Если вы думаете, что размещение микроразметки на сайт требует знаний HTML или обращение к веб-мастерам, то спешим вас обрадовать: микроразметку можно оформить самим с помощью сервиса Google – Google Tag Manager (GTM).
Содержание
Микроразметка: зачем нужна на сайте
Добавление микроразметки через Google Tag Manager
Что такое Google Tag Manager
Google Tag Manager – это сервис по управлению тегами, который внедряет на сайт или в приложения коды аналитики и других сторонних служб, и при этом позволяет не вносить никаких изменений в код веб-сайта. GTM помогает устанавливать такие коды как:
- Яндекс Метрика;
- Google Analytics;
- Тег ретаргетинга AdWords;
- Pixel Facebook*.
- Liveinternet;
- Google Maps;
- Микроразметка формата JSON-LD;
- Другие сервисы для мониторинга сайта.
Микроразметка сайта: зачем нужна
Микроразметка – это способ семантической разметки тегов внутри сайта, с помощью которой поисковые роботы лучше понимают и идентифицируют информацию на страницах ресурса.
Микроразметка визуально улучшает сниппет сайта в выдаче, делает его информативным и кликабельным. Когда пользователь видит сниппет с картинками, ценами, рейтингами или контактами, он с большей вероятностью кликнет на него.

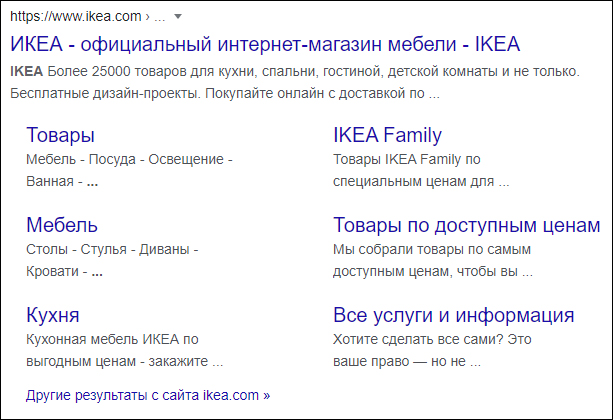
Пример сниппета с микроразметкой главной страницы.
Словари и синтаксис
Микроразметка состоит из словаря и синтаксиса. Набор типов (сущностей) и свойств, с помощью которых размечают конкретную информацию на странице и передают о ней данные поисковым роботам, называется словарем.
Чтобы внедрить разметку, используют синтаксис. Синтаксис – это способ, с помощью которого мы можем указать, как прописывать на странице элементы словаря.
Виды микроразметки
-
Schema.org
Создана поисковыми системами Google, Bing и Yahoo! и стала общим стандартом семантической разметки. Благодаря ей в выдаче получают привлекательный сниппет.
-
Open Graph
Разметка, созданная Facebook*. Формирует красивый сниппет сайта при публикации ссылки в соцсетях.
-
Twitter Card
Эта микроразметка поможет настроить отображение ссылки сайта в сервисе Twitter.
-
Dublin Core
С помощью этой разметки оформляют электронные документы, книги, музейные экспонаты. Используют библиотеки, архивы, музеи.
-
Microformats
Создана W3C (World Wide Web Consortium). Позволяет также формировать расширенный сниппет в выдаче, но уже устаревает, поэтому использовать не советуют.
-
Data vocabulary
Разметку разработали в Google. Позже она слилась со Schema.org, и благодаря ей придумали разметку хлебных крошек и контактов.
-
Good relations
Создавалась Google для описания карточек товара, в рунете почти не используется.
-
FOAF (Friend of a Friend)
Эта микроразметка помогает описывать человека и связи людей. Яндекс использует этот словарь для подробного описания блогов пользователей.
Все перечисленные виды – это словари микроразметки.
Schema.org считается крупнейшим словарем и признан стандартом разметки. Его понимают все поисковые системы, поэтому веб-мастера чаще используют этот словарь. С помощью Schema.org можно разметить большое количество данных со страницы:
- элементы творчества: книги, фильмы, музыкальные записи, рецепты, телесериалы;
- нетекстовые объекты: изображения, видеоматериалы;
- хлебные крошки;
- адреса и организации, контакты;
- списки товаров;
- товары;
- услуги;
- статьи блога;
- события;
- вопрос-ответ;
- отзывы;
- поиск сайта;
- доклады, рефераты, диссертации.

Синтаксис, который применяют для оформления микроразметки Schema.org:
- микроданные (microdata);
- RDFa и RDFa Lite;
- JSON-LD;
- микроформаты.
Если вам приоритетно продвигаться в поисковой системе Яндекс, то выбирайте RDFa или микроданные. Микроформаты имеют ограничения, не универсальны и устарели по сравнению с другими форматами. Формат JSON-LD не поддерживается системой Яндекс, зато подходит для поисковой системой Google, и сам Google еще с 2014 года рекомендует использовать этот синтаксис микроразметки.
Формат JSON-LD словаря Schema.org используют для динамического размещения микроразметки, то есть размещения через Google Tag Manager. Этот способ мы рассмотрим в статье.
Добавление микроразметки через Google Tag Manager
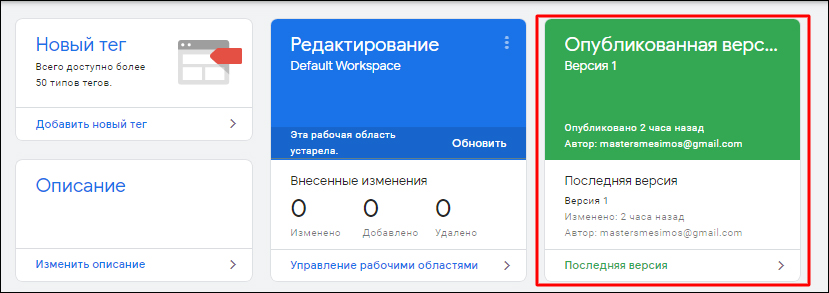
Прежде, чем приступить к размещению микроразметки Schema.org на сайт убедитесь, что установлен контейнер GTM. Для этого зайдите на сайт Google Tag Manager, авторизуйтесь с помощью аккаунта Google. Если контейнер установлен, то в окне будет информация о опубликованном контейнере. Если контейнера нет, вам предложат его создать. Для установки контейнера воспользуйтесь инструкцией Google.

Информация об опубликованном контейнере.
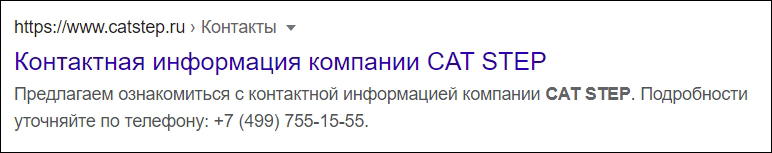
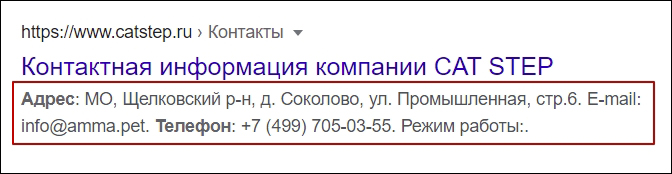
1. Напишем код микроразметки Schema.org. В примере мы будем добавлять на сайт в раздел «Контакты» микроразметку контактов. Сейчас сайт в поисковой выдаче выглядит так:

После установки микроразметки хотим получить более привлекательный сниппет:

После добавления микроразметки в сниппет подтянулся адрес, почта, номер телефона, режим работы, но так как количество отображаемых символов ограничено, он виден не полностью.
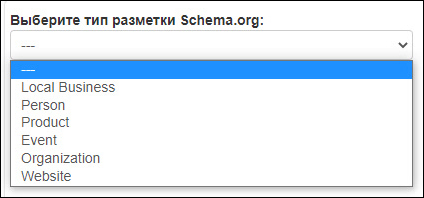
Используем специальные сервисы генерации микроразметки. Откройте Генератор разметки Schema (JSON-LD) и выберите тип разметки из выпадающего меню:

Генератор кода предлагает 6 типов:
- Local Business подойдет конкретному локальному предприятию или филиалу. Например, ресторан или филиал банка.
- Person используется для формирования сниппета-визитки конкретного человека.
- Product формирует привлекательную карточку товара в результатах поиска.
- Event добавляет информацию о мероприятии в сниппет: время и место проведения, тип мероприятия, цену за билет.
- Organization похож на Local Business. Этот тип выбирают, чтобы добавить данные о более крупных организациях, например, школа или федеральная компания.
- Website используют для не-корпоративных сайтов.
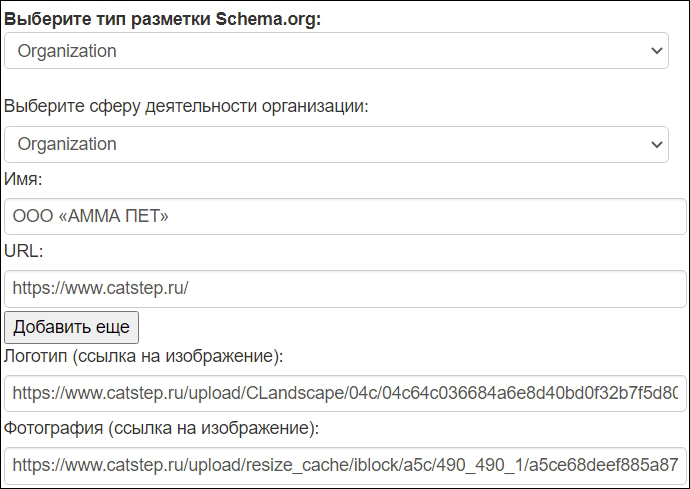
Чтобы добавить в сниппет контакты компании, выберите тип Organization и заполните нужные поля контактов. По желанию можно добавить ссылку на логотип компании и фотографии с сайта. Сервис генерирует код в процессе заполнения формы в поле справа.

Выберите тип разметки, сферу деятельности, имя, адрес сайта, ссылку на логотип и фотографию.

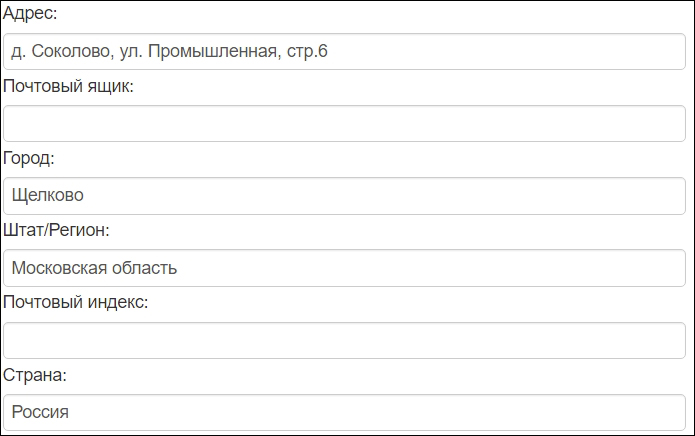
Заполните поля: адрес, город, страна, регион.

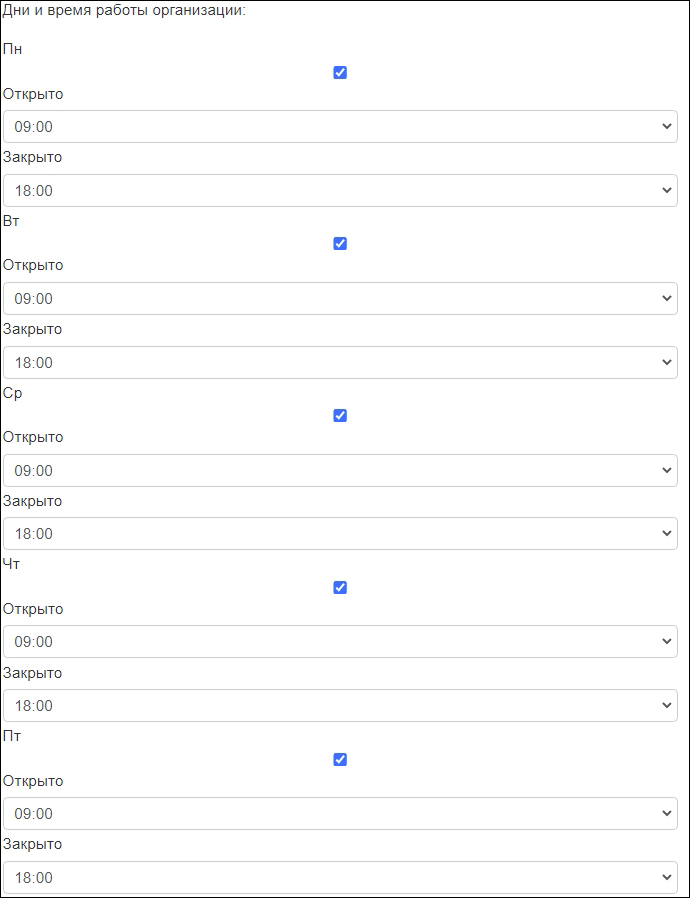
Заполните дни и время работы организации.

Заполните номер телефона.
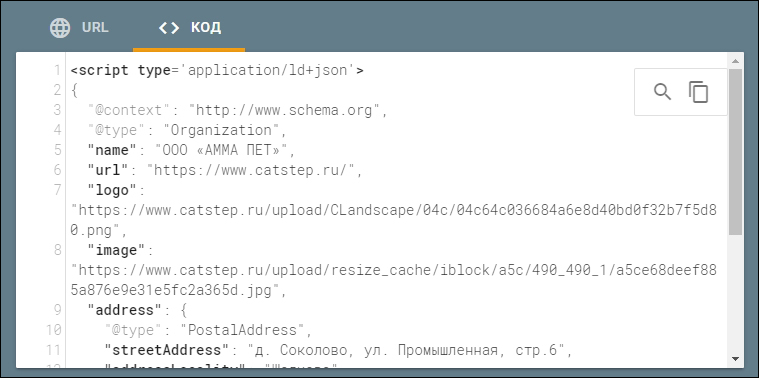
Получили фрагмент кода разметки:
<script type='application/ld+json'>
{
"@context": "http://www.schema.org&quot;
"@type": "Organization",
"name": "ООО «АММА ПЕТ»",
"url": "https://www.catstep.ru/&quot;,
"logo": "https://www.catstep.ru/upload/resize_cache/iblock/a5c/490_490_1/a5ce68deef885a876e9e31e5fc2a365d.jpg;,
"address": {
"@type": "PostalAddress",
"streetAddress": "д. Соколово, ул. Промышленная, стр.6",
"addressLocality": "Щелково",
"addressRegion": "Московская область",
"addressCountry": "Россия"
},
"openingHours": "Mo, Tu, We, Th, Fr 09:00-18:00",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+7 (499) 705-03-55"
}
}
</script>
Код разметки
2. Проверьте правильность кода. Это можно сделать с помощью специальных инструментов: валидатора микроразметки Яндекс, проверки расширенных результатов Google и валидатора разметки Schema.org. Разберем на примере валидатора Google. Скопируйте и вставьте сгенерированный фрагмент кода в поле для проверки:

Валидатор микроразметки Google

Вставляем код микроразметки для проверки
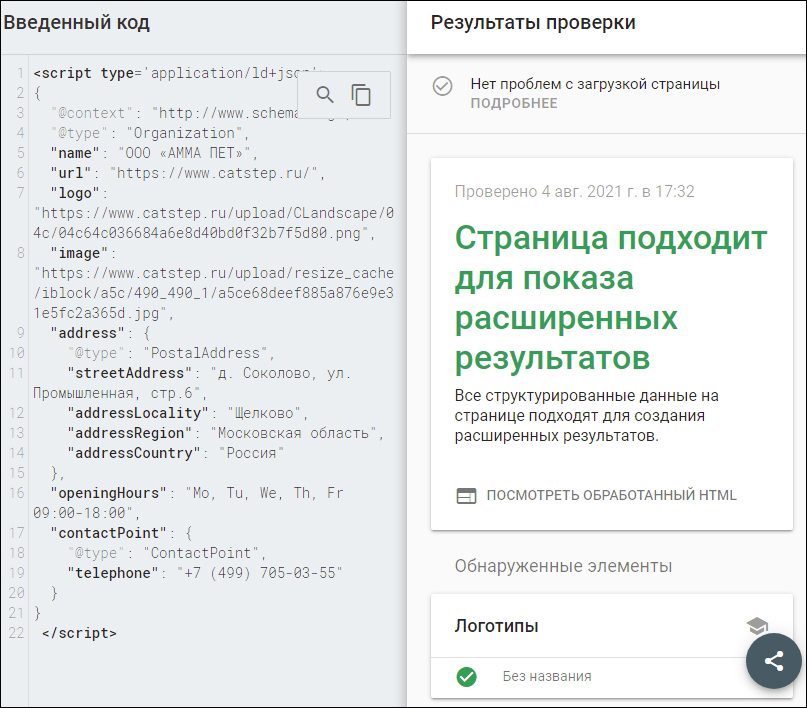
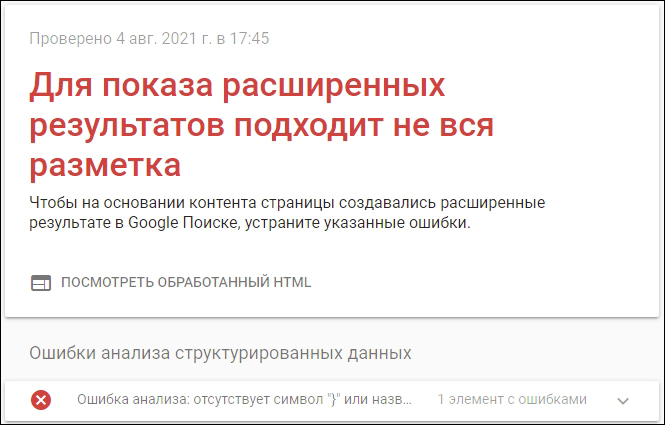
Нажмите кнопку «Проверить код»:

Результат проверки микроразметки. Ошибок нет.
Валидатор не нашел ошибок. Если он обнаружит ошибки в микроразметке, то выделит проблемные места восклицательными знаками и даст комментарии, с чем проблемы.

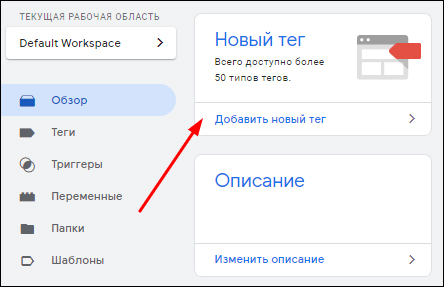
3. После проверки кода переходите в рабочую область менеджера и создайте новый тег.

Создаем новый тег.
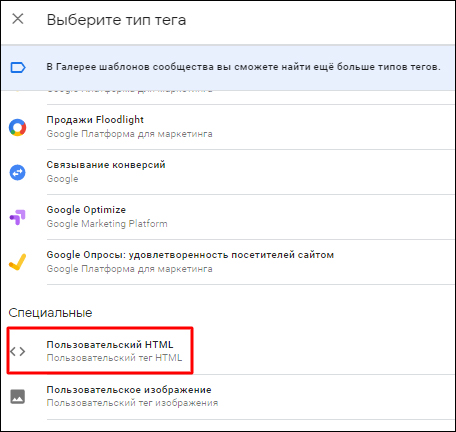
4. Выберите тип тега «Пользовательский HTML».

Выберите тип тега.
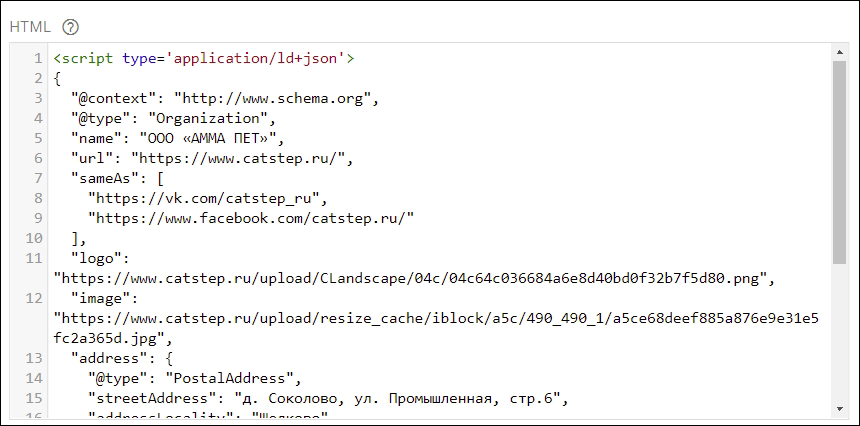
5. Вставьте код разметки в окно.

Вставьте код разметки.
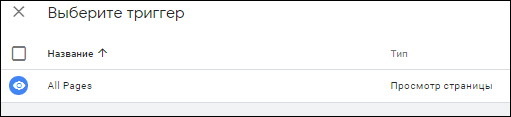
6. Выберите триггер активации All Pages.

7. Не забудьте нажать кнопку «Сохранить» в верхнем правом углу:

Нажмите кнопку «Сохранить».
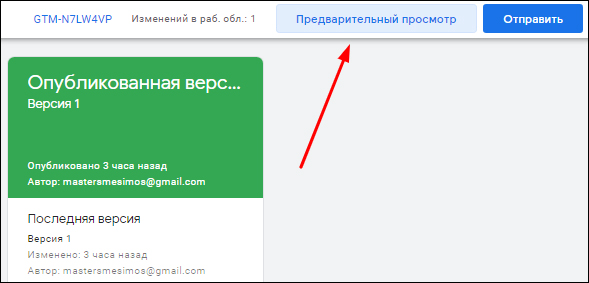
8. Теперь надо проверить правильность установки тегов. Нажмите кнопку «Предварительный просмотр».

Проверьте правильность установки.
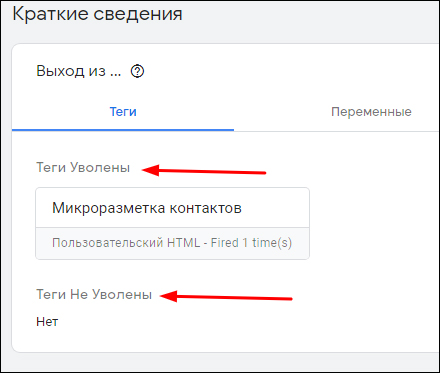
Если после установки теги расположены под строкой «Теги уволены» (в варианте без перевода Tags Fire), то все настроено верно.
Если теги находятся под строкой «Теги не уволены» (в английском варианте Tags Not Fire), то при установке была допущена ошибка.

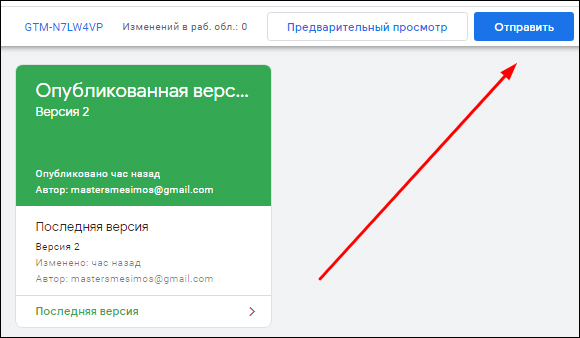
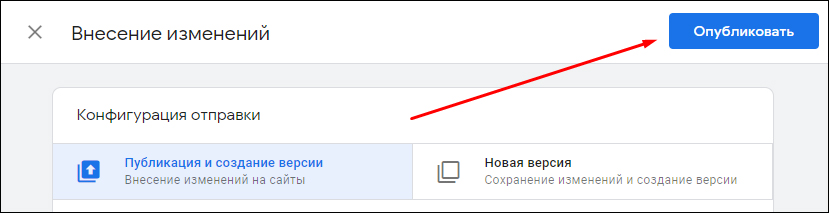
9. Для того, чтобы изменения с контейнером применились и сохранились, нажмите кнопку «Отправить», а затем – «Опубликовать».


Сохраните и опубликуйте изменения в контейнере.
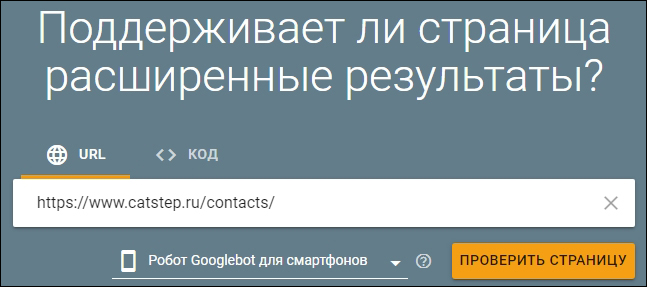
10. Теперь проверим с помощью проверки расширенных результатов Google, есть ли на сайте установленная разметка. Вставьте в поисковую строку ссылку на страницу, на которую устанавливали микроразметку.

Валидатор микроразметки Google

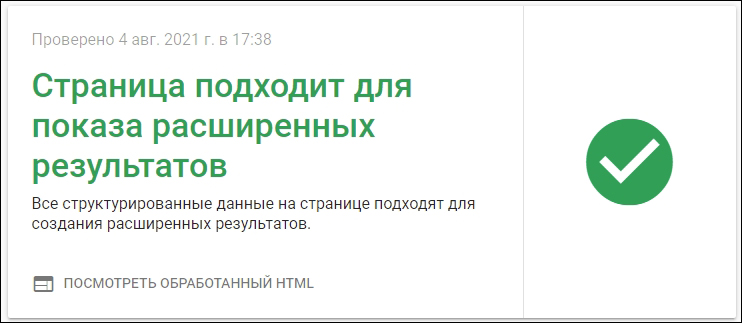
Результат проверки микроразметки
Тест показал, что микроразметка установлена.
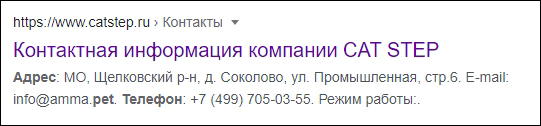
Результат: так выглядит сниппет нашего сайта с установленной микроразметкой:

Итоговый вид сниппета после добавление микроразметки контактов.

Советы по работе с Google Tag Manager
- При размещении микроразметки учитывайте, что через диспетчер тегов можно разместить только разметку формата JSON-LD.
- Google все же не советует публиковать разметку через GTM, так как алгоритмы поисковых роботов лучше обнаруживают разметку, размещенную напрямую в теле HTML-документа.
- Не забывайте, что поисковая система Яндекс не видит динамически добавленную микроразметку.
- Имейте в виду, нет никаких гарантий, что для формирования привлекательного и информативного сниппета поисковые системы будут использовать микроразметку.
Если хотите получить больше инструкций и подсказок, как продвинуть сайт в поисковиках, подписывайтесь на наш блог и Телеграм.
-
Нужна помощь в продвижении сайта в ТОП Яндекса и Google от профессионалов – оставляйте заявку. Наши менеджеры свяжутся с вами в течение часа.