До недавнего времени перед установкой тега отслеживания на сайт необходимо было сделать настройки счетчика, требующие специальных знаний. Иначе он бы собирал неполные данные о пользователях и их визитах.
Но в настоящем полученный код не нужно модифицировать. Он готов к установке на сайт и по умолчанию настроен отправлять информацию о посещении страниц сайта пользователями. А все потому, что теперь у «Гугла» новый тег gtag.js.
Оглавление:
Analytics.js, gtag.js или GTM
Ранее при создании счетчика генерировался код из библиотеки analytics.js. В настоящее время по умолчанию генерируется Global Site Tag (gtag.js). Последний упрощает работу со счетчиком и аналитикой, а также позволяет использовать новые функции и сторонние сервисы. Настроить использование предыдущего тега (analytics.js) возможно, однако сам «Гугл» рекомендует использовать новый.
Нужно понимать, что это два разных кода, с различным принципом действия и передачей данных. Соответственно настраиваются они по-разному, цели и события для них создаются разные. И цели, созданные для analytics.js, не будут считываться кодом gtag.js. Чтобы не зависеть от типа кода, отслеживать действия посетителей на сайте можно через Google Tag Manager.
Чтобы понять какой код использовать, рассмотрим возможные варианты:
-
Сайт новый и на него только устанавливаются коды. Советуем устанавливать код GTM (Google Tag Manager) и работать с «Аналитиксом» через него.
-
На сайте установлен код GTM. Не переходите на gtag.js, так как GTM предоставляет больше возможностей. Например, он позволяет работать одновременно со многими кодами, а не только «Аналитиксом» – Facebook*, AdWords и т.д.
-
На сайте установлен код Universal Analytics analytics.js. Если и переходить на что-то, то на GTM. Так как в gtag.js итак встроена библиотека analytics.js.
-
Сайт новый, но ставить на него коды можно только напрямую. Однозначно устанавливайте новый тег аналитика gtag.js. Ведь это последняя версия кода отслеживания «Аналитикса», гибко работающая с другими продуктами от Google.
Далее рассмотрим создание, настройку и установку счетчика gtag.js, а также настройку и установку событий и целей.
Создание счетчика gtag.js
Для создания счетчика нужно зайти на сайт Google Analytics под нужным аккаунтом. Зачастую счетчик «Аналитикса» делают на том же аккаунте, что и рекламные кампании в Google Ads. Или, наоборот, все счетчики «Аналитикса» собирают в одном аккаунте, независимо от рекламных аккаунтов «Адвордс». Если аккаунта нет, перед работой нужно зарегистрировать новый и зайти под ним.
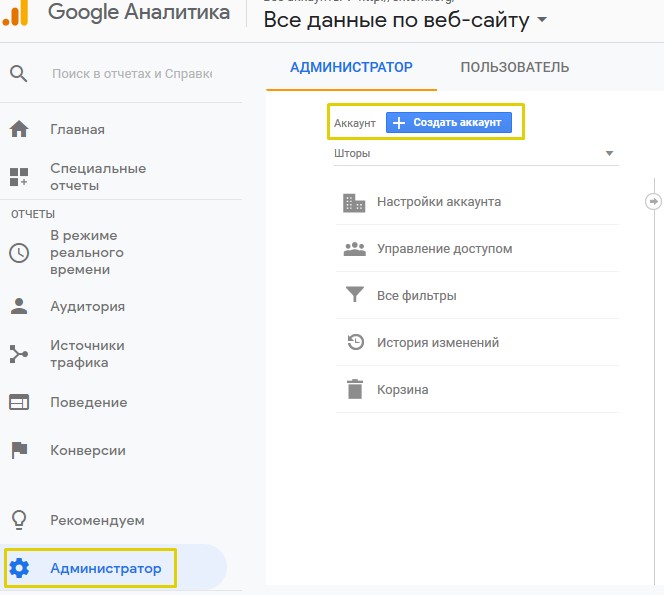
Переходим в меню «Администратор» и жмем на кнопку «Добавить аккаунт».

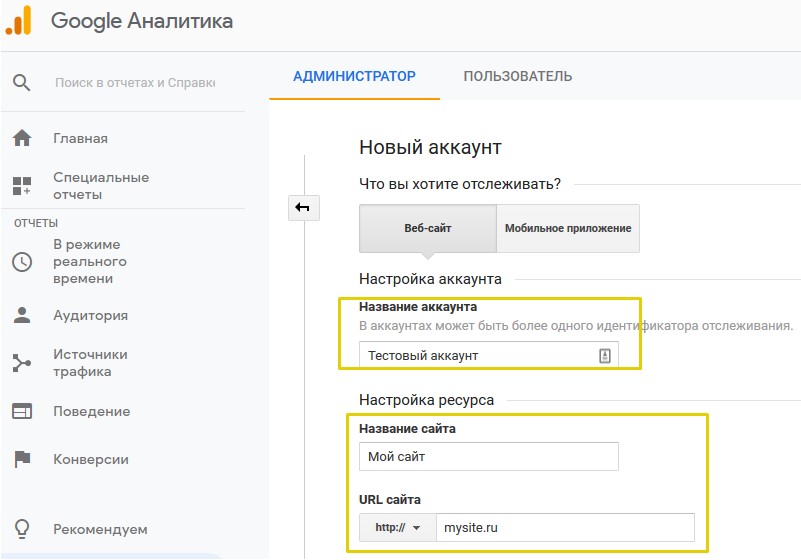
Далее вводим название для нового аккаунта. Советуем называть понятным и однозначно идентифицирующим его именем. Один аккаунт может содержать много счетчиков для разных сайтов. Затем вводим название уже непосредственно ресурса (сайта) и его настоящий url.

Выбираем отрасль (если в списке вы не нашли свою, то можно выбрать «Другое»), часовой пояс (нужен при создании отчетов), оставляем все галочки по умолчанию и жмем кнопку «Получить идентификатор отслеживания». Перед созданием счетчика вас попросят подтвердить пользовательское соглашение – нужно выбрать свой регион и поставить галочку.
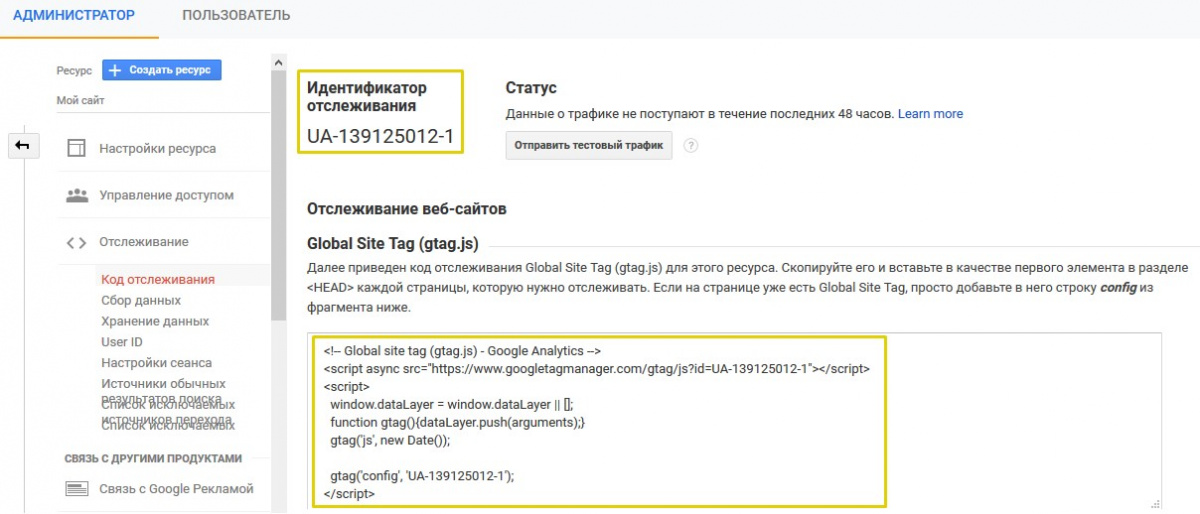
Новый счетчик с уникальным идентификатором отслеживания и кодом создан.
Настройка и установка счетчика gtag.js
Чтобы использовать код, нужно установить его на все страницы сайта между открывающим и закрывающим тегом <Head>. Кстати, если ранее использовался скрипт analytics.js, его можно удалить после установки нового кода. GA_TRACKING_ID в приведенном ниже коде – это ID вашего счетчика в Analytics.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async
src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
</script>
Как уже говорилось, счетчик по умолчанию будет отправлять аналитические данные о посещении страниц. Если нужны какие-то дополнительные функции: запрет на отправку данных, добавление второго счетчика «Аналитикса», отправка информации о достижении целей и событий и т.д. – код счетчика нужно модифицировать (добавлять дополнительные параметры) и обновлять на сайте. Детальные инструкции по модификации скрипта счетчика для различных случаев можно найти в справочном руководстве для разработчиков от Google. Мы рассмотрим наиболее распространенные из них.
Отправка событий
Код, который нужно добавить на сайт, для отправки в «Аналитикс» информации о событии:
|
gtag('event', <action>, {
'event_category': <category>, 'event_label': <label>, 'value': <value> }); |
где action – название события; category, label, value – категория, ярлык и ценность события (данные параметры необязательные).
Доступны стандартные и пользовательские события и их параметры. Для стандартных событий уже заданы категории и ярлыки по умолчанию, поэтому зачастую удобно использовать их. Перечень возможных стандартных событий (по умолчанию) есть в справке Google Analytics.
Например, строчка кода ниже отправляет в «Аналитикс» информацию о стандартном событии ‘login’, с категорией по умолчанию ‘engagement’ и ярлыком по умолчанию ‘method’:
|
gtag('event', 'login', {
method : 'Google' }); |
Если стандартные значения параметров не подходят, их можно перезаписать, например:
|
gtag('event', 'login', {
'event_category': 'access', 'event_label': 'Google' }); |
Если нужно создать пользовательское событие, то его категорией по умолчанию считается ‘engagement’. Для пользовательских событий можно задавать пользовательские параметры. Например:
|
gtag('event', 'sign_up', {
'method': 'google', 'account_type': 'basic' }); |
где 'sign_up' – название события; ‘engagement’ – категория; 'method' – ярлык; 'account_type' – пользовательский параметр.
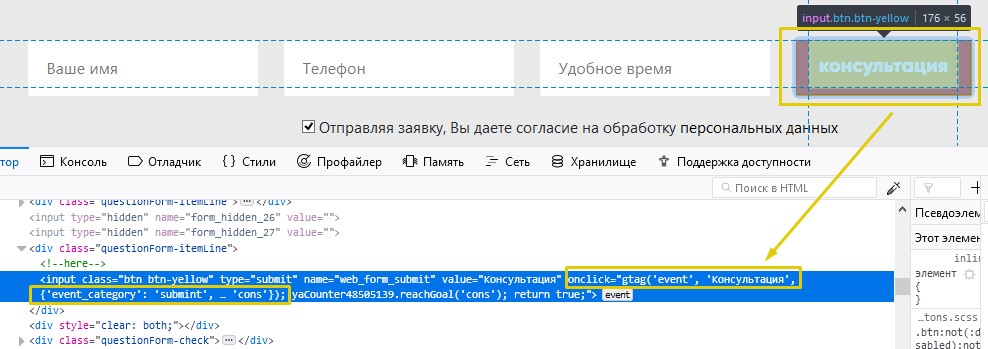
Помещается данный скрипт в код элемента сайта, с которым связано отслеживаемое действие (например, на форму или кнопку). Например, при клике по кнопке отслеживающий скрипт может быть записан в событие ‘onclick’ (тега <button>, <input> или другого):
| oncl ick="gtag('event', 'ask_question', {'event_category': 'click_on_button', 'event_action': 'question'});" |
Настройка целей в Analytics для gtag-события
После добавления кода отслеживания gtag и скриптов всех событий на сайт данные будут передаваться в «Аналитикс». Однако, чтобы последний принимал информацию, в нем под каждое событие нужно создать цель.
Покажем, как это делается на примере события нажатия по кнопке «Задать вопрос»:
| gtag('event', 'ask_question', {'event_category': 'click_on_button', 'event_action': 'question'}); |
здесь 'ask_question' – название события; 'click_on_button' – значение категории; 'question' – значение действия события.
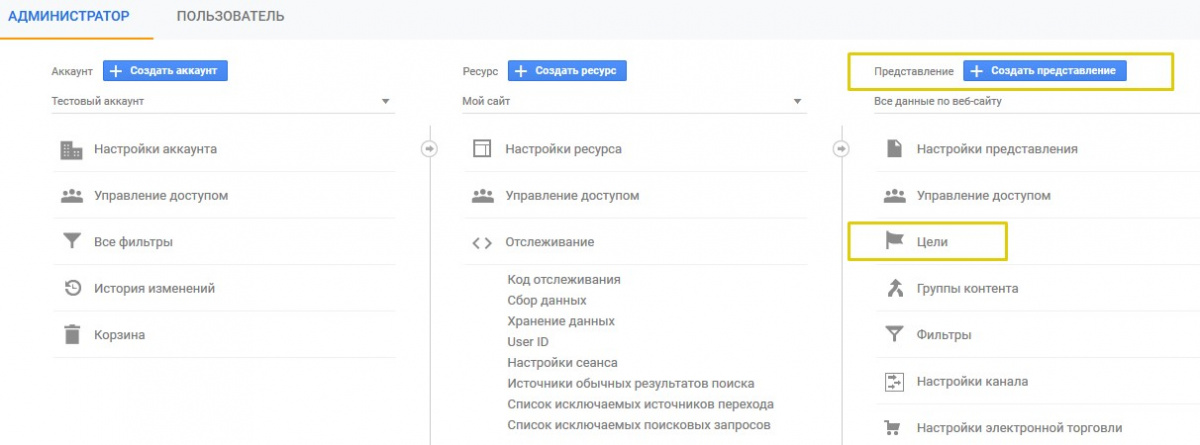
Заходим в Google Analytics в блок представления и выбираем пункт «Цели».
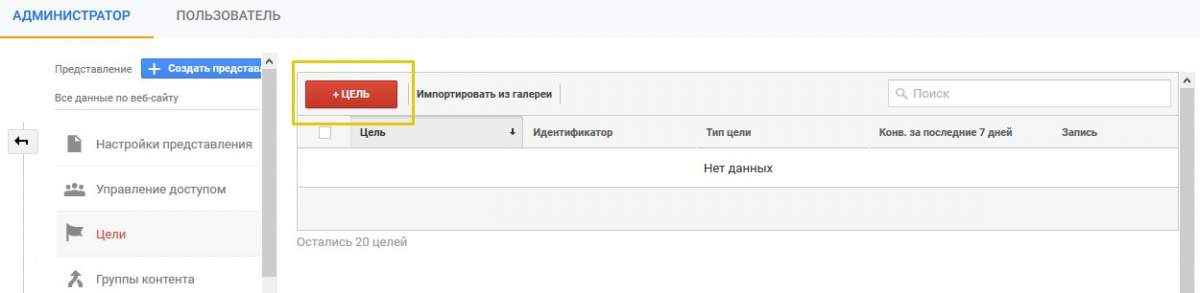
Жмем на кнопку «Цель».
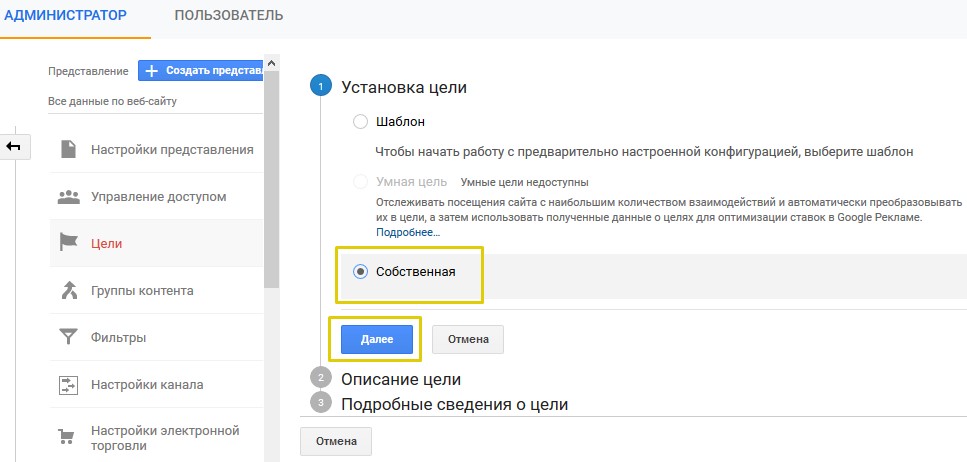
Выбираем тип цели «Собственная».
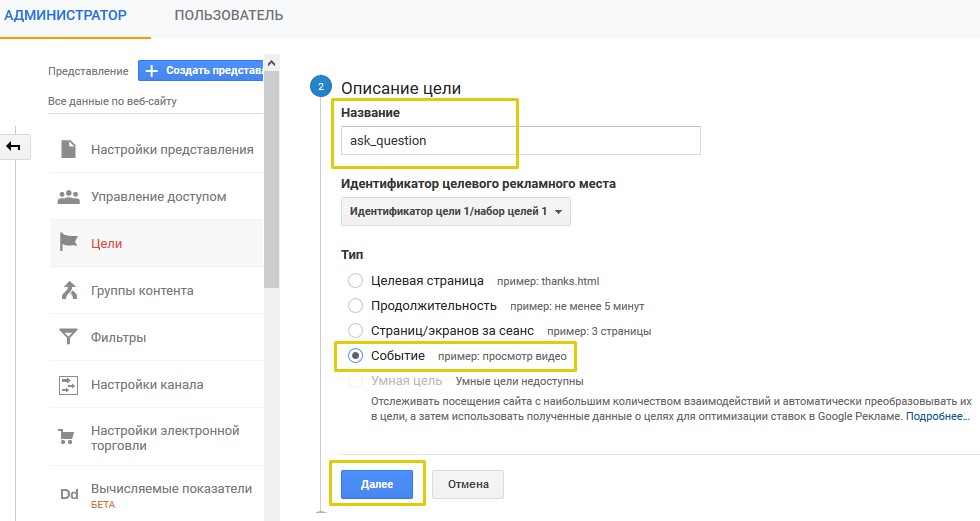
Называем цель аналогично событию в скрипте и выбираем ее тип «Событие».
Значение категории и действия делаем равными тем, которые указаны в событии, и сохраняем изменения. Если в событии есть другие параметры – указываем и их в цели.
Цель готова. Теперь все данные о событии (клик по кнопке «Заказать звонок») будут успешно фиксироваться в «Аналитиксе».
Теперь вам известно, как отслеживать действия посетителей на своем сайте с помощью gtag.js. Это совсем не сложно и можно сделать без помощи программиста. Но помните, что работать с данным кодом не всегда целесообразно. Иногда потребность в модернизации аналитики лучше решить с помощью Google Tag Manager.
-
Нужно качественное SEO для вашего интернет-магазина. Обратитесь к профессионалам – оставьте заявку и наши менеджеры свяжутся с вами в течение часа.