои данные в форме. При запросе информации у пользователей важно учитывать, как вы запрашиваете ее. Спросите сведения так, чтобы было понятно для чего вы это делаете и чтобы пользователь понимал, что именно вам нужно. Гораздо проще ввести имя, чем номер карточки, поэтому, если вы сразу запрашиваете данные карты, это может отпугнуть пользователя. Пользователи также с большей вероятностью продолжат заполнение после того, как в принципе начали что-то вводить в вашу форму, поэтому убедитесь, что в расположении полей формы есть логика. Предоставьте дополнительную справочную информацию о том, зачем вам нужны данные, которые могут расцениваться как конфиденциальные. Это может устранить некоторые сомнения.
3. Справочный текст (сообщения об ошибках в заполнении полей)
Справочный текст кажется не очень важным и необязательным элементом формы, но учтите следующее: когда пользователь заполняет форму, он может ошибиться и ввести какие-то данные неправильно. Это нормально, все мы люди. Уведомление должно дать возможность пользователю:
- сразу перейти в область, где была допущена ошибка;
- понять, в чем именно ошибка заключается;
- быстро ее исправить.

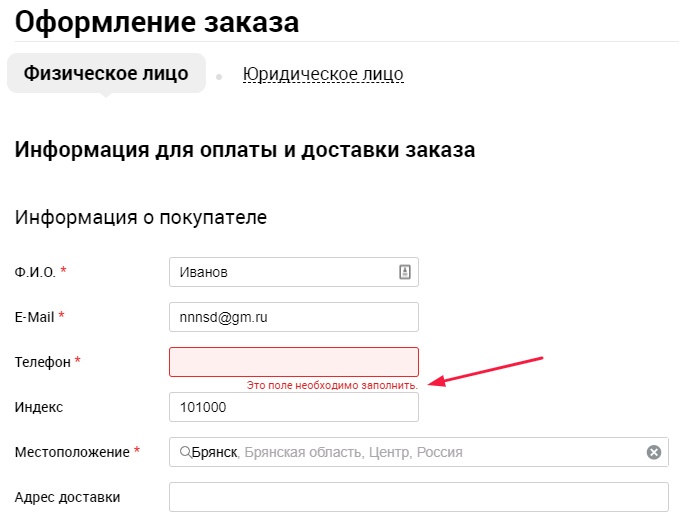
Пример формы заказа с уведомлением
Если перед вами стоит цель, выделить из числа посетителей потенциального клиента, то форма поможет в этом. Некоторым пользователям гораздо проще заполнить шаблон, чем писать письмо. Неправильное использование форм может негативно повлиять на общее восприятие пользователей и даже может привести к тому, что потенциальные возвращающиеся пользователи вообще исчезнут с вашего сайта.
Заключение
Как я говорил в начале, формы обратной связи обычно не рассматриваются как важный элемент в процессе лидогенерации. Считается, что если уж пользователь дошел до формы, то какая бы она ни была, все равно будет заполнена. Однако, задумайтесь о том, что потеря каждого пользователя на этапе отправки персональных данных обходится вам дороже всего, так как вы потратили время и бюджет, чтобы привести потенциального клиента по всей воронке лидгена к форме. А из-за ошибок в ее подготовке он отвалился. Вдвойне обидно будет осознать то, что исправление недочетов формы не требует большого количества ресурсов. Любой веб-мастер, даже не самого высокого уровня, способен решить эту задачу за несколько часов.
Взгляните на свои формы свежим взглядом, исправьте ошибки и развивайте бизнес дальше!!!
Удачи!
-
Хотите сделать крутой сайт и привести на него клиентов, но понимаете, что сами не справитесь – оставьте заявку. Мы свяжемся с вами в рабочее время в течение часа и подберем решение, подходящее именно для вашего бизнеса.